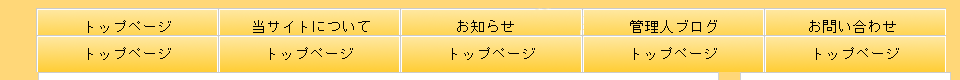
画像一枚でグローバルナビを作ろうと思ったのですが、うまく表示されません。
コードは下に書きますがまずは症状から
どうなるかというと、位置を指定しても全部一番左側のものが表示される(トップページが5つ)のと、
#menuの方で指定した画像が幅1.5cmくらい開けて上に表示されてしまいます。本来は前述のトップページが5つ並んでいる部分に表示されてほしかったものです。
以下コード
header.php
style.css
#menu{
width:910px;
height:37px;
padding:0;
margin:0;
background:url(images/globalnavi.png)no-repeat;
}
#menu li {
float: left;
}
#menu a{
text-indent:-9999px;
display:block;
width:182px;
height:37px;
text-decoration:none;
background:url(images/globalnavi.png)no-repeat;
}
#home{background-position:0px 0px;}
#about{background-position:-182px 0px;}
#information{background-position:-364px 0px;}
#blog{background-position:-546px 0px;}
#contact{background-position:-728px 0px;}
回答2件
あなたの回答
tips
プレビュー