前提・実現したいこと
WordPressでタブ表示の画面を作りたいのですが
調べてみてもイマイチ方法が分かりません、、
実現したい画面のイメージは以下のURLの
http://www.zyonass.com/blog/849
お知らせ、スケジュール、イベントという画面です
使用しているWordPressのバージョンは3.7です
発生している問題・エラーメッセージ
問題はイメージしている様な画面が作成できない事です
該当のソースコード
該当のソースコードは
http://www.zyonass.com/blog/849
を参考にHTML、CSS共に書いてみましたが
実現できませんでした
参考にして書いたコード
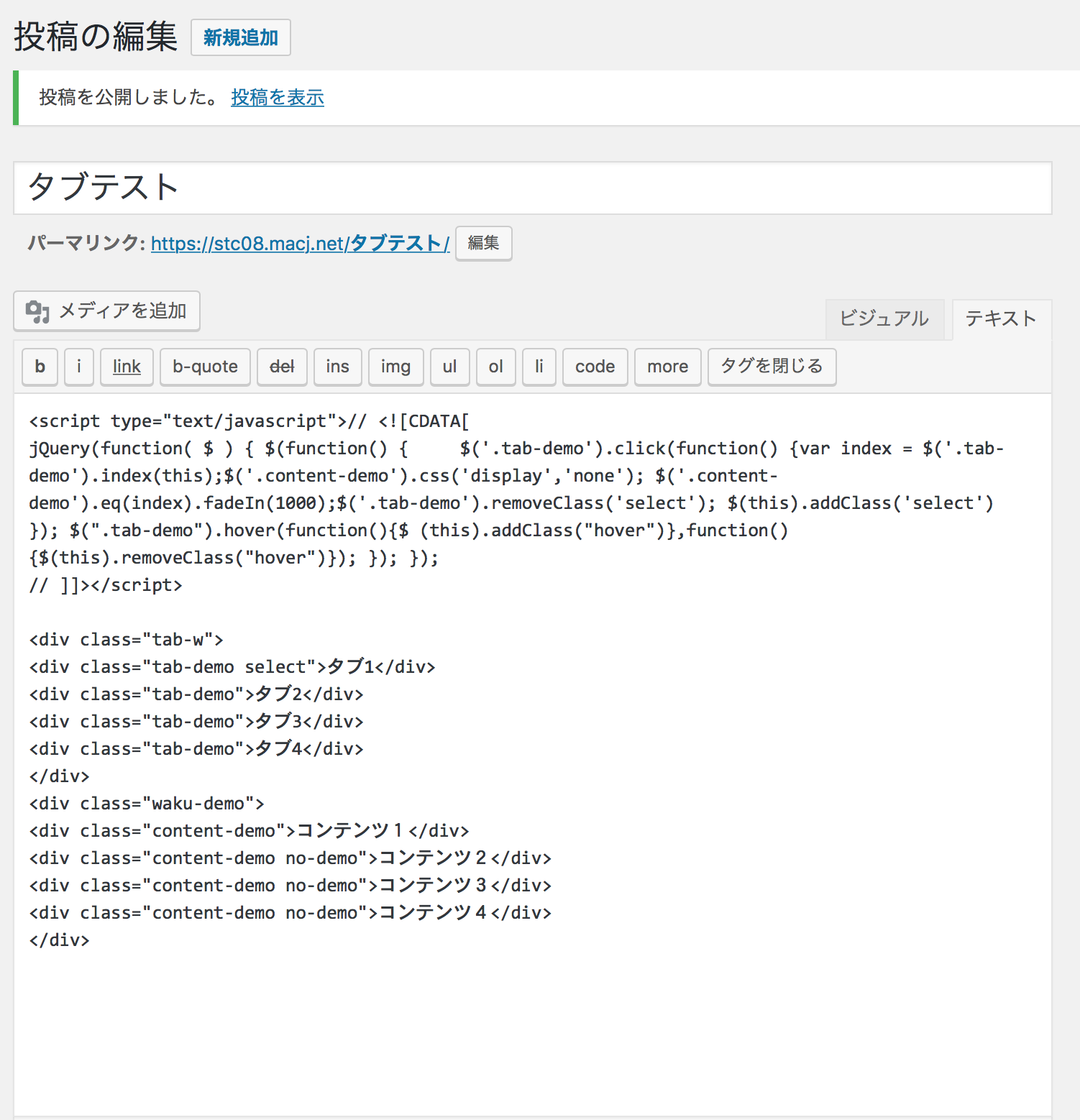
以下を本文の部分に書きました
html
1<script type="text/javascript">// <![CDATA[ 2jQuery(function( $ ) { $(function() { $('.tab-demo').click(function() {var index = $('.tab-demo').index(this);$('.content-demo').css('display','none'); $('.content-demo').eq(index).fadeIn(1000);$('.tab-demo').removeClass('select'); $(this).addClass('select') }); $(".tab-demo").hover(function(){$ (this).addClass("hover")},function() {$(this).removeClass("hover")}); }); }); 3// ]]></script> 4<div class="tab-w"> 5<div class="tab-demo select">タブ1</div> 6<div class="tab-demo">タブ2</div> 7<div class="tab-demo">タブ3</div> 8<div class="tab-demo">タブ4</div> 9</div> 10<div class="waku-demo"> 11<div class="content-demo">コンテンツ1</div> 12<div class="content-demo no-demo">コンテンツ2</div> 13<div class="content-demo no-demo">コンテンツ3</div> 14<div class="content-demo no-demo">コンテンツ4</div> 15</div>
