いつもお世話になります。
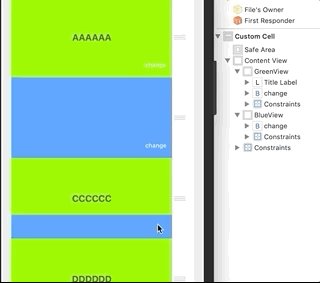
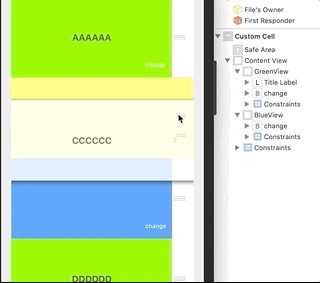
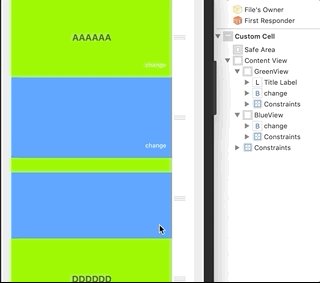
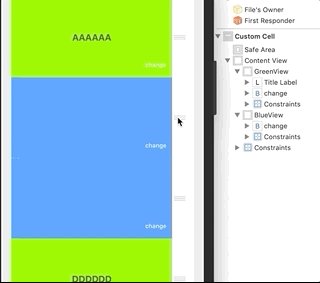
tableView(_:canMoveRowAt:) -> Boolをtrueにして並び替えをしている際、並び替えするセルを選択するとセルの上に乗っているUIViewの背景などが透明になり、背後に隠れているUIView/Labelなどが見えてしまうのですが、これを防ぐにはどうしたら良いでしょうか?
並び替えするセルの選択状態が解除される際は、、並び替えセルが選択状態になる(透明になる)際にはこの2つのメソッド(func setSelected(_ selected: Bool, animated: Bool)とfunc setHighlighted(_ highlighted: Bool, animated: Bool)を通るのですがfunc setSelected(_ selected: Bool, animated: Bool)とfunc setHighlighted(_ highlighted: Bool, animated: Bool))は呼び出されないので、並び替えのときは違うメソッドで背景色を透明にしていると思われるのですが、
該当するメソッドをご存知でしたら教えてください。
swift
1import UIKit 2 3class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate { 4 5 @IBOutlet weak var tTableView: UITableView! 6 7 var tArray = ["AAAAAA", "BBBBBB", "CCCCCC", "DDDDDD"] 8 9 10 11 override func viewDidLoad() { 12 super.viewDidLoad() 13 14 let CellNib = UINib.init(nibName: "CustomCell", bundle: Bundle.main) 15 tTableView.register(CellNib, forCellReuseIdentifier: "CCell") 16 17 tTableView.isEditing = true 18 } 19 20 21 // numOfCell 22 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 23 return tArray.count 24 } 25 26 // generateCell 27 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 28 let cell = tableView.dequeueReusableCell(withIdentifier: "CCell", for: indexPath) as! CustomCell 29 30 //cell.selectionStyle = .none 31 32 cell.titleLabel.text = tArray[indexPath.row] 33 34 return cell 35 } 36 37 // 38 func tableView( 39 _ tableView: UITableView, willDisplay cell: UITableViewCell, forRowAt indexPath: IndexPath) { 40 41 if let cell = tTableView.cellForRow(at: indexPath) as? CustomCell { 42 43 print("# cell:", cell) 44 45 cell.greenView.backgroundColor = #colorLiteral(red: 0.721568644, green: 0.8862745166, blue: 0.5921568871, alpha: 1) 46 cell.blueView.backgroundColor = #colorLiteral(red: 0.4745098054, green: 0.8392156959, blue: 0.9764705896, alpha: 1) 47 48 } else { 49 print("### cell:", cell) 50 } 51 } 52 53 // sortable 54 func tableView(_ tableView: UITableView, canMoveRowAt indexPath: IndexPath) -> Bool { 55 return true 56 } 57 58 // editArray 59 func tableView( 60 _ tableView: UITableView, moveRowAt sourceIndexPath: IndexPath, to destinationIndexPath: IndexPath) { 61 // レコード配列を編集する 62 let targetArray = tArray.remove(at: sourceIndexPath.row) 63 tArray.insert(targetArray, at: destinationIndexPath.row) 64 } 65 66 // indicateEditButton 67 func tableView(_ tableView: UITableView, editingStyleForRowAt indecxPath: IndexPath) 68 -> UITableViewCell.EditingStyle { 69 return .none 70 } 71 72 // spaceOfEditIco 73 func tableView(_ tableView: UITableView, shouldIndentWhileEditingRowAt indexPaht: IndexPath) -> Bool { 74 return false 75 } 76} 77
swift
1import UIKit 2 3class CustomCell: UITableViewCell { 4 5 @IBOutlet weak var titleLabel: UILabel! 6 7 @IBOutlet weak var greenView: UIView! 8 @IBOutlet weak var blueView: UIView! 9 10 11 @IBOutlet weak var blueViewAppeared: NSLayoutConstraint! 12 @IBOutlet weak var blueViewDisappeared: NSLayoutConstraint! 13 14 override func awakeFromNib() { 15 super.awakeFromNib() 16 // Initialization code 17 } 18 19 @IBAction func blueViewBtnTapped(_ sender: UIButton) { 20 blueViewAppeared.isActive = false 21 blueViewDisappeared.isActive = true 22 UIView.animate(withDuration: 0.4, delay: 0.0, animations: { self.contentView.layoutIfNeeded() }) 23 } 24 25 @IBAction func greenViewBtnTapped(_ sender: UIButton) { 26 blueViewDisappeared.isActive = false 27 blueViewAppeared.isActive = true 28 UIView.animate(withDuration: 0.4, delay: 0.0, animations: { self.contentView.layoutIfNeeded() }) 29 } 30}
UIViewの背景色はXIBを作る際に、Storyboard上で設定しています。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2018/12/13 02:13
2018/12/13 16:49
退会済みユーザー
2018/12/14 18:23
2018/12/15 06:43
退会済みユーザー
2018/12/16 04:28 編集