前提・実現したいこと
webpackを使ってvue.jsの単一ファイルコンポーネントの設定を作っております。
vue.jsの単一ファイルコンポーネントの設定までは完了しました。
その状態からコンポーネント内でのstyle内でscssを使いたいと考えているのですが、うまくいきませんでした。
発生している問題・エラーメッセージ
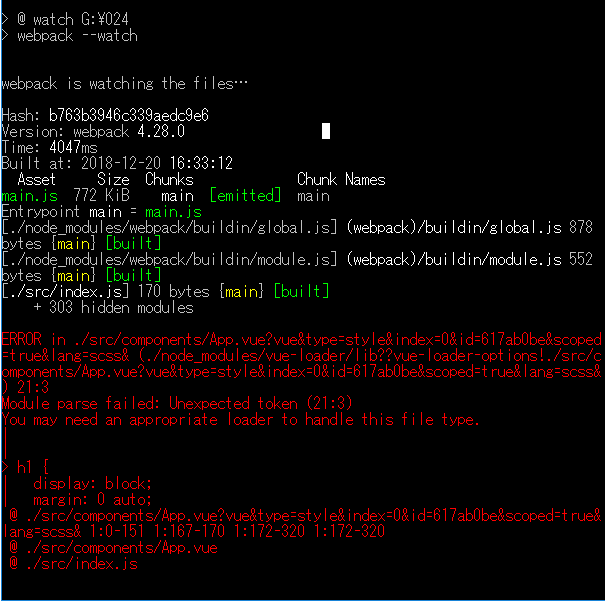
コマンドプロンプトでのエラー文を掲載します。
単一ファイルコンポーネントのstyleの箇所で怒られているようです。
該当のソースコード
###package.json
・単一ファイルコンポーネントとsassを設定するためのパッケージを配置しました。
{ "scripts": { "build": "webpack", "watch": "webpack --watch" }, "dependencies": { "axios": "^0.18.0", "node-sass": "^4.11.0", "sass-loader": "^7.1.0", "vue": "^2.5.19" }, "devDependencies": { "@babel/core": "^7.2.0", "@babel/polyfill": "^7.0.0", "@babel/preset-env": "^7.2.0", "babel-loader": "^8.0.4", "css-loader": "^2.0.0", "file-loader": "^2.0.0", "vue-loader": "^15.4.2", "vue-style-loader": "^4.1.2", "vue-template-compiler": "^2.5.19", "webpack": "^4.27.1", "webpack-cli": "^3.1.2" }, "private": true }
###webpack.config.json
・webpackの日数が浅いためにこのファイルの記述には自信が無いです。
ちなみに下記の設定でvue単一ファイルコンポーネントのバンドルには成功しました。
sassを読み込むための設定もここに追記が必要なのでしょうか。
const { VueLoaderPlugin } = require('vue-loader'); module.exports = { mode: 'development', module: { rules: [ { test: /.css$/, use: [ 'vue-style-loader', 'css-loader' ], }, { test: /.vue$/, loader: 'vue-loader' }, { test: /.js$/, loader: 'babel-loader', options: { presets: [ '@babel/preset-env', ] } }, ] }, resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' }, extensions: ['*', '.js', '.vue', '.json'] }, plugins: [ new VueLoaderPlugin(), ], };
#####単一ファイルコンポーネント
<template> <div class="app"> <h1> jyagarikogyagariko <span>112345678</span> </h1> <sub-component message="My Counter for Vue.js with Babel"></sub-component> </div> </template> <script> import SubComponent from "./SubComponent.vue"; export default { components: { SubComponent } }; </script> <style scoped lang="scss"> h1 { display: block; margin: 0 auto; padding: 1em; } .app { text-align: center; font-family: "Roboto", sans-serif; } </style>
お手数ではございますが、
webpackに詳しいお方がいらっしゃいましたら、ご教示をお願い致します。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。