以下をCSSの部分に書きました
CSS
1<style type='text/css'> 2.tab-w{overflow:hidden;} 3.tab-demo{ 4 width:80px; 5 background:#ccc; 6 float:left; 7 list-style:none; 8 padding:5px 0 3px 0; 9 margin-right:2px; 10 text-align:center; 11 display:block; 12 color:#FFF; 13 border-radius: 12px 12px 0px 0px; 14} 15 16.tab-demo.hover{ 17 background:skyblue; 18 cursor: pointer; 19} 20.select{ 21 background:blue; 22 cursor:auto; 23} 24.select.hover{ 25 background:blue; 26 cursor:auto; 27} 28.waku-demo{ 29 width:80%; 30 border:blue 2px solid; 31 background:#ccffff; 32 padding:10px; 33} 34.content-demo{ 35 border: #aaa 1px solid; 36 background: #fff; 37 padding:10px; 38} 39.no-demo { 40 display:none; 41} 42</style>
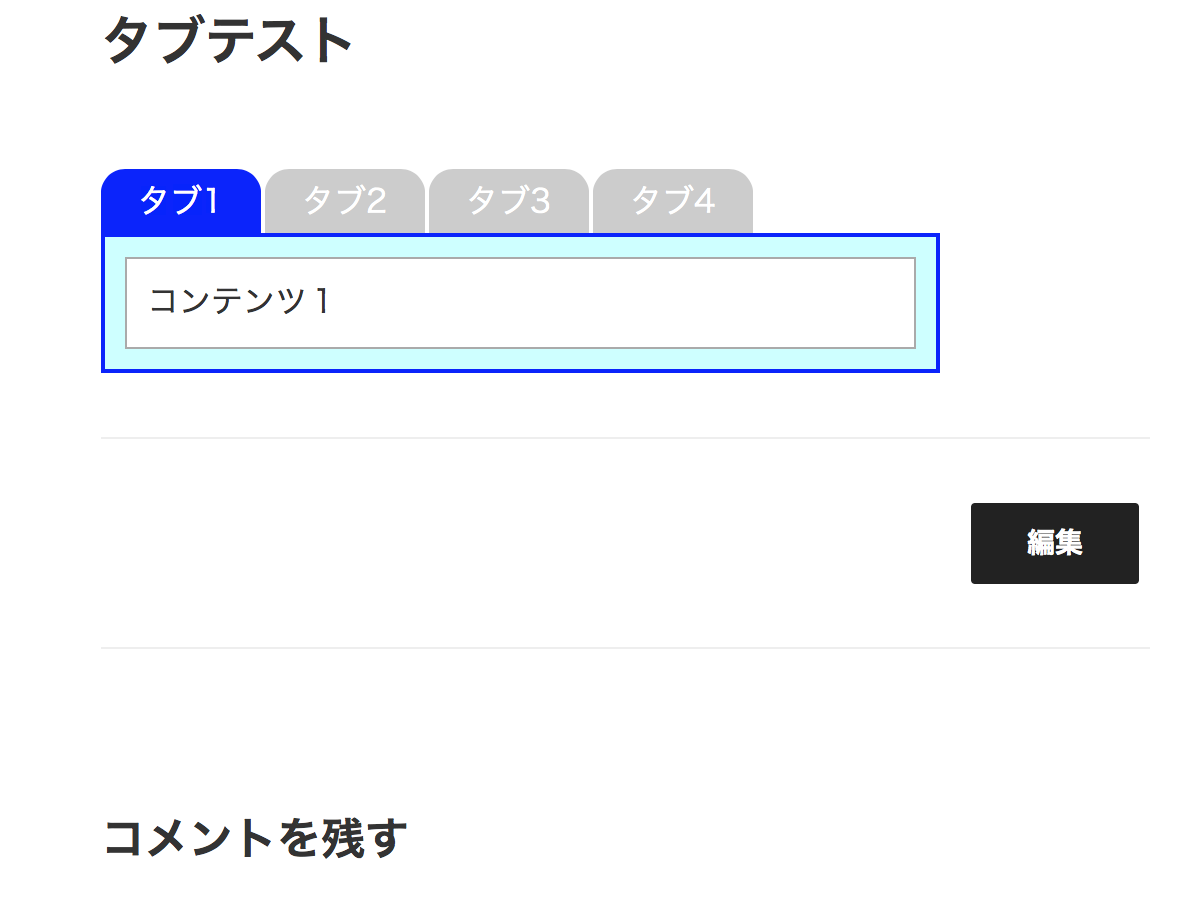
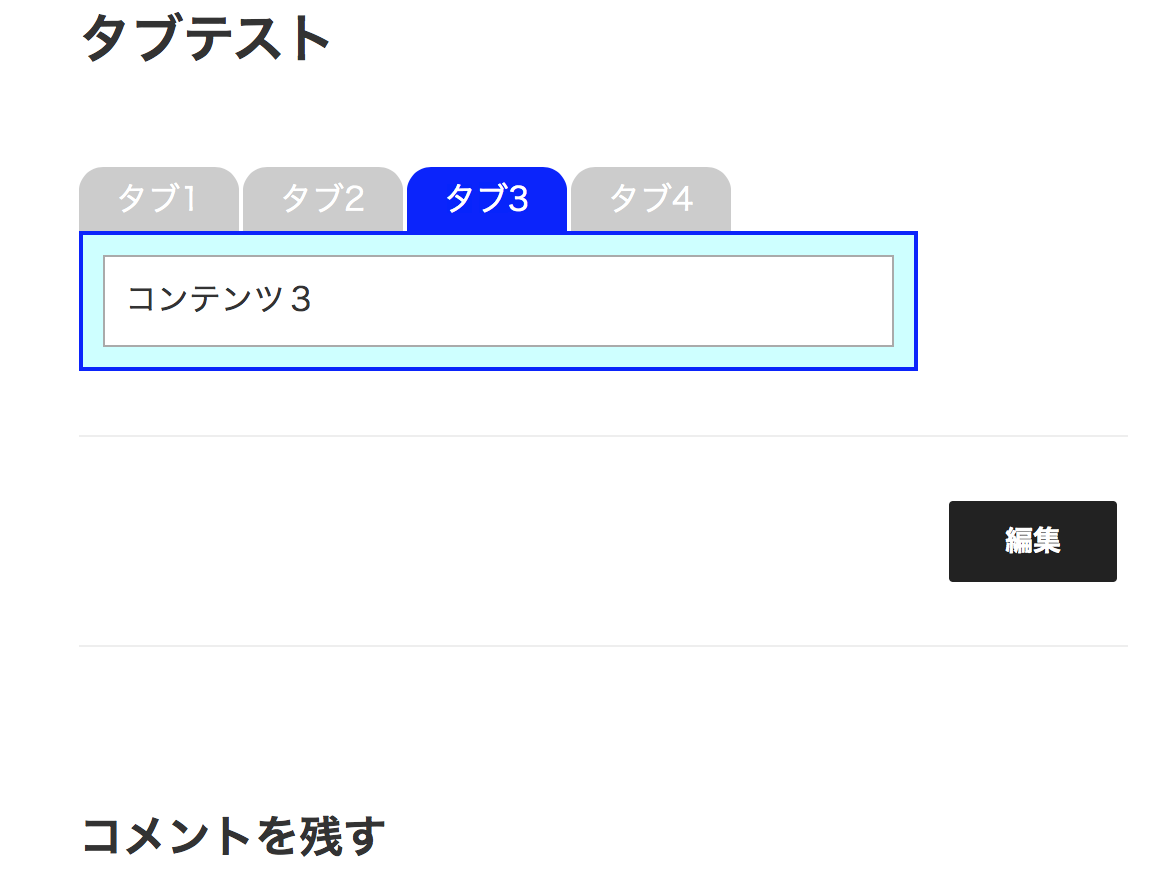
実際の見た目は
タブ1
タブ2
タブ3
タブ4
コンテンツ1
コンテンツ2
コンテンツ3
コンテンツ4
の様になりました
補足情報(FW/ツールのバージョンなど)
拙い説明で申し訳ありませんが、どなたか
お分かりになる方が居らっしゃいましたら
ご教授願います
可能なのかは分かりませんが可能なら
HTMLだけで実現したいです
以上どうぞ宜しく御願い致します
### 追記ソースコード
Sohayaさんから
投稿 2019/01/17 14:54付で
頂いたコードをWordPressに書いて画面に表示、
その画面のHTMLのソースが以下になります
html
