「HTML&CSSとWEBデザインが1冊で身につく本」という
参考書を見ながら、webサイト制作に挑戦しております。
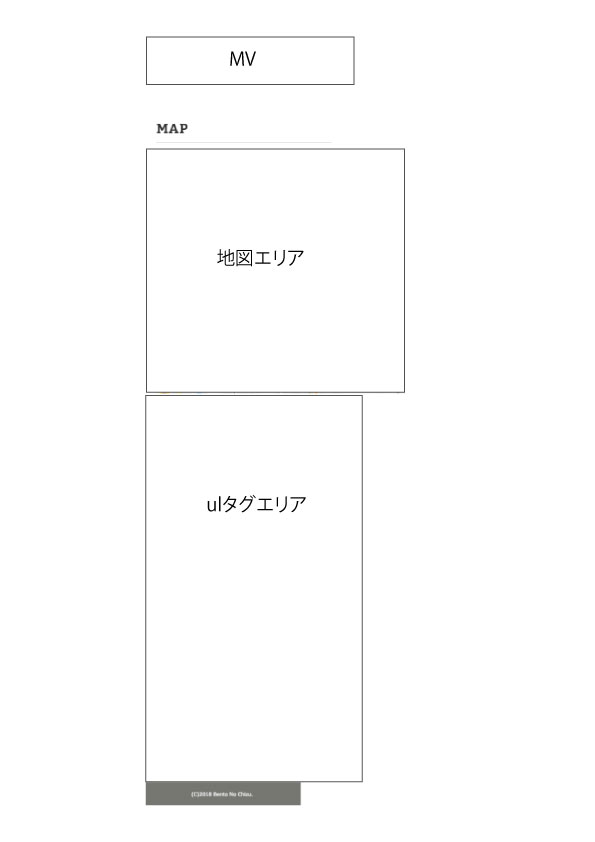
現状
この本では、body部分にidを設定し、css側のbackground-imageで背景画像を表示させています。
いくつか制作パターンがあり、
0. 全画面を背景にする(フルスクリーン)
0. シングルカラムで上部だけ背景にする(マージンはcssで調整)
などなどです。
起きていたこと
bodyに背景を設定しているからだと思うのですが、マウスを下にスライドすると
MV以下のコンテンツ部分がMVにかぶさる現象が起きました。
※bodyに背景(MV)が入っているため、コンテンツとbodyのcssの記述がわからなかった。
html
1<body id="index"> 2<!---- header始まり --> 3<header> 4<nav> 5<ul class="global-nav"> 6<li><a href="about.html">About</a></li> 7<li><a href="privacy.html">Privacy</a></li> 8<li><a href="contact.html">Contact</a></li> 9</ul> 10</nav> 11</header> 12<!-- header終わり --> 13
自分で解決したこと
- css側で「background-size:contain;」としたところ、
上記の問題点は解決できました。MVはレスポンシブにも対応できています。
0. マージンは、要素と要素の距離を調整してくれると解釈しており、
マージンの単位をpxから%に変えたところ解決。
css
1/* ----MV----*/ 2#index { 3 background-image: url(/img/bg-index2.png); 4 background-repeat: no-repeat; 5 background-position: center top; 6/*background-attachment: fixed;*/ 7 background-size:contain; /* 縦横比を保持したまま、表示領域に収める*/ 8} 9 10/* ----コンテンツ(MAP、サイドナビ)を中央に揃える---- */ 11.content { 12 width: 960px; 13 margin: 20% auto; 14}
新たな問題
- MVは解決したのですが、コンテンツ(MV以下部分)をchromeの開発環境(F12)を使い
レスポンシブを選択。画面を大きくしたり小さくしたりしてみました。
最小サイズにしたところ、MVとコンテンツの間のマージンが広くなってしまいます。
iPhone6/7/8は問題なく見れております。
- footerがコンテンツ上に表示されてしまう
html
1<!-- footer始まり --> 2<footer> 3<small>(C)2018 abc.</small> 4</footer> 5<!-- footer終わり -->
css
1/* ----ここからフッター---- */ 2footer { 3 text-align: center; 4 color: #ffffff; 5 padding: 20px 0; 6 background-color: #767671; 7} 8 9footer small { 10 font-size: 12px; 11} 12/* ----ここまでフッター---- */ 13
解決したいことと質問
- 上記レスポンシブのマージン対策をどのようにすべきでしょうか
- 制作、レスポンシブ初挑戦ですので、コメントが多く入っており見苦しいかもしれませんが、
この記述が違う。などございましたらご指摘いただけますでしょうか。
※作っているのはコンテンツ部分が2カラム。左カラムにはGoogleMap。右はナビになります。
どうぞよろしくお願いいたします。
html
1<!DOCTYPE html> 2<html> 3<head> 4<meta charset="UTF-8"> 5<meta name="viewport" content="width=device-width,initial-scale="> 6<title>あああああ</title> 7<link href="https://fonts.googleapis.com/css?family=Bitter:400,700" rel="stylesheet"> 8<link href="../css/style.css" rel="stylesheet"> 9</head> 10 11<body id="index"> 12<!-- header始まり --> 13<header> 14<nav> 15<ul class="global-nav"> 16<li><a href="about.html">About</a></li> 17<li><a href="privacy.html">Privacy</a></li> 18<li><a href="contact.html">Contact</a></li> 19</ul> 20</nav> 21</header> 22<!-- header終わり --> 23 24<!-- wrap始まり --> 25<div id="wrap" class="clearfix"> 26<div class="content"> 27<div class="main"> 28<h1>MAP</h1> 29<p>テキストテキスト</p> 30<section class="google-map"> 31 32<!-- ここからgooglemap --> 33<iframe src="URL"></iframe> 34<!-- ここまでgooglemap --> 35 36</section> 37</div> 38 39<!-- ここからサイドナビ --> 40<aside class="sidebar"> 41<section> 42<h2>テキスト</h2> 43<ul> 44<li><a href="#">エリア</a></li> 45<li><a href="#">エリア</a></li> 46<li><a href="#">エリア</a></li> 47<li><a href="#">エリア</a></li> 48<li><a href="#">エリア</a></li> 49</ul> 50</section> 51<section> 52<h2>テキスト</h2> 53<ul> 54<li><a href="#">テキスト</a></li> 55<li><a href="#">テキスト</a></li> 56<li><a href="#">テキスト</a></li> 57</ul> 58</section> 59</aside> 60<!-- ここまでサイドナビ --> 61</div> 62</div> 63<!-- wrap終わり --> 64 65<!-- footer始まり --> 66<!-- 67<footer> 68<small>(C)2018 ABC.</small> 69</footer> 70--> 71<!-- footer終わり --> 72 73</body> 74</html>
