本サービスを初めて利用する初心者なので、質問方法が誤っていたらご指摘下さい。
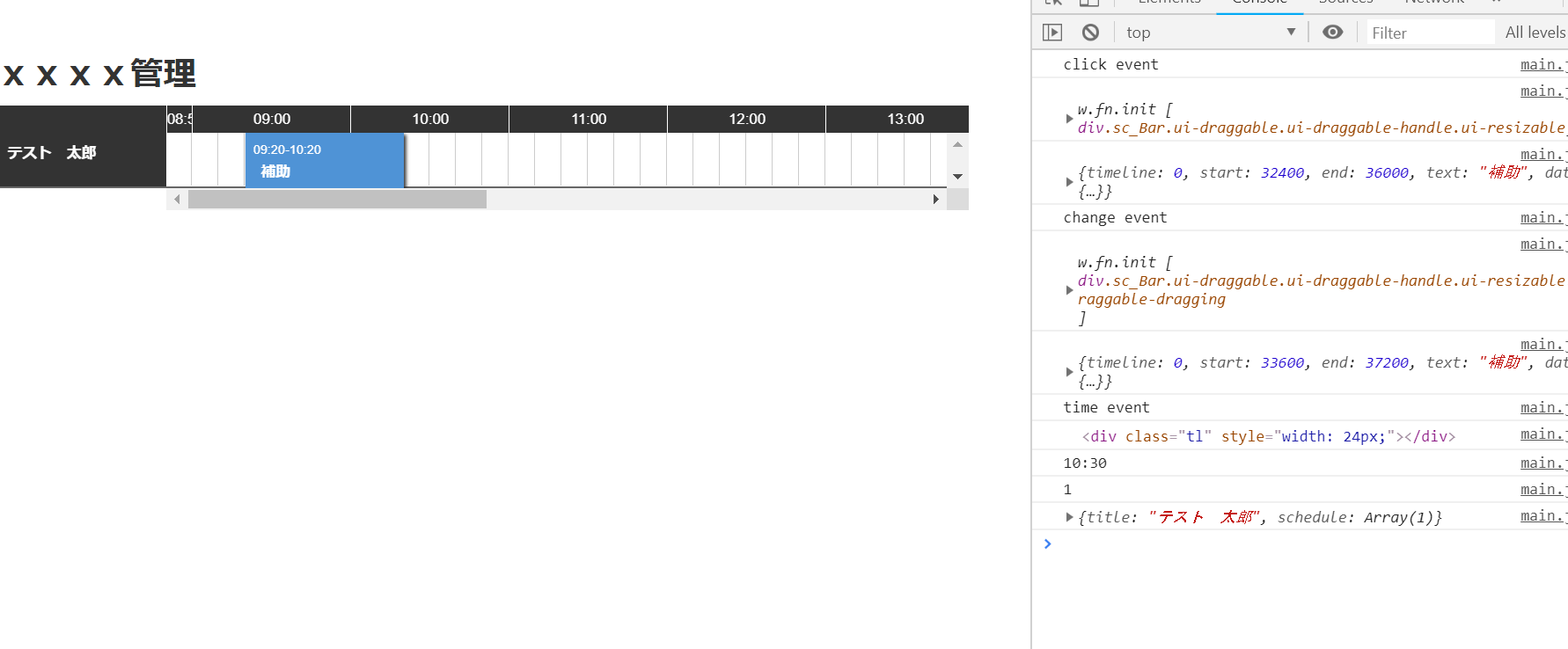
「jq.schedule.js」で時間帯を変更した際、開始時間、終了時間等の値を
取得する方法を教えて頂きたくよろいしくお願い致します。
チェンジイベントの所で、変数を取得出来れば思いましたが、
どのセレクタとメソッドを指定すれば開始時間や終了時間等が
取得できるのかわからず、教えて頂けないでしょうか?
change: function(node,data){
alert($(this).start); <----- 画面に[undefined]が表示
alert($(time).index()); <----- 画面無表示
},
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>jq.Schedule Demo</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-1.10.2.min.js" type="text/javascript" language="javascript"></script> <script src="https://code.jquery.com/ui/1.10.4/jquery-ui.min.js" type="text/javascript" language="javascript"></script> <link rel="stylesheet" type="text/css" href="https://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" /> <script type="text/javascript" src="../js/jq.schedule.js"></script> <link rel="stylesheet" type="text/css" href="../css/style.css" /> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/2.3.2/css/bootstrap.min.css" rel="stylesheet" media="screen"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/2.3.2/js/bootstrap.min.js"></script> <style> body { padding-top: 60px; /* 60px to make the container go all the way to the bottom of the topbar */ } </style> <script type="text/javascript"> jQuery(document).ready(function(){ var $sc = jQuery("#schedule").timeSchedule({ startTime: "08:50", // schedule start time(HH:ii) endTime: "21:00", // schedule end time(HH:ii) widthTime:60 * 10, // cell timestamp example 10 minutes timeLineY:60, // height(px) verticalScrollbar:20, // scrollbar (px) timeLineBorder:10, // border(top and bottom) debug:"#debug", // debug string output elements rows : { '1' : { title : 'テスト 太郎', schedule:[ { start:'09:00', end:'10:00', text:'補助', data:{ } }, ] }, }, change: function(node,data){ alert("change event"); alert($(this).start); alert(time); alert($(time).index()); }, init_data: function(node,data){ }, click: function(node,data){ alert("click event"); }, append: function(node,data){ }, // time_click: function(time,data){ // alert($(time).index()); // }, time_click: function(node,time,row,data){ alert(row); alert(time); }, }); }); </script> </head> <body> <div class="container"> <h2 id="title">xxxx管理</h2> <div style="padding: 0 0 40px;"> <div id="schedule"></div> </div> </div> <div id="footer"> <div class="container"> </div> </div> </body> </html>
回答1件
あなたの回答
tips
プレビュー