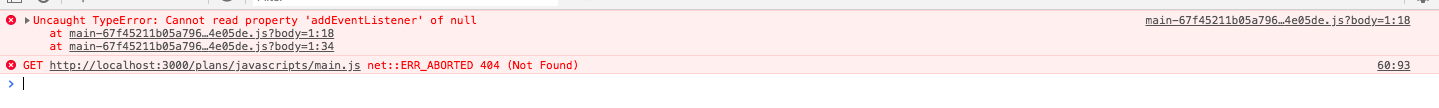
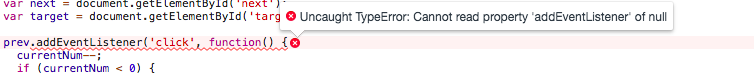
今rails4でスライドショーを実装しようとしています。しかし、javascriptのprevの部分から問題が発生して、動かない状態になっています。javascriptに詳しい方、どうぞ教えて頂けたら嬉しいです。
application.html.erb
1 <!DOCTYPE html> 2<html lang="ja"> 3<html> 4 <head> 5 <title>Chance to Chance</title> 6 <meta name="viewpoint" content="width=devise-width,initial-scale=1.0"> 7 <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %> 8 <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous"> 9 <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %> 10 <%= csrf_meta_tags %> 11 <script type="text/javascript"> 12 WebFontConfig = { 13 google: { families: [ 'Unica+One::latin' ] } 14 }; 15 (function() { 16 var wf = document.createElement('script'); 17 wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + 18 '://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js'; 19 wf.type = 'text/javascript'; 20 wf.async = 'true'; 21 var s = document.getElementsByTagName('script')[0]; 22 s.parentNode.insertBefore(wf, s); 23 })(); 24 </script> 25 </head>
view
1 <div class="main"> 2 <i class="fas fa-chevron-circle-left" aria-hidden="true" id="prev"></i> 3 <img src="<%= @plan.image %>" id="target" style="width: 950px; height: 400px; padding-bottom: 15px; padding-top: 20px; "> 4 <i class="fas fa-chevron-circle-right" aria-hidden="true" id="next"></i> 5 </div> 6 <div class="king"> 7 <ul class="example"> 8 <li class="current"><img src="<%= @plan.copy_image %>"></li> 9 <li><img src="<%= @plan.copy_image %>"></li> 10 <li><img src="<%= @plan.copy_image %>"></li> 11 <li><img src="<%= @plan.copy_image %>"></li> 12 <li><img src="<%= @plan.copy_image %>"></li> 13 </ul> 14 </div> 15 <script src="javascripts/main.js"></script>
javascripts
1 (function() { 2 'use strict'; 3 4 var files = [ 5 '<%= @plans.copy_image %>', 6 '<%= @plans.copy_image %>', 7 '<%= @plans.copy_image %>', 8 '<%= @plans.copy_image %>', 9 '<%= @plans.copy_image %>' 10 ]; 11 12 var currentNum = 0; 13 var prev = document.getElementById('prev'); 14 var next = document.getElementById('next'); 15 var target = document.getElementById('target'); 16 17 prev.addEventListener('click', function() { 18 currentNum--; 19 if (currentNum < 0) { 20 currentNum = files.length - 1; 21 } 22 target.src = files[currentNum]; 23 }); 24 25 next.addEventListener('click', function() { 26 currentNum++; 27 if (currentNum > files.length - 1) { 28 currentNum = 0; 29 } 30 target.src = files[currentNum]; 31 }); 32 33})();
style.scss
1 div.david { 2 width: 350px; 3 height: 20px; 4 padding-left: 10px; 5 font-size: 13px; 6 strong { 7 font-size: 20px; 8 padding-left: 15px; 9 } 10} 11 12#prev, #next { 13 cursor: pointer; 14 font-size: 42px; 15 color: #bbb; 16 position: absolute; 17 top: 90px; 18} 19 20.main { 21 position: relative; 22} 23 24#prev { 25 top: 180px; 26 left: -60px; 27} 28 29#next { 30 top: 180px; 31 right: -60px; 32} 33 34 35div.king { 36 width: 1000px; 37 height: 100px; 38} 39 40div.example { 41 padding: 0; 42 margin: 0; 43 list-style: none; 44} 45 46.example ul { 47 padding: 0; 48 margin: 0; 49 list-style: none; 50} 51 52.example li { 53 float: left; 54 vertical-align: middle; 55 width: 185px; 56 height: 50px; 57 cursor: pointer; 58 opacity: 0.6; 59} 60 61.example li + li { 62 margin-left: 6px; 63} 64 65.example li:hover { 66 opacity: 1; 67} 68 69.example li.current { 70 opacity: 1; 71} 72
回答2件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/01/14 21:55