概要
親要素で position:relative; overflow:hidden; 、
子要素の <textarea> に position:absolute; を設定して、
親要素で定義した範囲内で、動的に <textarea> のサイズ、位置を変える javascript を作成しています。
しかし <textarea> の占める領域が親要素の占める領域からはみ出るサイズになると、
overflow:hidden; が効かずに困っています。
↓問題が再現している状態↓
https://ikazoichikawa.github.io/test/
問題点
以下2点を解決したく、宜しくお願いします。
1. スタイルだけ丸コピした別ページは問題が発生しない
スタイルの設定に誤りがないかを確認するため、
親要素のスタイルと子要素(<textarea>)のスタイルを丸コピして作ったテストページを作成しましたが、
こちらは<textarea> がはみ出る事なく、 overflow:hidden が効いているのですが、
違いがわかりません。
↓スタイルを丸コピして作ったテストページ↓
https://thimbleprojects.org/yose-yoshimakure/591065/
問題が発生している方のページのどこが問題なのかがわからず、
教えてほしいです。
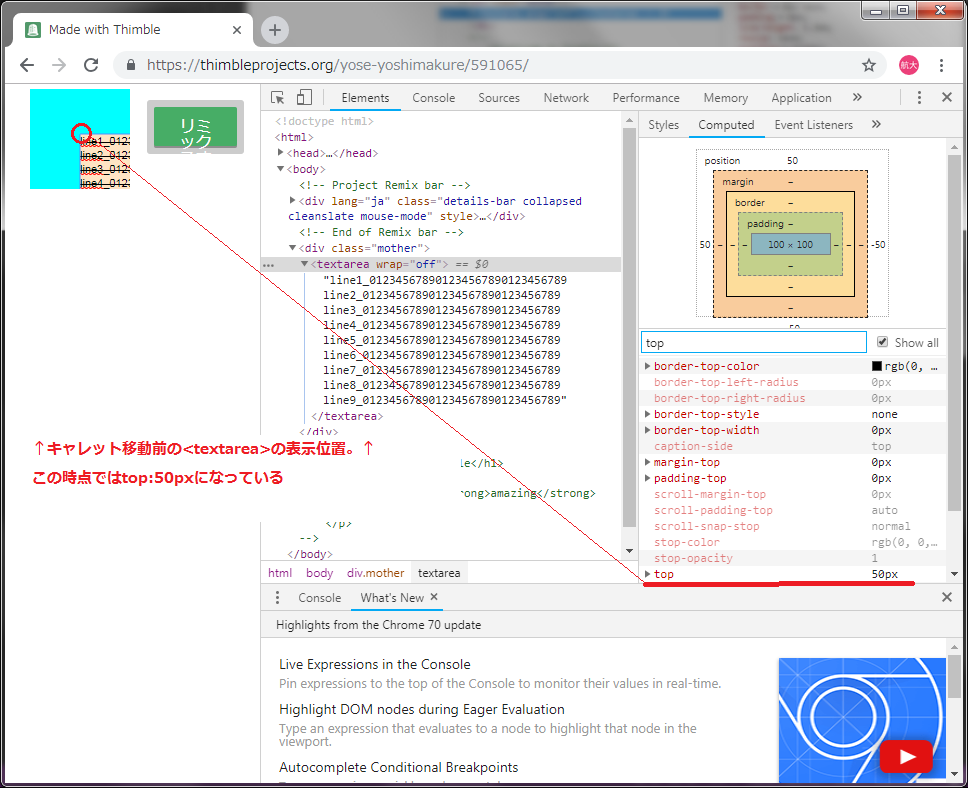
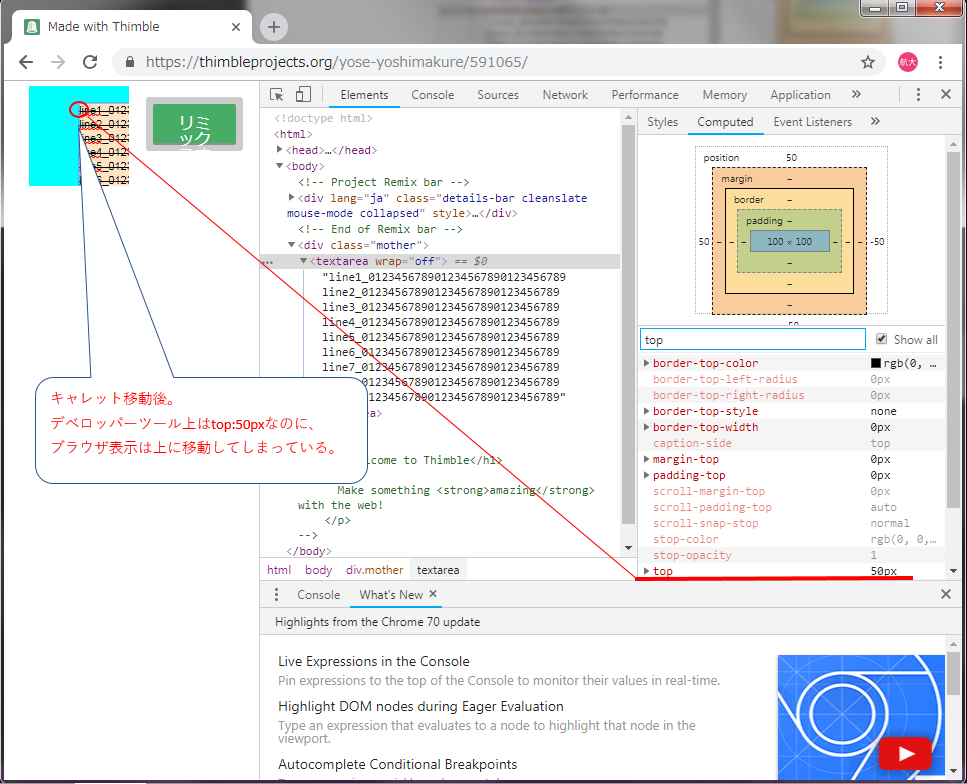
2. テストページでは、キャレットの移動で<textarea>の表示位置が変わってしまう
上記テストページ内で、<textarea> 内のキャレットをキーボードの矢印キーを使ってを表示範囲外に持っていくと、
<textarea> の左上位置が変わってしまいます。
デベロッパーツール上では、top 位置が変わっていないのですが、ブラウザ表示は変わってしまっています。
(left 位置についても、同様の動きをしてしまいます)
表示したい <textarea> の位置から変わらないようにしたいのですが、
方法がわからず、教えてほしいです。
追記(このSVGのスクリプトについて)
SVG内の <text> 要素を <textarea> を使って編集するスクリプトです。
全体の動きはEditableNodes.jsで定義しています。
<text> と <textarea> の動きの流れは以下のとおりですが、
その動作内でおかしな動作していないかどうか確認するため、
この機能だけをoffにしてみましたが、やはり表題の問題が発生してしまうため、無関係かなと考えております、、、。
(下記2~4の機能を、
