WordPressのBogoという翻訳プラグインを使っていて、各言語を切り替えられるようにドロップダウンメニューを使っています。
以前は問題なかったのですが、突然ドロップダウンメニューが機能しなくなってしまいました。
利用しているプラグインを停止しても解決しなかったので、Jqueryの競合を疑っています。
jQuery.noConflict();
(function($) {
・・・
})(jQuery);
で囲む方式が一般的かと思いますので、書き直してみましたが、//langの部分の言語のドロップダウンメニューだけが動きません。。(他の//menu mobileや//scrollなどは問題なく動いています。
該当のソースコード
jquery
1jQuery.noConflict(); 2(function($) { 3 $(document).ready(function() { 4 //menu mobile 5 jQuery.noConflict(); 6 (function($) { 7 // add class active 8 $('#nav-icon2').click(function() { 9 $(this).toggleClass('active'); 10 $('.navbar').toggleClass('navbar-mobile'); 11 }); 12 })(jQuery); 13 14 //scroll 15 jQuery.noConflict(); 16 (function($) { 17 $('a[href*=#]:not([href=#])').click(function() { 18 var target = $(this.hash); 19 target = target.length ? target : $('[name=' + this.hash.substr(1) +']'); 20 if (target.length) { 21 $('html,body').animate({ 22 scrollTop: target.offset().top 23 }, 1000); 24 return false; 25 } 26 }); 27 })(jQuery); 28 29 //faq 30 jQuery.noConflict(); 31 (function($) { 32 $('.fqaPage__list dt').click(function(event) { 33 /* Act on the event */ 34 $(this).toggleClass('active'); 35 $(this).next().toggle(300); 36 }); 37 })(jQuery); 38 39 //nolink 40 jQuery.noConflict(); 41 (function($) { 42 $('.nav-nolink > a').removeAttr('href'); 43 })(jQuery); 44 45 //lang これだけ動かないのです・・・。 46 jQuery.noConflict(); 47 (function($) { 48 var content = $('.droplang ul .current').html(); 49 console.log(content); 50 $('.droplang .dropdown-toggle').html(content + '<span class="caret"></span>'); 51 })(jQuery); 52 53 }); 54})(jQuery);
html
1<div class="dropdown"> 2<button class="dropdown-toggle" type="button" data-toggle="dropdown"></button> 3<ul class="dropdown-menu bogo-language-switcher"> 4<li class="en-US en first"><span class="bogoflags bogoflags-us"></span> <a rel="alternate" hreflang="en-US" href="https://example.com/en/" title="English">English</a></li> 5<li class="ja current"><span class="bogoflags bogoflags-jp"></span> 日本語</li> 6<li class="vi"><span class="bogoflags bogoflags-vn"></span> <a rel="alternate" hreflang="vi" href="https://example.com/vi/" title="ベトナム語">Tiếng Việt</a></li> 7<li class="zh-CN"><span class="bogoflags bogoflags-cn"></span> <a rel="alternate" hreflang="zh-CN" href="https://example.com/zh-CN/" title="中国語 (中国)">简体中文</a></li> 8<li class="zh-HK last"><span class="bogoflags bogoflags-hk"></span> <a rel="alternate" hreflang="zh-HK" href="https://example.com/zh-HK/" title="中国語 (香港)">香港中文版 </a></li> 9</ul> 10</div>
補足事項1
・テーマは自作テーマを使っています。
・javascriptはcustom.jsというファイルをテーマ内に作成して、下記のように呼び出しています。
<script type='text/javascript' src='https://example.com/wp-content/themes/themename/js/custom.js?ver=4.9.8'></script>補足事項2
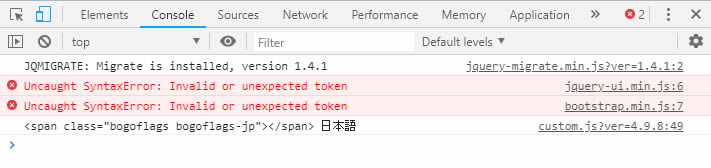
・デベロッパーツールからエラーを確認したところ、下記のように表示されていました。
custom.jsのところをクリックすると、console.log(content);の行が一瞬黄色く光る感じになりました。
何かヒントだけでもいただけると助かります。
よろしくお願いいたします。m(_ _)m
回答1件
あなたの回答
tips
プレビュー