前提・実現したいこと
お世話になります。
初投稿させていただきます。
個人でプログラミングをして何か作ってみようとしている学生です。
初心者ですが、宜しくお願い申し上げます。
Python3.6.7とOpenCVを用いて表の枠線を認識するプログラムを製作しています。
最終のゴールは枠線を認識し、線の両端の座標を得て描画することです。
描画時にほぼ同様の位置に描かれる線を重なった別の線ではなく1本の線とし表示したいです。
現状
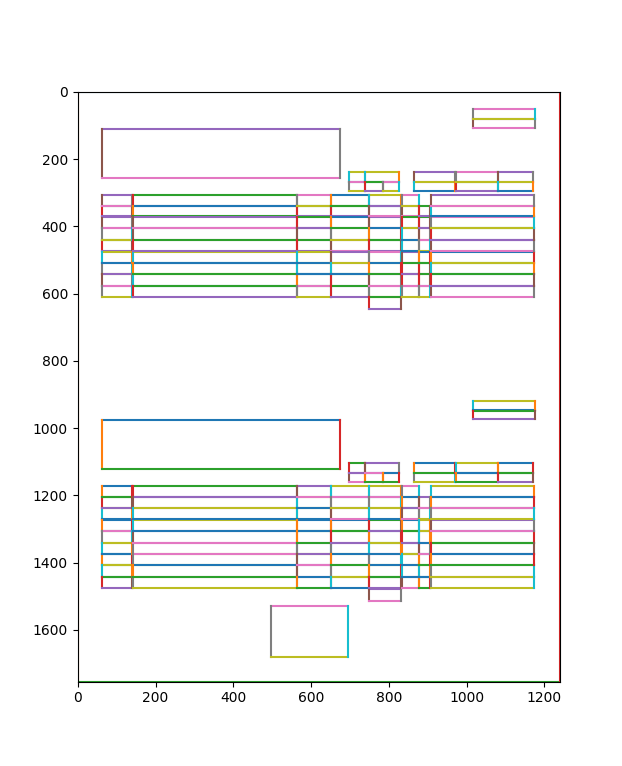
下記ソースの動作についてです。 cv2.connectedComponentsWithStatsを利用し、各外接矩形の 左上のx座標、y座標、Height、Widthを得てdata に入れています。 最後にdataの情報を用いてplotします。 現状ですと、以下の画像にあります通り(見づらいですが)線が重なって表示されてしまいます。
該当のソースコード
python3.6.7
1import sys 2import cv2 3import numpy as np 4import matplotlib.pyplot as plt 5 6args = sys.argv 7input = cv2.imread(args[1]) 8 9height, width, color = input.shape 10gray = cv2.cvtColor(input,cv2.COLOR_BGR2GRAY) 11ret, th = cv2.threshold(gray,0,255,cv2.THRESH_BINARY + cv2.THRESH_OTSU) 12label = cv2.connectedComponentsWithStats(th) 13 14num = label[0] - 1 15data = np.delete(label[2],0,0) 16 17''' 18data[:,0] = x座標 data[:,1] = y座標 19data[:,2] = Width data[:,3] = Height 20data[:,4] = 面積 21''' 22 23for i in range(len(data)): 24 #左上→左下の線 25 plt.plot([ data[i,0], data[i,0] ] ,[ data[i,1], data[i,1] + data[i,3] ]) 26 #左上→右上の線 27 plt.plot([ data[i,0], data[i,0] + data[i,2] ] ,[ data[i,1], data[i,1] ]) 28 #左下→右下の線 29 plt.plot([ data[i,0], data[i,0] + data[i,2] ] ,[ data[i,1] + data[i,3], data[i,1] + data[i,3] ]) 30 #右上→右下の線 31 plt.plot([ data[i,0] + data[i,2], data[i,0] + data[i,2] ] ,[ data[i,1], data[i,1] + data[i,3] ]) 32 33plt.axis([0,width,height,0]) 34plt.show() 35
問題点・質問
上記の方法で得たデータは外接矩形ごとのデータとなるので、
枠線が矩形ごとに分断されてしまいます。
矩形が縦横に連続して存在しているとき、枠線を1本の線で表示したいと考えています。
座標のデータとしては取れているにも関わらず、1本の線で表示する方法が
思いつかず、この場で質問させていただきました。
必要最低限の情報はアップしたつもりですが、追加情報が必要であればご教授ください。
どうぞよろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。