ページ移動のためにh1をボタンにしたいです。
どのようにすればいいのか教えてください。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答4件
0
何らかの背景があるのでしょうが、
h1タグは**『見出し』**を表現したい場合に使います。
この表現を保ちつつ、ボタン化することは厳しいと思います。
例えば、ボタンをh1の箇所ではなく、別の場所に実装する、ということは出来ないでしょうか?
投稿2015/09/13 20:47
総合スコア1124
0
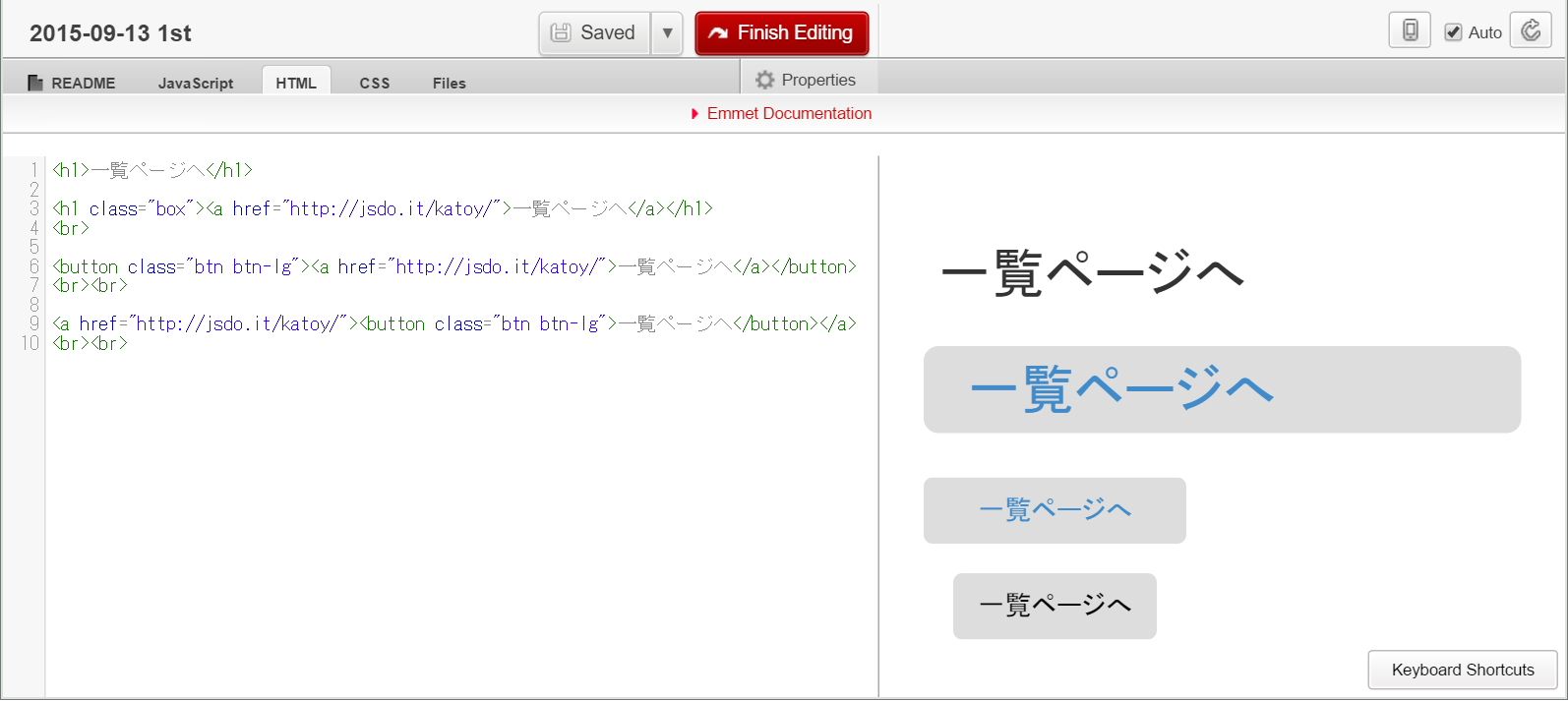
http://jsdo.it/katoy/8Ipe にいくつかの例をつくってみました。

html
html
1<h1>一覧ページへ</h1> 2 3<h1 class="box"><a href="http://jsdo.it/katoy/">一覧ページへ</a></h1> 4<br> 5 6<button class="btn btn-lg"><a href="http://jsdo.it/katoy/">一覧ページへ</a></button> 7<br><br> 8 9<a href="http://jsdo.it/katoy/"><button class="btn btn-lg">一覧ページへ</button></a> 10<br><br>
css
css
1* { 2 margin: 10px; 3 padding: 10px; 4 border: 10px; 5} 6 7body { 8 background: #fff; 9} 10 11.box { 12 -webkit-border-radius:10px; 13 -moz-border-radius:10px; 14 border-radius:10px; 15 background: rgb(221, 221, 221); 16}
参考情報
- bootstrap button http://getbootstrap.com/css/#buttons-sizes
- CSS3 のborder-radius で角丸を作る方法 http://www.webantena.net/css/css3-border-radius/
投稿2015/09/13 09:12
総合スコア22324
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
ベストアンサー
どのような、ものを望んでいるのかよくわかりませんが、一応3パターン用意してみました。
①h1の大きさのリンク
html
1<head> 2 <body> 3 <h1>ただのh1</h1> 4 <h1><a href="about:blank">リンクのh1</a></h1> 5 </body> 6</head>
②下線がないh1の大きさのリンク
html
1<head> 2 <body> 3 <h1>ただのh1</h1> 4 <h1><a style="text-decoration: none;" href="about:blank">リンクのh1</a></h1> 5 </body> 6</head>
③見た目はh1。けれどリンクの文字列
html
1<head> 2 <body> 3 <h1>ただのh1</h1> 4 <h1><a style="text-decoration: none; color:000;" href="about:blank">リンクのh1</a></h1> 5 </body> 6</head>
3パターンともh1の中にリンクを入れているのが基本的な形です。
これで、思うにお望みのデザインにできるのではないでしょうか?
投稿2015/09/13 03:41
編集2015/09/13 03:48退会済みユーザー
総合スコア0
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2015/09/14 10:43
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。