axios, modulesの外部API取得のサンプルコードを動かしたくて、書籍(Nuxt.js beginners guide)の通りにやっているのですが、consoleが
リンクの公式(https://jp.vuejs.org/v2/guide/deployment.html)では
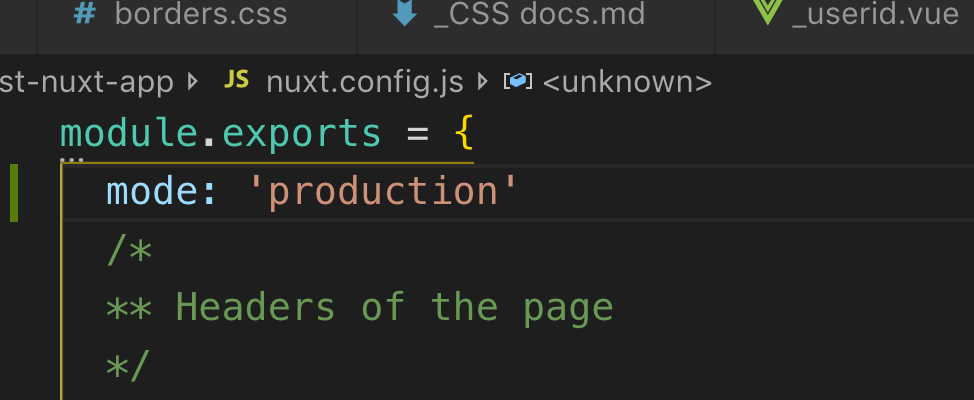
の様に書いてあったので、
書き足しましたが、;を足しても足さなくても動作しません。
調べても全くどうすればいいかわからず先に進めません。助けていただけるとありがたいです....
pages/index.vueです
javascript
1<template> 2 <div> 3 </div> 4</template> 5 6<script> 7export default { 8 async mounted() { 9 console.log( 10 JSON.stringify(await 11 this.$axios.$get('https:qiita.com/api/v2/items?query=tag:nuxt.js'), true, ' ') 12 ) 13 } 14} 15</script> 16









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。