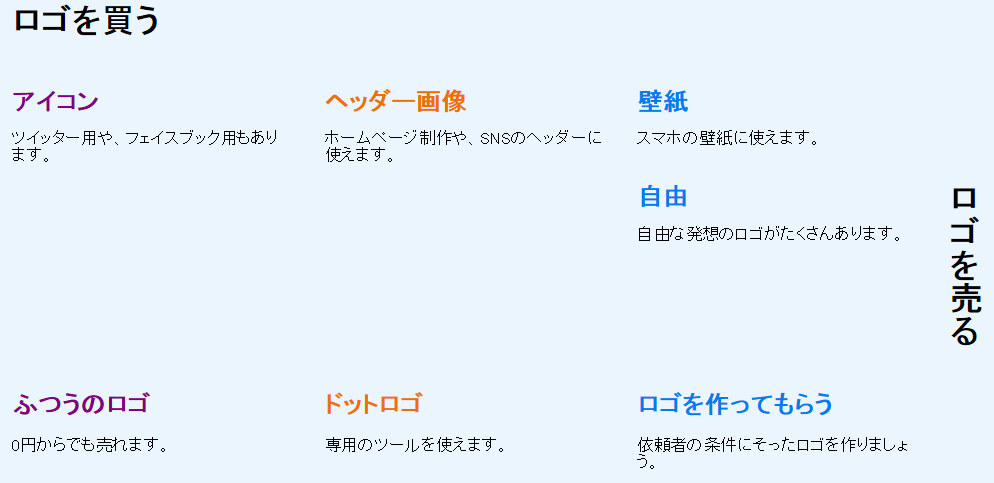
このように、ロゴを売るという文字が右にずれてしまっています。
「ロゴを売る」を下げるにはどうすればいいでしょうか。
html
1<div class="contents"> 2 3<div class="contents-top"> 4 5<h1>ロゴを買う 6</a></h1> 7<div class="contents-top-item"> 8 9<h2 class="common"><a href="page2.html">アイコン</a></h2> 10 11<p>ツイッター用や、フェイスブック用もあります。</p> 12 13</div> 14 15<div class="contents-top-item"> 16<h2 class="b"><a style="text-decoration: none; color:#ED7000;" href="page2.html">ヘッダー画像</a></h2> 17<p>ホームページ制作や、SNSのヘッダーに使えます。</p> 18</div> 19<div class="contents-top-item"> 20<h2 class="c"><a style="text-decoration:none; color:#007CEC; href="page2.html">壁紙</a></h2> 21<p>スマホの壁紙に使えます。</p> 22</div> 23</div> 24 25<div class="contents-top-item2"> 26<div class="contents-top-item"> 27 28<h2 class="d"><a style="text-decoration: none; color:#007CEC;" href="page2.html">自由</a></h2> 29 30<p>自由な発想のロゴがたくさんあります。</p> 31</div> 32 33 34 35 36</div> 37 38<div class="contents-bottom"> 39 40 <h1>ロゴを売る</h1> 41 42<div class="contents-bottom-item"> 43<h2 class="common"><a href="page2.html">ふつうのロゴ</a></h2> 44<p>0円からでも売れます。</p> 45</div> 46<div class="contents-bottom-item"> 47<h2 class="b"><a style="text-decoration: none; color:#ED7000;" href="page2.html">ドットロゴ</a></h2> 48<p>専用のツールを使えます。</p> 49</div> 50<div class="contents-bottom-item"> 51<h2 class="c"><a style="text-decoration: none; color:#007CEC;" href="page2.html">ロゴを作ってもらう</a></h2> 52<p>依頼者の条件にそったロゴを作りましょう。</p> 53</div> 54</div> 55 56</div>
css
1.contents 2{ 3 height: 1000px; 4 background-color: #EBF5FE; 5 width: 950px; 6 float: left; 7padding:30px; 8} 9 10.contents-top{ 11 height:150px; 12} 13 14.contents-top h1{ 15 margin-bottom:30px; 16} 17 18.contents-top-item { 19 float:left; 20 width:270px; 21 padding-right:30px; 22} 23 24.contents-top-item2{ 25float:left; 26width:270px; 27padding-right:30px; 28margin-bottom:100px; 29} 30 31.contents-top-item h2{ 32 margin-bottom:10px; 33 width:220px; 34} 35 36.contents-bottom-item{ 37float:left; 38width:270px; 39padding-right:30px; 40} 41 42 43.common a{ 44transition:1s; 45text-decoration:none; 46} 47 48.common a:link{ 49color:#EC007C; 50} 51 52.common a:hover{ 53color:#FEA3D3; 54} 55 56 57width:135px; 58 59 60.b:hover{ 61background-color:#FFBB7F; 62width:95px; 63}
回答4件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。