前提・実現したいこと
html,CSSで<ul>を_display: inline-block;_により横並びにしたい。
発生している問題・エラーメッセージ
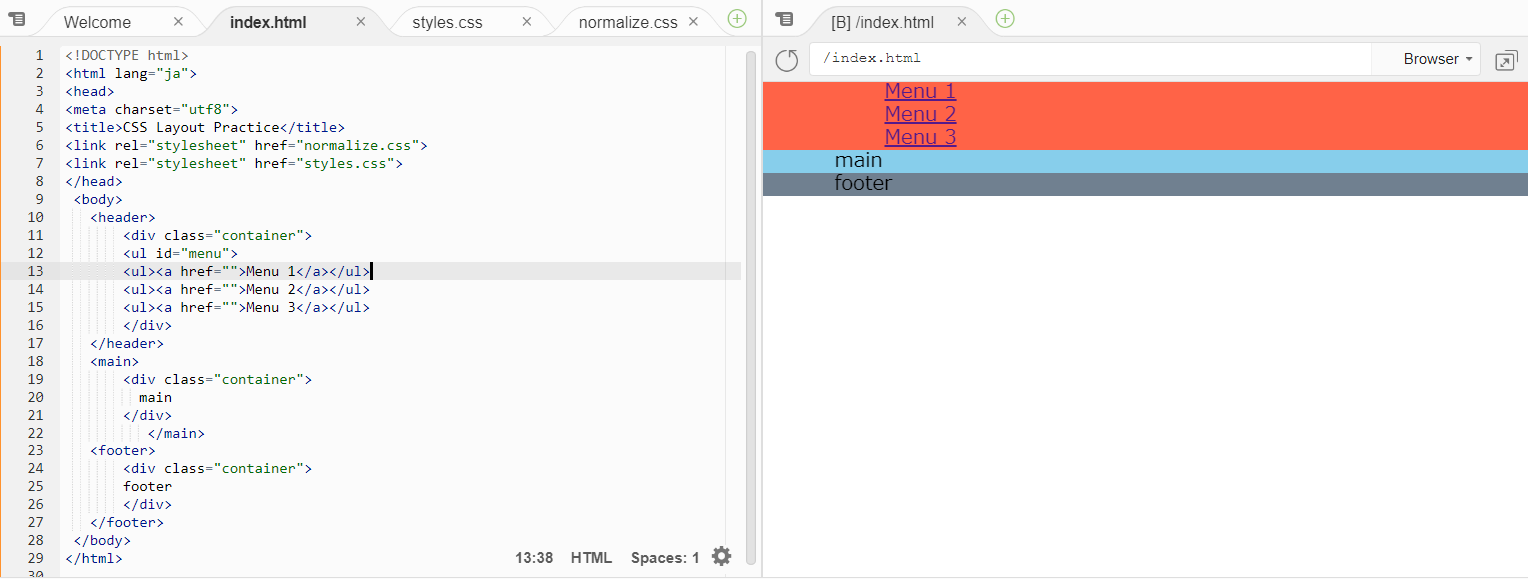
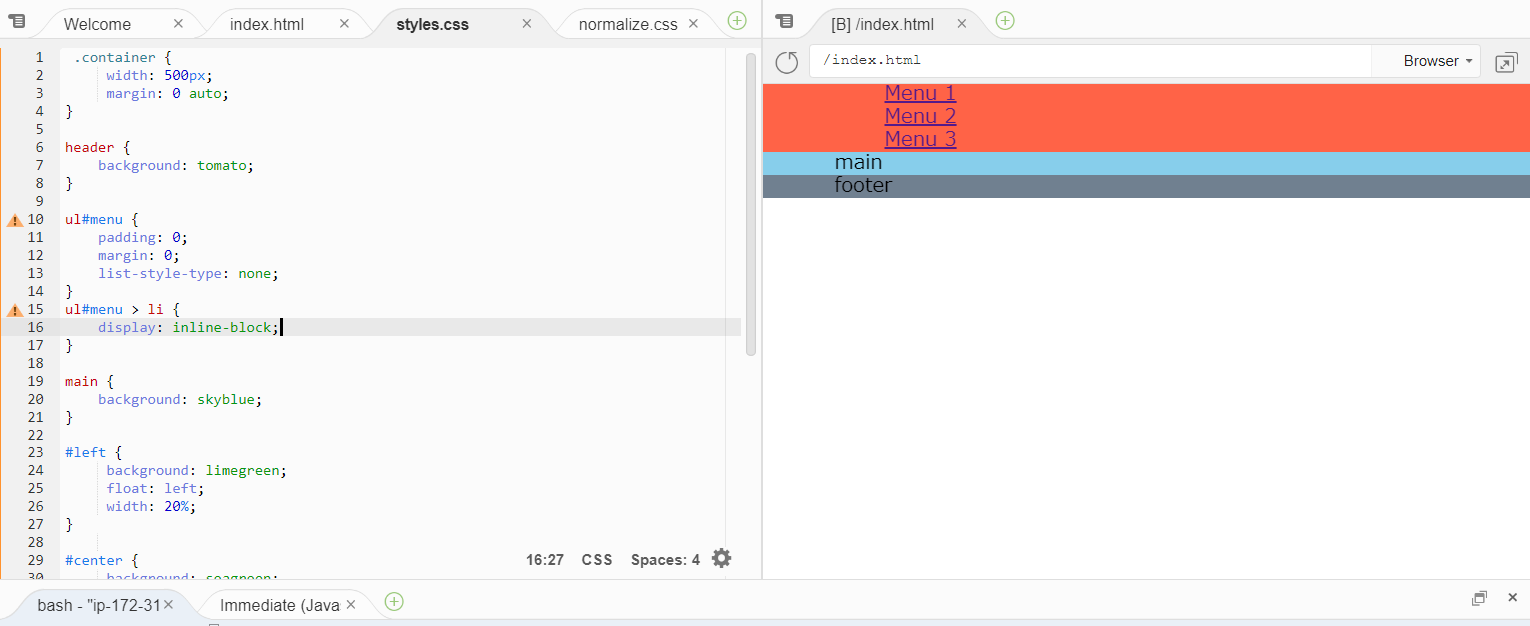
添付画像の通り、横並びになりません。
ul#menuを認識していないようです。
該当のソースコード
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="utf8"> 5<title>CSS Layout Practice</title> 6<link rel="stylesheet" href="normalize.css"> 7<link rel="stylesheet" href="styles.css"> 8</head> 9 <body> 10 <header> 11 <div class="container"> 12 <ul id="menu"> 13 <ul><a href="">Menu 1</a></ul> 14 <ul><a href="">Menu 2</a></ul> 15 <ul><a href="">Menu 3</a></ul> 16 </div> 17 </header> 18 <main> 19 <div class="container"> 20 main 21 </div> 22 </main> 23 <footer> 24 <div class="container"> 25 footer 26 </div> 27 </footer> 28 </body> 29</html> 30
css
1 .container { 2 width: 500px; 3 margin: 0 auto; 4} 5 6header { 7 background: tomato; 8} 9 10ul#menu { 11 padding: 0; 12 margin: 0; 13 list-style-type: none; 14} 15ul#menu > li { 16 display: inline-block; 17} 18 19main { 20 background: skyblue; 21} 22 23#left { 24 background: limegreen; 25 float: left; 26 width: 20%; 27} 28 29#center { 30 background: seagreen; 31 float: left; 32 width: 60%; 33 } 34 35#right { 36 background: lightgreen; 37 float: left; 38 width: 20%; 39} 40 41.clearfix::after{ 42 content: ''; 43 display: block; 44 clear: both; 45} 46 47 48footer { 49 clear: both; 50 background: slategray; 51}
試したこと
見直しましたが、原因が特定できませんでした。
補足情報(FW/ツールのバージョンなど)
cloud9を使用しています。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/12/16 17:17