要素間の空白を取り除きたいです。
コードなのですが、レイアウトも含めご覧頂いた方が分かりやすいと思い、全コードはコードペンの方に、上げさせていただきました。
コードペンのリンクになります
下記は該当のコードになります
html
1 <div class="img_bottom_index display_flex"> 2 <div class="index_name_box"> 3 <h1> 4 <span class="salon_shop_name">Been センター北店</span> 5 <span class="salon_index_furi">ビーズ センターキタ</span> 6 </h1> 7 <p class="index_salon_address">神奈川県横浜市都筑区中川中央2-7-1 港北MINAMO 2F</p> 8 </div> 9 <div class="inquiry_box"> 10 <a class="salon_tel"> 11 045-592-9985 12 </a> 13 <a class="salon_reserve"> 14 WEB予約 15 </a> 16 </div> 17 18 </div> 19 </div> 20 <div class="back_slide_wrapper"> 21 <div class="back_animation back_animation_1"> 22 <img src="img/shop_img1.webp"> 23 </div> 24 <div class="back_animation back_animation_2"> 25 <img src="img/shop_img2.webp"> 26 </div> 27 <div class="back_animation back_animation_3"> 28 <img src="img/shop_img3.webp"> 29 </div> 30 </div> 31 32 33 </div> 34 35 <div class="item_list_box"> 36 <ul class="item_list"> 37 <li>ホーム</li> 38 <li>クーポン・メニュー</li> 39 <li>スタッフ</li> 40 <li>ヘアカタログ</li> 41 <li>ブログ</li> 42 <li>口コミ</li> 43 </ul> 44 </div>
css
1.img_bottom_index{ 2 width:1280px; 3 margin:0 auto; 4 background-color:rgba(255,255,255,0.6); 5 position:absolute; 6 z-index:2000; 7 bottom:0; 8} 9.salon_shop_name{ 10 11 font-size:24px; 12 font-weight:bold; 13 14} 15.salon_index_furi{ 16 font-size:12px; 17 font-weight:400; 18} 19.index_name_box{ 20 margin-left:150px; 21} 22.index_salon_address{ 23 margin-top:0; 24 margin-bottom:40px; 25 font-size:12px; 26} 27.index_name_box h1{ 28 margin-bottom:10px; 29 width:500px; 30} 31.salon_tel{ 32 background-color:#fff; 33 margin-right:17px; 34 35} 36.inquiry_box{ 37 display:flex; 38 height:80px; 39 margin-top:25px; 40 font-size:25px; 41} 42.inquiry_box a { 43 44 padding:9px; 45 border-radius:5px; 46 box-shadow:0 4px #ccc; 47 width:240px; 48 display:flex; 49 justify-content: center; 50 align-items:center; 51 height:40px; 52} 53.salon_tel::after{ 54 background-image:url(img/common_sprite.png); 55 56} 57.salon_reserve{ 58 background-color:#f99; 59 padding:9px; 60 color:#fff; 61} 62.item_list_box{ 63 background-color:#ccc; 64 65} 66.item_list{ 67 margin-top:0; 68 display:flex; 69 justify-content:center; 70 border-left:black; 71 list-style:none; 72} 73.item_list{ 74 width: 75}
具体的には、「item_list_box」と「img_bottom_index」の間にある、空白を消し、上に詰めたいと考えております。
しかし、現状、「item_list_box」と「img_bottom_index」の間の空白部分が「img_bottom_index」の幅に含まれてしまっており、「item_list_box」のmarginを消しても上に詰めることができません。
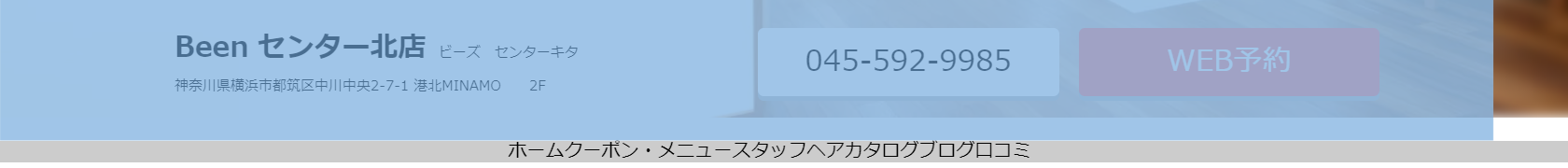
以下の画像は、「img_bottom_index」の領域になります。

どなたか、ご解決方法を教えて頂けましたら、幸いです。
※追記です
「.index_salon_address」のmargin-bottomを取り除いたのですが、「item_list_box」との間の空白は詰められず、「img_bottom_index」の中身のみが、下にずれるといった形になってしまいました。

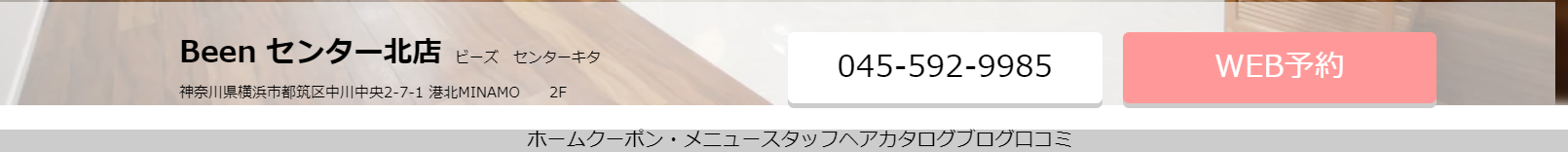
以下の画像は、「img_bottom_index」にmargin-bottom」を-40pxつけた際の画像になります。

回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/11/29 01:35
2018/11/29 01:40
2018/11/29 01:49
2018/11/29 01:56
2018/11/29 02:30
2018/11/29 02:35
2018/11/29 02:44
2018/11/29 02:45
2018/11/29 03:08
2018/11/29 03:11
2018/11/29 03:15