お世話になります。
質問
ポップアップの文字列
MORE と
VEST の文字色 をそれぞれ変更したいです。
詳細ご説明
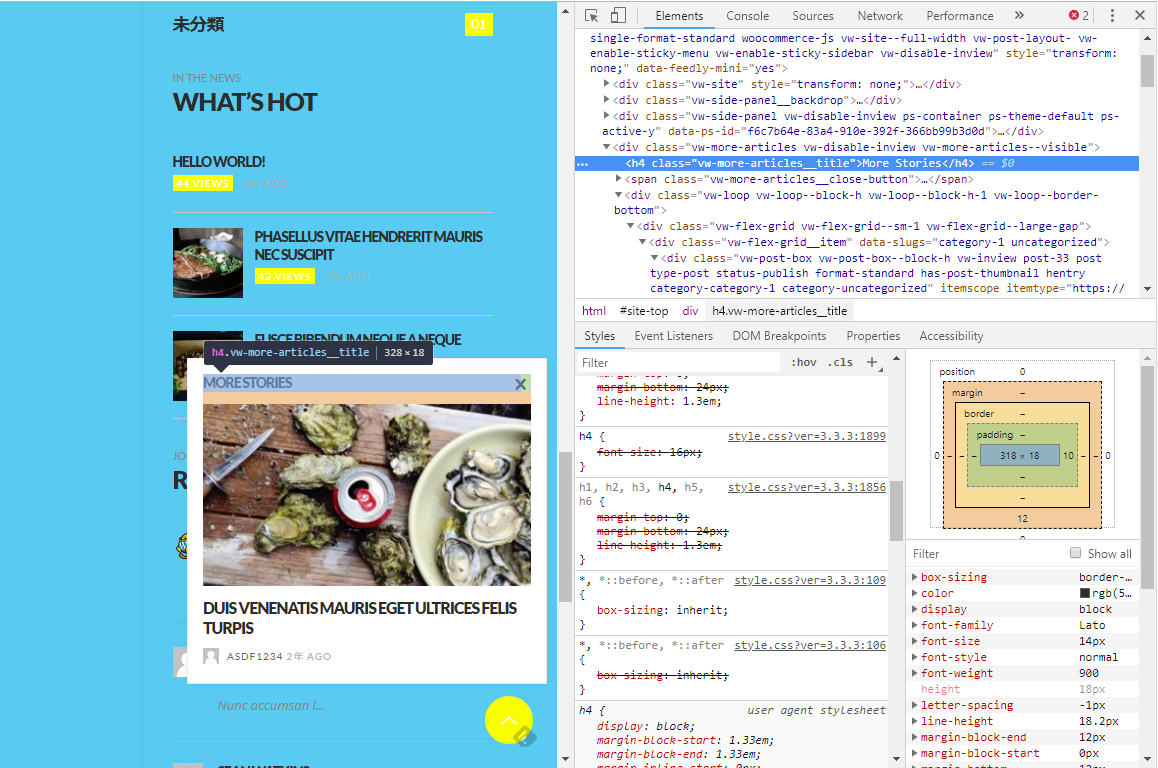
画面を下の方に動かすとポップアップが右下に出てきます。
このポップアップに文字が出ています。
画像でいう
MORE を 緑いろ
VEST を 黄色
に文字の色を変更したいと思いましたができません。
ためしたこと
F12からどのCSSが効いているのか調べました。
すると以下コードがターゲットとなっている事がわかりました。
h1, h2, h3, h4, h5, h6, .vw-header-font, #wp-calendar caption, .vw-accordion-header-text, .vw-review-item-title, .vw-previous-link-page, .vw-next-link-page, .vw-quote, blockquote, .vw-comment__author, .widget_shopping_cart_content .mini_cart_item a:nth-child(2), .vw-post-content .vw-post-box__link { font-family: Lato; text-transform: uppercase; letter-spacing: -1px; font-weight: 900; font-style: normal; color: #da0a0a;
そこで上記colorを変更してみると、
MORE と
VEST 両方ともに色が変更しました。
しかし、ポップアップの
MORE だけ
VEST だけ
それぞれの色を変更する方法がわかりません。
ポップアップにおける文字色変更は今後も改修する可能性があります。
なんとなく単語の羅列変数名称から推測する方法だとまた同じ時に同じことを聞かないといけないと思いました。
可能であればそうではなくF12でマウスカーソルをチェックしながらターゲットコードにアプローチしたいです。
おしえてほしいこと
お手数おかけしますが
ポップアップの
MORE の色変更
VEST の色変更
それぞれの別の色を変更する方法についてコードを教えて下さい。
お手数おかけしますが宜しくお願い致します。









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/12/30 02:27
2018/12/30 03:56
2018/12/30 07:00
2018/12/30 07:47
2018/12/30 07:48
2018/12/30 15:51
2019/01/02 04:11
2019/01/02 07:15 編集
2019/01/05 19:19
2019/01/05 19:28
2019/01/06 03:44
2019/01/15 07:05 編集
2019/01/06 04:57