デベロッパーツールのコンソールでhavetoadjust = false;とすればoffに出来るようにしておきました。
havetoadjust = true;とすればonに出来ます)
1. ページloadの時に line1_012345~ の内容をもつ <textarea> を追加
3160: var $3textareaElem = $3motherElement.append("textarea") ~~~~~~~~~~~~~~~~~~~~~~中略~~~~~~~~~~~~~~~~~~~~~~~~~~ 3170: .classed("mousetrap",true) 3171: .property("value", textareaValue) 3172: .attr("wrap","off");
2. 追加した <textarea> 内でキータイプ(改行入力はAlt+Enter)を行うと、、、
3184: $3textareaElem.node().oninput = function(){ or 3191: Mousetrap(textareaElem).bind(keySettings.insertLF, function(e){
3. <textarea> 内の文字列を、<svg> 要素内の同じ位置に存在する <g> 要素の <text> に反映
1326: if(renderByThisObj.text.text_content == ""){ //空文字の場合 1327: $3SVGnodeElem_text.append("tspan").text(""); 1328: 1329: }else{ //空文字ではない場合 1330: ~~~~~~~~~~~~~~~~~~~~~~中略~~~~~~~~~~~~~~~~~~~~~~~~~~ 1357: //draw 1 line 1358: $3SVGnodeElem_text.append("tspan") 1359: .attr("x", bindedData.coordinate.x) 1360: .attr("dy", em) 1361: .text(str); 1362: } 1363: }
4. 反映させた<g>要素内の<text>のスタイル&専有サイズを<textarea>に反映
3010: function adjustTextarea(bindedData, $3textareaElem){ ~~~~~~~~~~~~~~~~~~~~~~中略~~~~~~~~~~~~~~~~~~~~~~~~~~ 3131: }
とてもややこしい問題ですがこれ以上自力で調べられず、
お力をお借りしたいです。
宜しくお願いします。
回答1件
あなたの回答
tips
プレビュー