1 2<!-- main --> 3 4<div id="main_content"> 5 6 7 <div id="h2group"> 8 <h2>タブ3</h2> 9 </div> 10 11 <div id="lead"><div class="box"><div class="tab1"><a href="#tab1">タブ1</a><div id="tab1">タブ1の内容</div></div><div class="tab2"><a href="#tab2">タブ2</a><div id="tab2">タブ2の内容</div></div><div class="tab3"><a href="#tab3">タブ3</a><div id="tab3">タブ3の内容</div></div></div><style>.box, a, div[class^="tab"] div { position: relative; } div[class^="tab"] { position: absolute; } .box, div[class^="tab"] { width: 300px; height: 100px; } a { display: block; width: 100px; height: 30px; text-align: center; line-height: 30px;} div[class^="tab"] div { width: 300px; height: 70px; display: none; } div#tab1 { display: block; } a[href="#tab1"], #tab1 { background: gold; } a[href="#tab2"], #tab2 { background: yellowgreen; } a[href="#tab3"], #tab3 { background: deepskyblue; } .tab1 a { left: 0; z-index: 3; } .tab2 a { left: 100px; z-index: 2; } .tab3 a { left: 200px; z-index: 1; } div[class^="tab"] div:target { display: block; }</style></div> 12 13 </div> 14 15 16 </div> 17<!--============ PageTop =============--> 18 19 <div id="pagetop"><a id="totop" name="totop" href="#" onclick="backToTop(); return false" onkeypress="backToTop(); return false" > 20
