前提・実現したいこと
画像の横に、下寄せで要素(0:30)を表示させたいのですが、画像の上下中央の横に表示されてしまいます。
色々調べて試したのですが、解決しないため、どうかご助力ください!
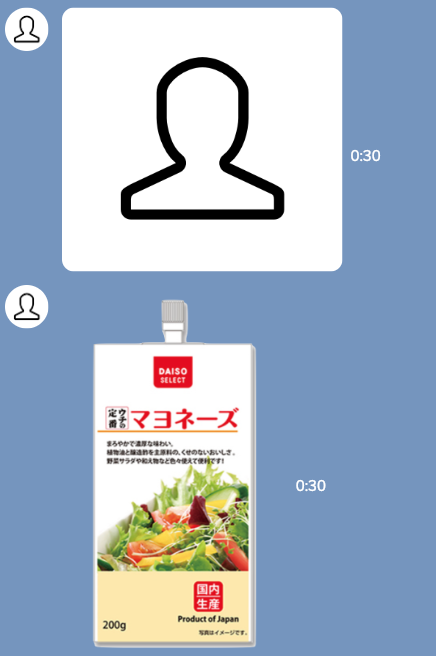
[現状↓]

該当のソースコード
html
1<div class="left"> 2 <figure> 3 <img src="img/icon.png" /> 4 </figure> 5 <div class="left-text" id="img"> 6 <div class="text"><img src="img/icon.png" /></div> 7 <span class="date">0:30</span> 8 </div> 9</div>
class="text"で囲んでいるのは、画像ではなく文章を表示させるときに、使っていたクラスで、これで囲むことで、画像のサイズに合わせて、0:30の左右の位置が左寄せで変動するためです。
css
1 .left { 2 position: relative; 3 display: block; 4 margin-bottom: 2vw; 5 max-width: 80%; 6 clear: both; 7} 8 9 .left .left-text { 10 margin-left: 30px; 11} 12 13#img .text { 14 background-color: transparent; 15 padding: 0; 16} 17 18.left .text { 19 margin-left: 2vw; 20 position: relative; 21 font-size: 3.5vw; 22 font-weight: 500; 23 line-height: 1.2; 24 padding: 2vw 3vw; 25 border-radius: 16px; 26 background-color: #ffffff; 27 max-width: 80%; 28 display: inline-block; 29} 30 31.left .left-text .date { 32 content: ''; 33 position: relative; 34 display: inline-block; 35 text-align: right; 36 left: 2px; 37 bottom: -10px; 38 font-size: 2vw; 39 color: #ffffff; 40}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。