デプロイ後にxcodeのシミュレータでiosアプリ内の全文検索をテストしたいのですが、
deployコマンド入力後にURLがターミナルに表示されず、困っています。
分からない箇所
functionsとalgoliaを同期したいのですが、デプロイしても
i functions: preparing functions directory for uploading...までしか表示されません。
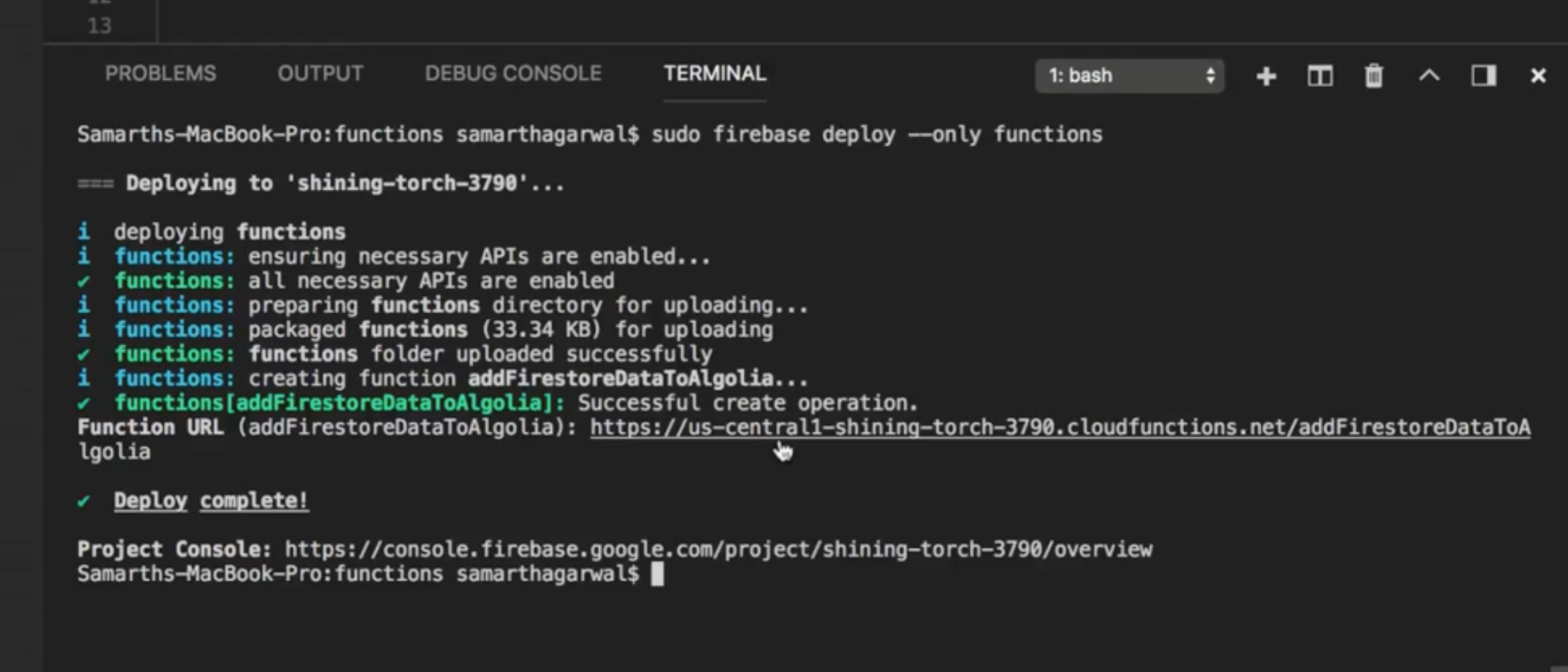
上記の参考画像のように、
i functions: creating function addFirestoreDataToAlgoria...と
URLまで表示されるようにしたいです。
algoliaのlogsは、追加、更新されています。
//ソースコードです //index.ts import * as functions from 'firebase-functions'; import * as admin from 'firebase-admin'; import * as algoliasearch from 'algoliasearch'; const ALGOLIA_APP_ID = "foobar”; const ALGOLIA_ADMIN_KEY = “hugahuga”; const ALGOLIA_INDEX_NAME = “index001”; admin.initializeApp(functions.config().firebase); exports.addFirestoreDataToAlgoia = functions.https.onRequest((req, res) => { var arr = []; admin.firestore().collection('users').get().then((docs) => { docs.forEach((doc) => { let user = doc.data(); user.objectID = doc.id; arr.push(user) }) var client = algoliasearch(ALGOLIA_APP_ID, ALGOLIA_ADMIN_KEY); var index = client.initIndex(ALGOLIA_INDEX_NAME); index.saveObjects(arr, function (err, content) { res.status(200).send(content); }) }) })
//ターミナルです //前半省略しています Project Console: https://console.firebase.google.com/project/myproject/overview hogeMacBook-Pro:functions hoge$ sudo firebase deploy --only functions === Deploying to 'myproject'... i deploying functions Running command: npm --prefix "$RESOURCE_DIR" run lint > functions@ lint /Users/hoge/firecast/functions > tslint --project tsconfig.json WARNING: /Users/hoge/firecast/functions/src/index.ts[1, 1]: 'functions' is declared but its value is never read. Running command: npm --prefix "$RESOURCE_DIR" run build > functions@ build /Users/hoge/firecast/functions > tsc ✔ functions: Finished running predeploy script. i functions: ensuring necessary APIs are enabled... ✔ functions: all necessary APIs are enabled i functions: preparing functions directory for uploading... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/myproject/overview hogeMacBook-Pro:functions hoge$
調べましたが分からないこと
WARNING: /Users/hoge/firecast/functions/src/index.ts[1, 1]: 'functions' is declared but its value is never read.
上記のwarningがターミナルに出ています。
前回私がした質問で、原因だったターミナルのwarning箇所と同じなのですでに対応しています。
ですので、それ以外が原因だと思っていますが、そこが分かりません。
前回私がした質問のセットアップの際にtypescriptを選択していたので、
最初にnpm install --save @types/algoliasearchでインストールしました。
その後、何度かnpm install algoliasearch --saveでもインストールして、
ディレクトリを複数作ってしまったので全部消して、
改めてnpm install --save @types/algoliasearchでインストールをしました。
そのため、ターミナルの履歴が重複して長くなってしまったので前半省略しました。
原因がわからないため、見ていただきたいです お願いします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。