お世話になります。
Vue.jsで子コンポーネントに入力値を合計した値を親コンポーネントに表示したいと思っています。子はv-forでループして複数あります。
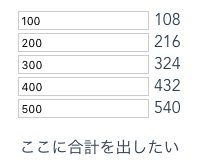
具体的には、税抜金額を入力すると隣に税込金額が表示され、同時に税込合計金額が表示される、という感じです。

現在、各入力欄を子コンポーネント、合計を親コンポーネント、という形にして実装していますが、
入力値の合計をどうやって親側で取得するのかわからずにいます。
途中ですが書いたソースです。
# ParentComp.vue <template> <div> <child-comp v-for="n in 5" :key="n"></child-comp> <p>ここに合計を出したい</p> </div> </template> <script> import childComp from '@/components/ChildComp' export default { name: 'parent-comp', data() { return { } }, components: { childComp } } </script>
# ChildComp.vue <template> <div> <input type="number" name="price" v-model="price"> <span>{{ priceWithTax }}</span> </div> </template> <script> export default { name: 'child-comp', data() { return { price: '' } }, computed: { priceWithTax() { return Math.floor(this.price * 1.08) } } } </script>
単純に子から親へ値を渡すのは$emitを使えばいいのですが、
子が複数あると、入力した子の値だけが渡ってしまい、親側で全合計になりません。
ご教示のほど、よろしくお願いいたします。
※追記
自己解決版
# ParentComp.vue <template> <div> <child-comp v-for="(item, idx) in items" :key="idx" v-bind:items="items" v-bind:idx="idx" /> <p>{{ total }}</p> </div> </template> <script> import ChildComp from '@/components/ChildComp' export default { name: 'parent-comp', data () { return { items: ['', '', '', '', ''], // 行追加/削除ボタンをつけるので仮置き total: 0 } }, updated() { let result = this.items.map(Number).reduce(function(sum, price) { return sum + price }) this.total = Math.floor(result * 1.08) }, methods: { addRow() { this.items.push('') } }, components: { ChildComp } } </script>
# ChildComp.vue <template> <div> <input v-model="items[idx]" type="text" class="input"/> <span>{{ priceWithTax(items[idx]) }}</span> </div> </template> <script> export default { name: 'child-comp', props: ['items', 'idx'], methods: { priceWithTax(price) { return Math.floor(price * 1.08) } } } </script>
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/12/05 03:20 編集