### 追記ソースコード(2019/01/22)
EnhancingCSS.css
css
1 2/* Your style */ 3 4h2.test1 { 5 font-size:100%; 6 white-space:nowrap; 7 text-decoration:none; 8} 9 10div.test3 { 11 font-size:180%; 12 white-space:nowrap; 13 font-family:'メイリオ'; 14} 15 16div.nowrap{display:inline-block;_display:inline;} 17span.nowrap{display:inline-block;_display:inline;} 18 19tr.h31_2nd_exam.tbody 20{ 21text-align: center; 22font-size: 12pt; 23font-family: 'メイリオ'; 24width="50"; 25height="10"; 26}
### 追記ソースコード(2019/01/25)
pagescroll.js
Javascript
1 2//Pagescroll 3 4function backToTop() { 5 var x1 = x2 = x3 = 0; 6 var y1 = y2 = y3 = 0; 7 if (document.documentElement) { 8 x1 = document.documentElement.scrollLeft || 0; 9 y1 = document.documentElement.scrollTop || 0; 10 } 11 if (document.body) { 12 x2 = document.body.scrollLeft || 0; 13 y2 = document.body.scrollTop || 0; 14 } 15 x3 = window.scrollX || 0; 16 y3 = window.scrollY || 0; 17 var x = Math.max(x1, Math.max(x2, x3)); 18 var y = Math.max(y1, Math.max(y2, y3)); 19 window.scrollTo(Math.floor(x / 2), Math.floor(y / 2)); 20 if (x > 0 || y > 0) { 21 window.setTimeout("backToTop()", 25); 22 } 23} 24
回答6件
あなたの回答
tips
プレビュー