前提・実現したいこと
タスクに加え、日付も表示されるようなToDoリストを作成しています。
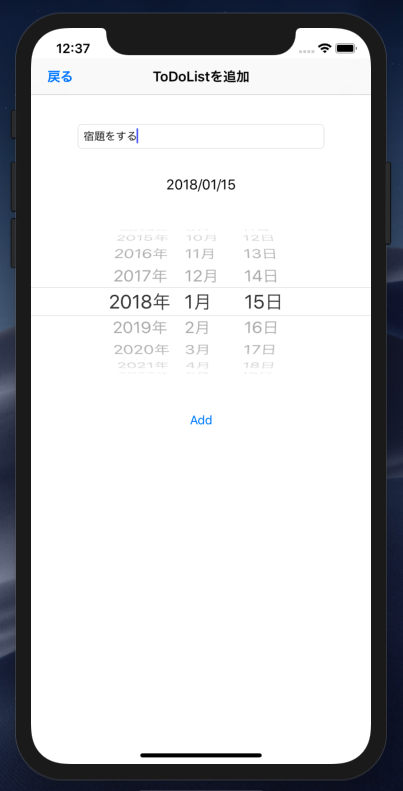
右の追加画面でテキストフィールドにタスクを入力、DatePickerで日付を選択して
取得した二つのデータを結合し
(片づけをする 2018/12/07)
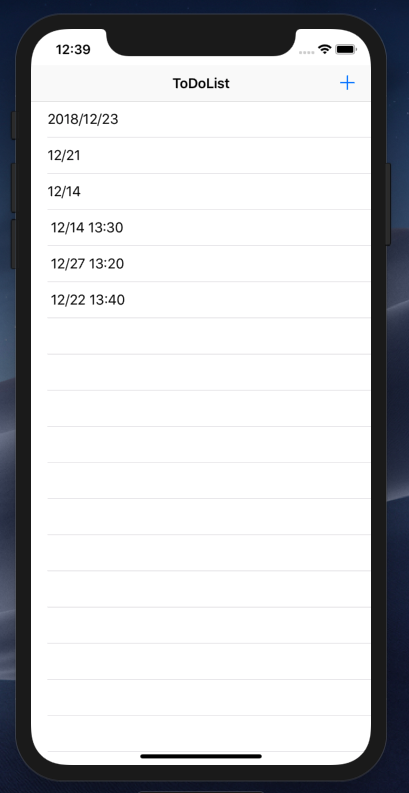
のようにテーブルビューにリストとして表示しようとしました。
発生している問題
DatePickerで入力した値が上のlabelにはそのまま正常に表示されるのですが、
addボタンを押して別ページのテーブルビューに、取得したDatePickerの値を表示しようとすると
違う日付が表示されてしまいます。
このアプリを作った日に実装した時は、きちんと選択した日付が表示されたのですが
後日実装するとこのようになってしまいました。
どうように訂正すれば正常に日付が表示されるのかご教授願います。
該当のソースコード
**ViewController.swift** import UIKit class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource{ //削除するためTableViewを持ってくる @IBOutlet weak var todolistTable: UITableView! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. //追加画面で入力した内容をそれぞれ取得する if UserDefaults.standard.object(forKey:"todoList") != nil{ todoItem = UserDefaults.standard.object(forKey: "todoList")as![String] } if UserDefaults.standard.object(forKey:"dateList") != nil{ dateItem = UserDefaults.standard.object(forKey: "dateList")as![String] } } func tableView(_ tableView: UITableView, numberOfRowsInSection section:Int) -> Int{ //戻り値の設定(表示するcell数) return todoItem.count } //UITableView,cellForRowAtの追加(表示するcellの中身を決める) func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { //変数を作る let cell : UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "cell",for:indexPath) //変数の中身を結合して作る cell.textLabel!.text = todoItem[indexPath.row] + dateItem[indexPath.row] //戻り値の設定(表示する中身) return cell } // スライドしたら削除 func tableView(_ tableView:UITableView,commit editingStyle:UITableViewCell.EditingStyle,forRowAt indexPath: IndexPath){ if editingStyle == UITableViewCell.EditingStyle.delete{ todoItem.remove(at:indexPath.row) UserDefaults.standard.set(todoItem,forKey:"todoList") todolistTable.reloadData() } } override func viewDidAppear(_ animated: Bool){ todolistTable.reloadData() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() //Dispose of any resources that can be recreated. } }
**AddToDo.swift** import UIKit //変数の設置 var todoItem = [String]() var dateItem = [String]() class AddToDo: UIViewController { //DatePickerの設定 @IBOutlet weak var Picker: UIDatePicker! //Labelの設定 @IBOutlet weak var Label: UILabel! //日付の表示を変える @IBAction func Picker(_ sender: UIDatePicker) { let formatter = DateFormatter() formatter.dateFormat = "yyyy/MM/dd" Label.text = formatter.string(from: sender.date) } //テキストフィールドの設定 @IBOutlet weak var itemText: UITextField! //追加ボタンの設定 @IBAction func addItem(_ sender: Any) { //やること //変数に入力内容を入れる todoItem.append(itemText.text!) //追加ボタンを押したらフィールドを空にする itemText.text = "" //変数の中身をUDに追加 UserDefaults.standard.set(todoItem,forKey:"todoList") //日付け //変数に入力内容を入れる dateItem.append(Label.text!) //追加ボタンを押したらフィールドを空にする Label.text = "" //変数の中身をUDに追加 UserDefaults.standard.set(dateItem,forKey:"dateList") } override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { self.view.endEditing(true) } func textFieldShouldReturn(textField:UITextField!) -> Bool{ itemText.resignFirstResponder() return true } override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. } /* // MARK: - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation override func prepare(for segue: UIStoryboardSegue, sender: Any?) { // Get the new view controller using segue.destination. // Pass the selected object to the new view controller. } */ }
試したこと
ちなみにDatePickerでどんな日付を選択しても必ずこの順番のように表示の仕方もバラバラな日付が表示されてしまいます。
(いつも一つ目は必ず 2018/12/23 と表示され、二つ目は __12/21__と表示され、三つ目は、、、ということです)

回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/12/21 08:33