css
1@charset "utf-8"; 2 3body { 4 margin: 0; 5 padding: 0; 6 background-color: #ffffff; 7 color: #333333; 8 font-size: 15px; 9 line-height: 2; 10} 11 12/* ----ここからデフォルト解除---- */ 13p, 14h1, 15h2, 16h3, 17h4, 18h5, 19h6 { 20 margin-top: 0; 21} 22 23img { 24 vertical-align: bottom; 25} 26 27ul { 28 margin: 0; 29 padding: 0; 30} 31 32/* ----ここまでデフォルト解除---- */ 33 34/* ----aタグ---- */ 35a { 36 color: #3583aa; 37 text-decoration: none; 38} 39 40a:visited { 41 color: #788d98; 42} 43 44a:hover { 45 text-decoration: underline; 46} 47 48header { 49 width: 960px; 50 height: 100px; 51 margin: 0 auto; 52} 53 54/* ----ここからグローバルナビ---- */ 55.global-nav { 56 float: right; 57 margin-top: 30px; 58} 59 60.global-nav li { 61 float: left; 62 margin: 0 20px; 63 font-size: 20px; 64 list-style: none; 65 font-family: 'Bitter', serif; 66} 67 68.global-nav li a { 69 color: #ffffff; 70} 71 72.global-nav li a:hover { 73 border-bottom: 2px solid #ffffff; 74 padding-bottom: 3px; 75 text-decoration: none; 76} 77 78/* ----ここまでグローバルナビ---- */ 79 80/* ----MV----*/ 81#index { 82 background-image: url(/img/bg-index2.png); 83 background-repeat: no-repeat; 84 background-position: center top; 85/* background-attachment: fixed;*/ 86 background-size:contain; /* 縦横比を保持したまま、表示領域に収める*/ 87} 88 89/* ----コンテンツエリアの背景を白くする---- */ 90#wrap { 91 clear: both; floatプロパティ左右の回り込み解除 92 background-color: #ffffff; 93} 94 95/* ----コンテンツ(MAP、サイドナビ)を中央に揃える---- */ 96.content { 97 width: 960px; 98 margin: 20% auto; 99} 100 101/* ----ここからフッター---- */ 102footer { 103 text-align: center; 104 color: #ffffff; 105 padding: 20px 0; 106 background-color: #767671; 107} 108 109footer small { 110 font-size: 12px; 111} 112/* ----ここまでフッター---- */ 113 114 115/* ----フォント---- */ 116h1 { 117 font-family: 'Bitter', serif; 118 font-size: 36px; 119 border-bottom: 1px solid #cccccc; 120} 121 122h2 { 123 font-family: 'Bitter', serif; 124 font-size: 24px; 125} 126 127 128/* ----左カラムMAP---- */ 129.main { 130 width: 700px; 131/* margin: 100px 10px;*/ 132 float: left; 133} 134 135/* ----サイドバー---- */ 136.sidebar { 137 width: 200px; 138 margin: 0 10px 0 30px; 139 float: right; 140 font-family: 'Bitter', serif; 141} 142 143.sidebar h2 { 144 margin-bottom: 10px; 145} 146 147.sidebar ul { 148 font-size: 16px; 149 margin-left: 20px; 150} 151 152.sidebar ul a { 153 color: #333333; 154} 155 156 157/* ----ここからSP---- */ 158 159@media screen and (max-width:600px) { 160 161 body { 162 font-size: 3.5vw; 163 } 164 165 h1 { 166 font-size: 7.2vw; 167 } 168 169 h2 { 170 font-size: 6vw; 171 } 172 173 header { 174 width: auto; 175 margin: 0 5%; 176 } 177 178 .gloval-nav { 179 float: none; 180 margin-top: 40px; 181 text-align: center; 182 } 183 184 .gloval-nav li { 185 display: inline; 186 float: none; 187 margin: 0 8px; 188 } 189 190 #wrap { 191 margin-top: 48px; 192 padding: 35px 0 0; 193 } 194 195 .content { 196 width: 100%; 197 } 198 199 .main { 200 float: none; 201 width: auto; 202 margin: 0 5%; 203 } 204 205 .sidebar { 206 width: auto; 207 float: none; 208 margin: 0; 209 padding: 30px 10% 10px; 210 } 211} 212
回答3件
あなたの回答
tips
プレビュー