レスポンシブなviewportの設定がePubで出来ないかを試しています。
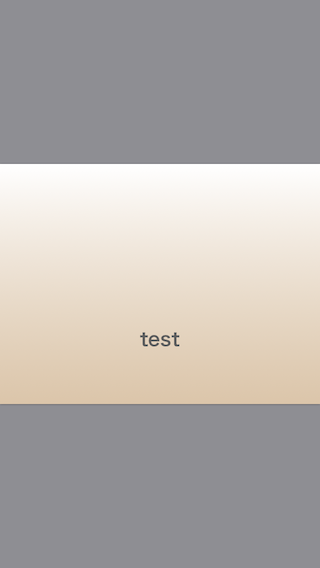
Androidでは実現できたのですがiOSのiBooksアプリを使うと上下に余白ができます。
このグレーの余白を消したいです。
もしわかる方がいらっしゃれば、お知恵を拝借できないでしょうか。
現在わかっていること
screen.heightで画面の大きさは取得して
それをViewportに代入しているはずなのですが、実際に見えているのは、おそらく320px240pxくらいだと思います。
320240はSEのwindow.innerWidth(Height)か、document.body.clientWidth(Height)の大きさかなと思っています。
やってみたこと:viewportに絶対値表記で書くと画面いっぱいになります。
xhtml
1 <meta name="viewport" content="width=320,height=568"/> 2```ですが、これを動的に起こさせられないかと思っています。 3 4**今のコード** 5```xhtml 6<?xml version="1.0" encoding="utf-8" standalone="no"?> 7<!DOCTYPE html> 8<html xmlns="http://www.w3.org/1999/xhtml" xmlns:epub="http://www.idpf.org/2007/ops"> 9<head> 10 <meta charset="UTF-8"/> 11 <title>Test</title> 12 <meta name="viewport" content="width=device-width,height=device-height"/> 13 <script src="test.js"></script> 14<link rel="stylesheet" href="small.css"/> 15</head> 16<body id="cover"> 17 <div epub:type="cover"> 18 <p>test</p> 19 </div> 20</body> 21</html>
javascript
1window.onload = function updateMetaViewport(){ 2 var viewportContent; 3 var SW = screen.width; 4 var SH = screen.height; 5 if(0 < SH && 0 < SW){ 6 viewportContent = "height="+ SH + "," + "width="+ SW; 7 }else{ 8 viewportContent = "height=device-height, width=device-width"; 9 } 10 document.querySelector("meta[name='viewport']").setAttribute("content", viewportContent + ", initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0"); 11} 12 13window.addEventListener("resize", updateMetaViewport, false); 14window.addEventListener("orientationchange", updateMetaViewport, false); 15 16var ev = document.createEvent("UIEvent"); 17ev.initEvent("resize", true, true) 18window.dispatchEvent(ev); 19```<↑参考サイト様:https://www.bricoleur.co.jp/blog/archives/2985> 20上のxhtmlのViewportでは、widthとheightをあらかじめ設定しておき、実際の画面サイズをその下のtest.jsで取得しているつもりです。 21画面いっぱいに表示させたいのでviewportの値にscreen.widthとscreen.heightを代入している「つもり」です。 22 23念のためcssも記載しておきます。 24```CSS 25@media only screen and (max-width : 2000px){ 26html, 27body{ 28width:100vw; 29height:100vh; 30height: calc(var(--vh, 1vh) * 100); 31min-height:100vh; 32margin: 0; 33padding: 0; 34} 35#cover{ 36background: linear-gradient(#FFF, rgba(148,82,0,0.5)); 37width:100vw; 38height: 100vh; 39display: block; 40font:bold 6vw 'メイリオ', Meiryo,'TsukuBRdGothic-Regular','Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif; 41background-repeat: no-repeat; 42color:#5E5E5E; 43text-align: center; 44} 45} 46```<↑参考サイト様:https://coliss.com/articles/build-websites/operation/css/viewport-units-on-mobile.html> 47 48**検証環境** 49iPhone SEのibooksアプリ
あなたの回答
tips
プレビュー