こんにちわ!
ASP.NET MVC5でWeb勤務表を作成しています。
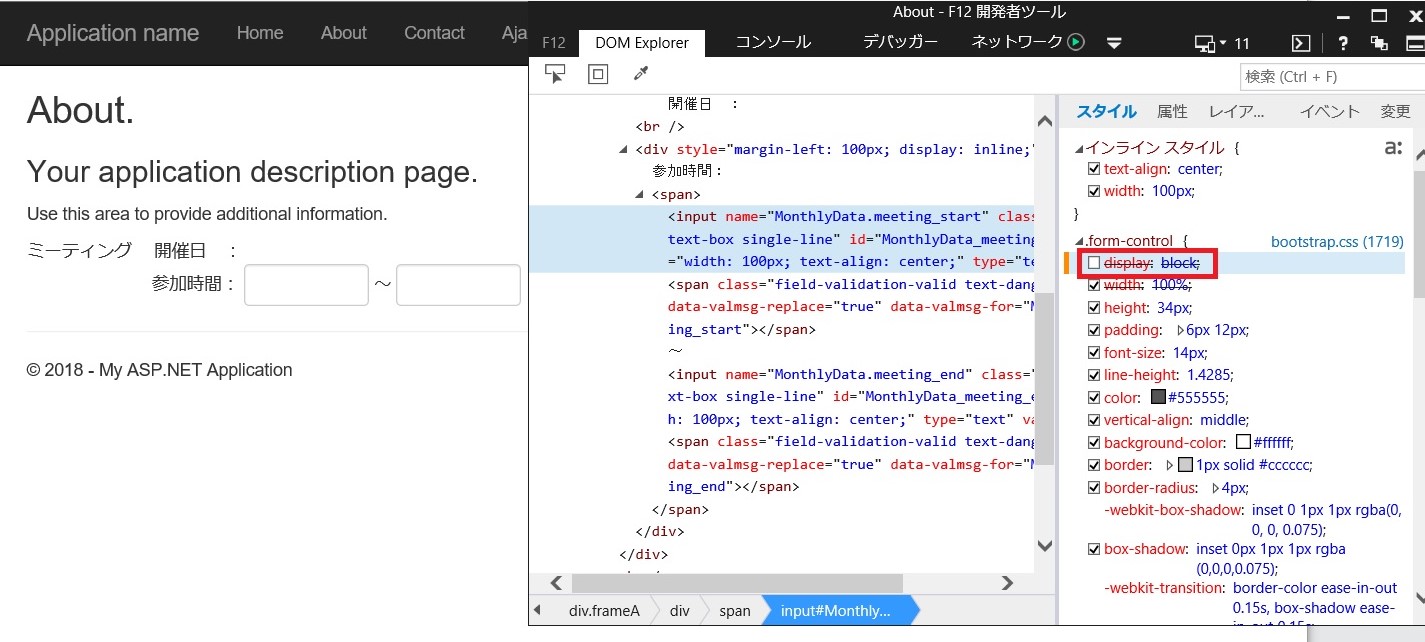
簡単な質問かもしれませんが、添付写真のミーティング参加時間のところで、EditorForでエディタを表示していますが、勝手に改行されてしまいます。改行せずに参加時間:から横並びに表示したいのですが、display:inlineやnobr、float等試してみましたがうまくいきません。どなたかご存じの方がいらっしゃいましたら、アドバイスをお願いします。

ビュー(ミーティング情報の箇所のみ)
<div class="frameA"> ミーティング 開催日 : @*ミーティングがあるときは表示*@ @{ if (Model.Meeting_date != new DateTime(1, 1, 1)) { @Html.DisplayFor(model => model.Meeting_date) } } <br /> <div style="display:inline;margin-left:100px;"> 参加時間: @{ if (Model.Meeting_date != new DateTime(1, 1, 1)) { <span> @Html.EditorFor(model => model.MonthlyData.meeting_start, new { htmlAttributes = new { @class = "form-control", style = "text-align:center;width:100px" } }) @Html.ValidationMessageFor(model => model.MonthlyData.meeting_start, "", new { @class = "text-danger" }) ~ @Html.EditorFor(model => model.MonthlyData.meeting_start, new { htmlAttributes = new { @class = "form-control", style = "text-align:center;width:100px" } }) @Html.ValidationMessageFor(model => model.MonthlyData.meeting_start, "", new { @class = "text-danger" }) </span> } } </div> </div>
html
<div class="frameA"> ミーティング 開催日 : <br> <div style="display:inline;margin-left:100px;"> 参加時間: <span> <input class="form-control text-box single-line" id="MonthlyData_meeting_start" name="MonthlyData.meeting_start" style="text-align:center;width:100px" type="text" value=""> <span class="field-validation-valid text-danger" data-valmsg-for="MonthlyData.meeting_start" data-valmsg-replace="true"></span> ~ <input class="form-control text-box single-line" id="MonthlyData_meeting_end" name="MonthlyData.meeting_end" style="text-align:center;width:100px" type="text" value=""> <span class="field-validation-valid text-danger" data-valmsg-for="MonthlyData.meeting_end" data-valmsg-replace="true"></span> </span> </div> </div>
回答1件
あなたの回答
tips
プレビュー