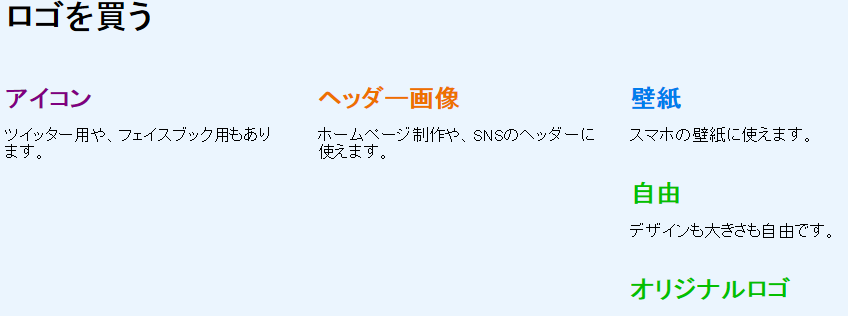
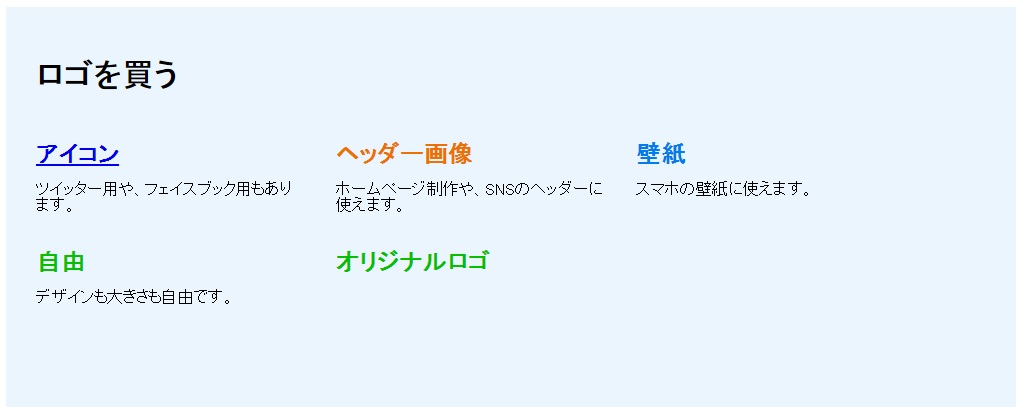
このように「自由」「オリジナルロゴ」がアイコン、ヘッダー、壁紙の下にくるはずが重なってしまってます。どういうことでしょうか。
html
1<div class="contents"> 2 3<div class="contents-top"> 4 5<h1>ロゴを買う 6</a></h1> 7<div class="contents-top-item"> 8 9<h2 class="common"><a href="page2.html">アイコン</a></h2> 10 11<p>ツイッター用や、フェイスブック用もあります。</p> 12 13</div> 14 15<div class="contents-top-item"> 16<h2 class="b"><a style="text-decoration: none; color:#ED7000;" href="page2.html">ヘッダー画像</a></h2> 17<p>ホームページ制作や、SNSのヘッダーに使えます。</p> 18</div> 19<div class="contents-top-item"> 20<h2 class="c"><a style="text-decoration:none; color:#007CEC; href="page2.html">壁紙</a></h2> 21<p>スマホの壁紙に使えます。</p> 22</div> 23</div> 24 25<div class="contents-top-item2"> 26<div class="contents-top-item"> 27 28<h2 class="d"><a style="text-decoration: none; color:#04c000;" href="page2.html">自由</a></h2> 29 30<p>デザインも大きさも自由です。</p> 31</div> 32 33<div class="contents-top-item"> 34<h2><a style="text-decoration: none; color:#04c000;" href="page2.html">オリジナルロゴ</a><h2> 35 36</div> 37</div> 38</div> 39
css
1.contents 2{ 3 height: 500px; 4 background-color: #EBF5FE; 5 width: 950px; 6 float: left; 7padding:30px; 8} 9 10.contents-top{ 11 height:150px; 12} 13 14.contents-top h1{ 15 margin-bottom:30px; 16} 17 18.contents-top-item { 19 float:left; 20 width:270px; 21 padding-right:30px; 22} 23 24.contents-top-item2{ 25float:left; 26padding-right:30px; 27margin-bottom:100px; 28width:270px; 29} 30 31.contents-top-item h2{ 32 margin-bottom:10px; 33 width:220px; 34} 35
まずは閉じタグ忘れなどをチェックをしてみてください。
文法チェックなどをしてくれるエディターを使われた方がいいかと思います。
回答1件
あなたの回答
tips
プレビュー