実現したいこと
練習でダッシュボード風なものを作成しています。
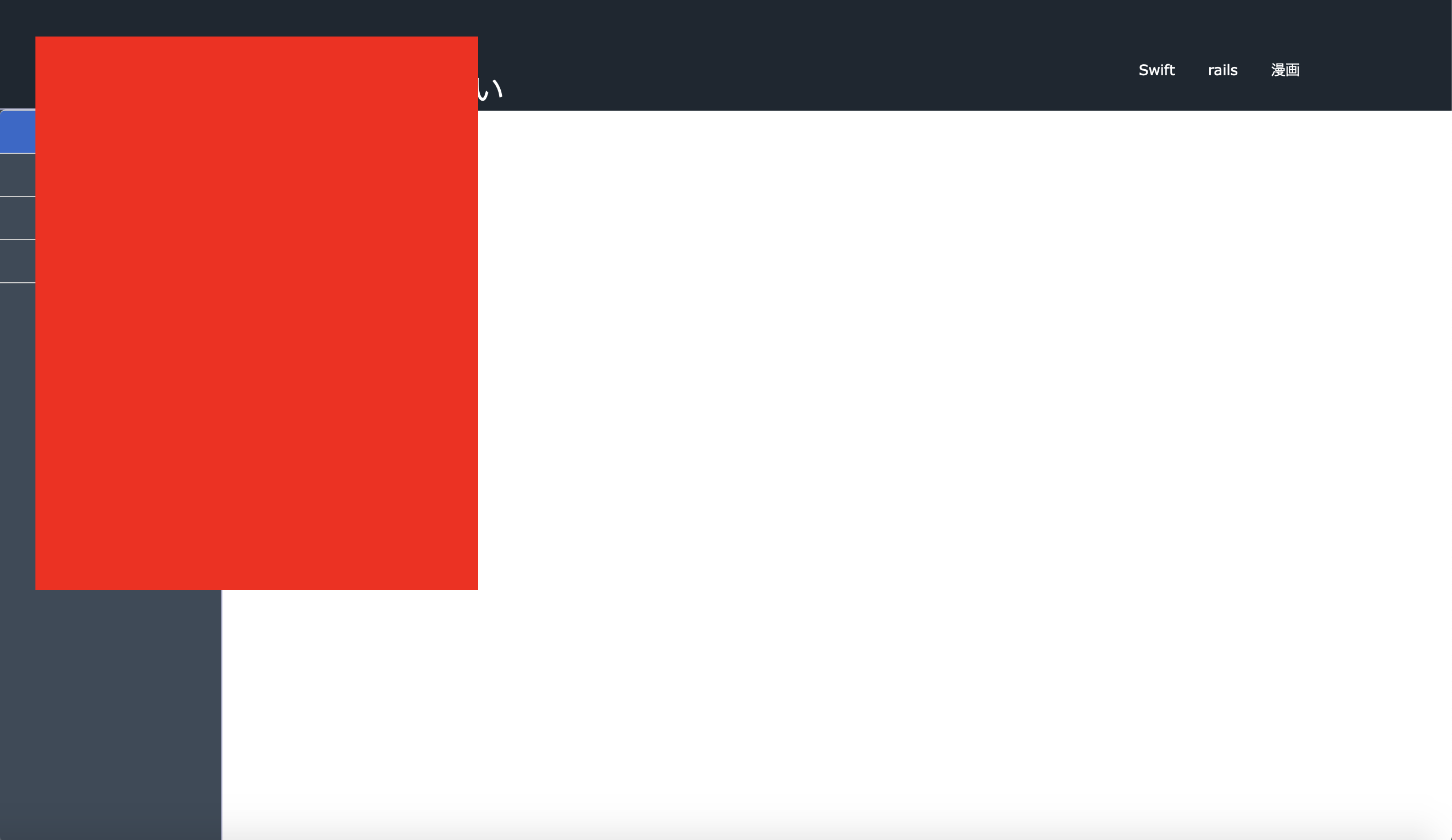
赤の部分をヘッダーと左のリスト内の白い部分に納め、下にはスクロールできるようにしたい。
他の項目をクリックすると色が変わるようにしたいです。
現在の状況はスクショに示しています。
html
1<header> 2 <p>ダッシュボードを作りたい</p> 3 <nav> 4 <ul> 5 <li>Swift</li> 6 <li>rails</li> 7 <li>漫画</li> 8 </ul> 9 </nav> 10</header> 11 12<ul class="dashboard"> 13 <li>ドロップダウン</li> 14 <li>プロフィール</li> 15 <li>予約チケット</li> 16 <li>スケジュール</li> 17 <li>売上管理</li> 18</ul> 19<div class="content"></div>
css
1header { 2 position: fixed; 3 top: 0px; 4 left: 0px; 5 height: 100px; /*ヘッダーの高さ*/ 6 width: 100%; /*ヘッダーの横幅*/ 7 background-color: #1d2731; /*ヘッダーの背景色*/ 8 color: white; /*ヘッダーの文字の色*/ 9} 10 11header p { 12 line-height: 100px; /*行の高さ*/ 13 float: left; /*左に流す*/ 14 font-size: 30px; /*文字の大きさ*/ 15 margin-left: 100px; /*左にマージンを取っている*/ 16} 17 18header nav { 19 float: left; /*左に流す*/ 20 margin-left: 500px; /*左にマージンを取っている*/ 21} 22 23header li { 24 line-height: 100px; /*行の高さ*/ 25 float: left; /*左に流す*/ 26 margin-left: 30px; /*li間の幅を開くために左にマージンを取っている*/ 27 list-style: none; /*デフォルトでついているliの黒点をnoneにしている*/ 28} 29 30.dashboard { 31 position: fixed; 32 left: 0px; 33 width:200px; 34 height: 100%; /*ページいっぱい伸ばしたい*/ 35 padding: 0px; 36 margin-top: 65px; 37 border-top: 0px; 38 border: 1px solid #bbd; 39 background-color: #3c4a58; 40} 41.dashboard li{ 42 list-style: none; 43 background: #3c4a58; 44 color: white; 45 border-top: 1px solid #ccc; 46 padding: 10px 20px; 47 text-align: center; 48} 49 50.dashboard li:first-child { 51 background-color: #36c; 52 color: white; 53 border-radius: 5px 5px 0px 0px; 54} 55 56.dashboard p { 57 text-align: center; 58} 59 60.content { 61 position: fixed; 62 margin: 65px 0 50px 0; 63 width: 400px; 64 height: 500px; 65 margin: 0 auto; 66 background-color: red; 67}
変更点
cssコードの変更並びスクショの変更しました。
また不適切なタグをつけていたため削除しました。
回答1件
あなたの回答
tips
プレビュー