今回初めてHTMLをWordPress化するというものを自分でやってみました。
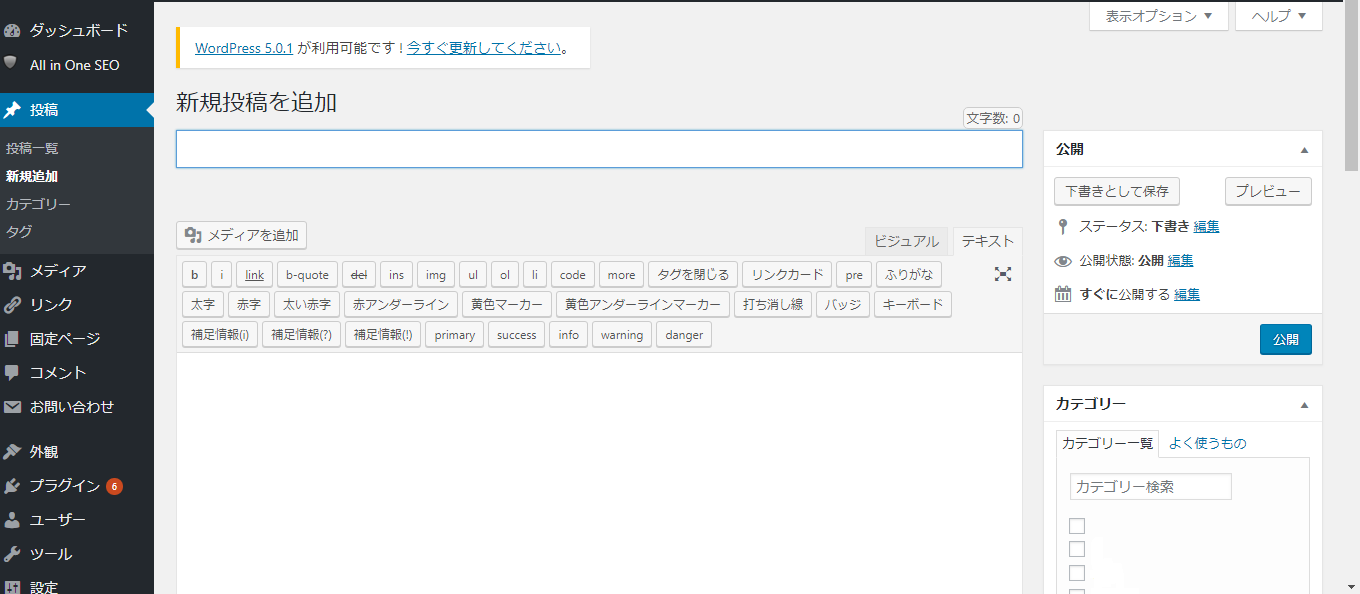
一応完成はしたのですが、WordPressの投稿画面が、私が普段使用しているWordPressの画面と全く違います。
これは何か他に設定のようなものがあるのでしょうか?
それともインストールの方法が間違っていたなど、もし何か原因が分かれば教えていただきたいのですが。
通常私が利用しているWordPressの投稿画面はこちらです。

一応Classic Editorをインストールしてみたところ、私が普段使っているものよりもボタンの数がとても少ないようです。
もしこちらの直し方が分かる方がいましたら、教えていただければ幸いです。
テーマは今回一から作ったものですので、もしそちらが原因という事でしたら、諦めようと考えています。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/12/14 07:47
2018/12/14 07:49
2018/12/14 07:53