railsアプリでレスポンシブに対応させたい。
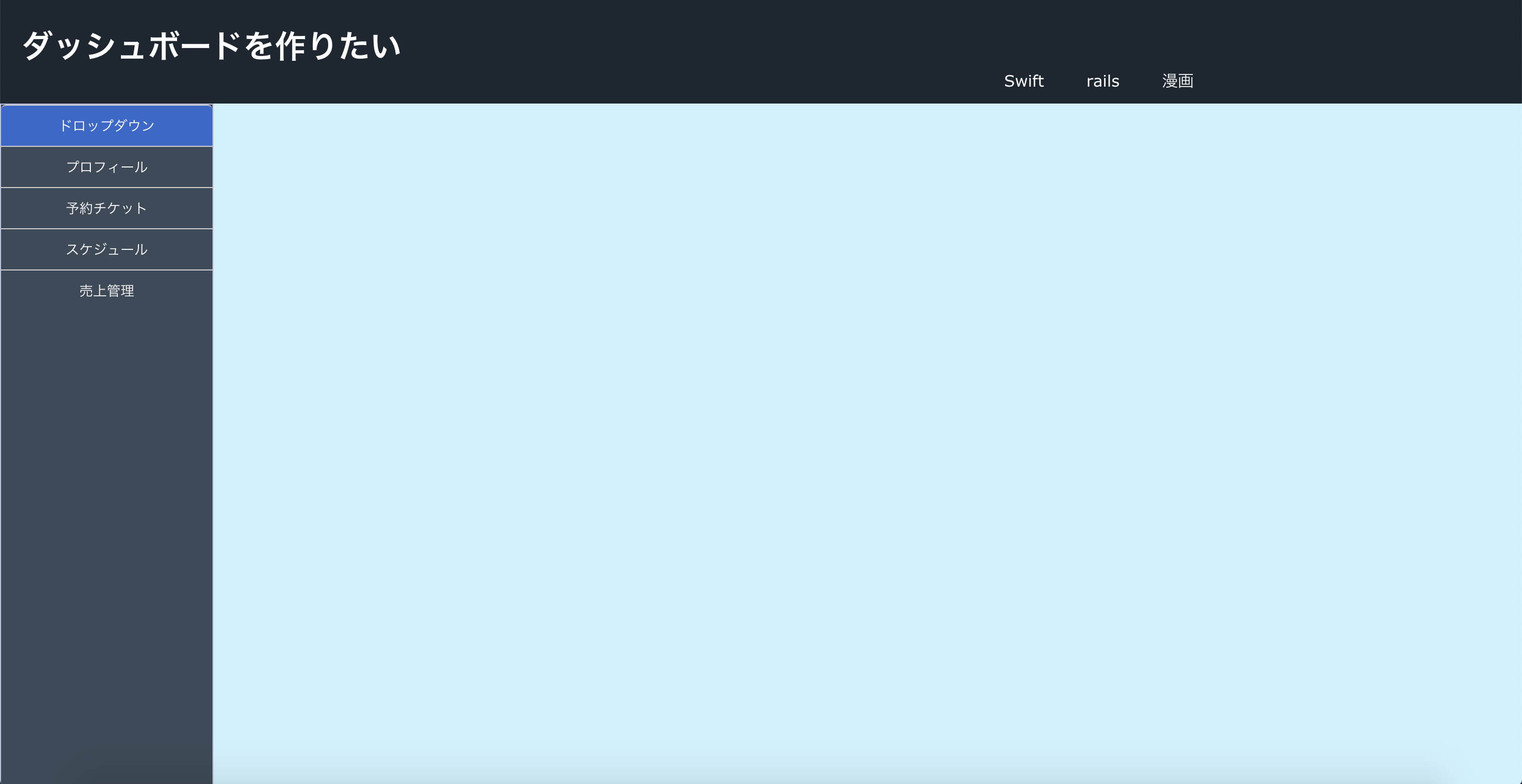
練習でダッシュボードを作っています。
勉強しながらなんとかレイアウトまでは作ることができたのすがcssがあまり美しくないかなって感じています。

実現したいこと
cssのコードをプロっぽい感じにしたい。(自分で見返してもコードの汚ないと思うため)
レスポンシブに対応させたい。(少しはわかるがよく理解までは出来ていない。)
リストボックス内の各項目にカーソルを合わせると色が変わるようにしたい(先頭に固定するまではなんとかできました。)
以上を踏まえ、何かアドバイスと、cssに関してはプロっぽいサンプルをご教授して頂けると嬉しいです。
html
1<header> 2 <h2>ダッシュボードを作りたい</h2> 3 <nav> 4 <ul> 5 <li><p>Swift</P></li> 6 <li><p>rails</p></li> 7 <li><p>漫画</p></li> 8 </ul> 9 </nav> 10</header> 11 12<div class="wrapper"> 13<ul class="dashboard"> 14 <li>ドロップダウン</li> 15 <li>プロフィール</li> 16 <li>予約チケット</li> 17 <li>スケジュール</li> 18 <li>売上管理</li> 19</ul> 20<div class="content"></div> 21</div>
css
1header { 2 position: fixed; 3 top: 0px; 4 left: 0px; 5 height: 100px; /*ヘッダーの高さ*/ 6 width: 100%; /*ヘッダーの横幅*/ 7 background-color: #1d2731; /*ヘッダーの背景色*/ 8 color: white; /*ヘッダーの文字の色*/ 9} 10 11header p { 12 line-height: 100px; /*行の高さ*/ 13 float: left; /*左に流す*/ 14 font-size: 15px; /*文字の大きさ*/ 15 margin-right: 10px; /*左にマージンを取っている*/ 16} 17 18header h2 { 19 line-height: 40px; /*行の高さ*/ 20 float: left; /*左に流す*/ 21 font-size: 30px; /*文字の大きさ*/ 22 margin-left: 20px; /*左にマージンを取っている*/ 23} 24header nav { 25 float: left; /*左に流す*/ 26 margin-left: 500px; /*左にマージンを取っている*/ 27} 28 29header li { 30 line-height: 100px; /*行の高さ*/ 31 float: left; /*左に流す*/ 32 margin-left: 30px; /*li間の幅を開くために左にマージンを取っている*/ 33 list-style: none; /*デフォルトでついているliの黒点をnoneにしている*/ 34} 35 36.wrapper { 37 position:fixed; 38 top:0; 39 left:0; 40 height:100%; 41 margin-top:35px; 42 display:flex; 43} 44.dashboard { 45 /* position: fixed; 削除*/ 46 left: 0px; 47 width:200px; 48 height: 100%; /*ページいっぱい伸ばしたい*/ 49 padding: 0px; 50 margin-top: 65px; 51 border-top: 0px; 52 border: 1px solid #bbd; 53 background-color: #3c4a58; 54} 55.dashboard li{ 56 list-style: none; 57 background: #3c4a58; 58 color: white; 59 border-top: 1px solid #ccc; 60 padding: 10px 20px; 61 text-align: center; 62} 63 64.dashboard li:first-child { 65 background-color: #36c; 66 color: white; 67 border-radius: 5px 5px 0px 0px; 68} 69 70.content { 71 margin: 65px 0 50px 0; /* 変更 */ 72 width: 1240px; 73 height: 645px; 74 background-color: #ccf2ff; 75}
回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。