実現したいこと
ユーザー登録、編集フォームを作成しています。
deviseをログイン機能までなんとか実装する事が出来たので、CSSを弄ってみました。
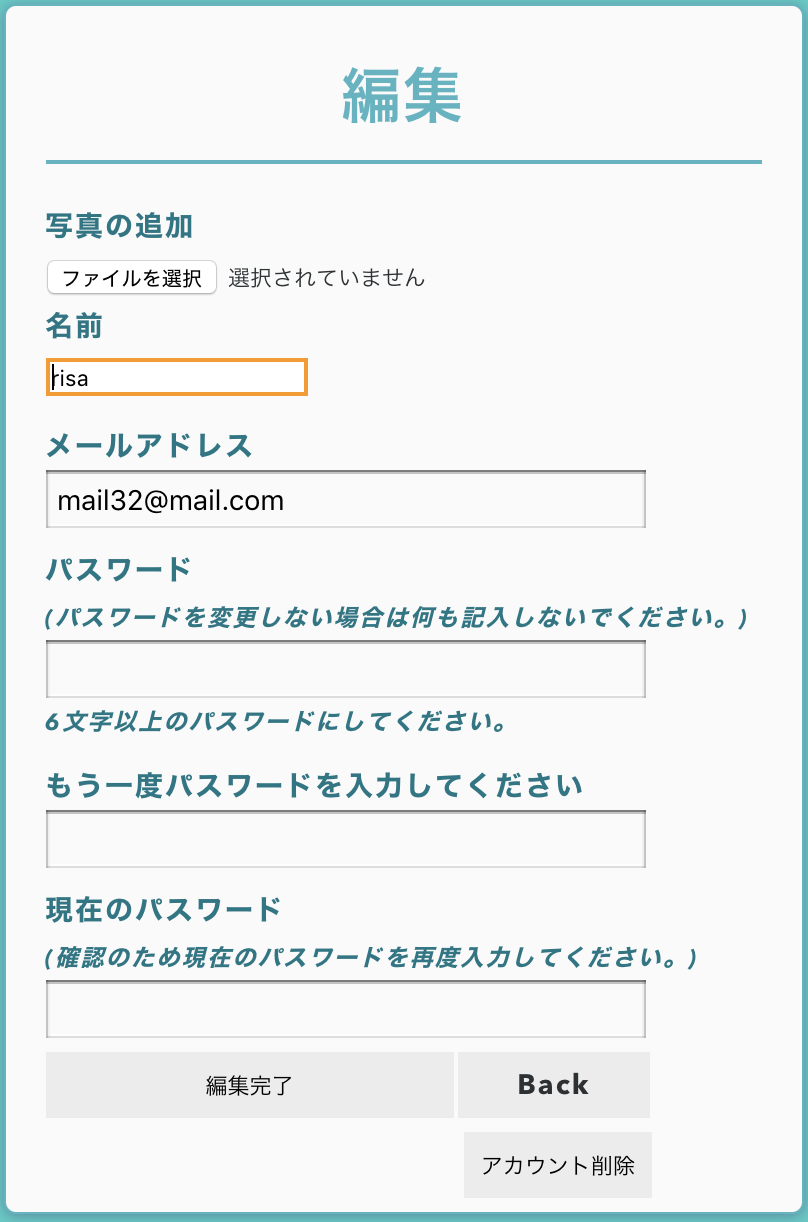
その際に概ねはイメージした形になったのですがテキストエリアをどうしても同じ大きさに出来なくて困っています。
私になりに色々と工夫はしてみたものの解決する事が出来ませんでした.。
誰かお分かりの方で教えて頂けると嬉しいです
html
1<!-- <h2>Edit <%= resource_name.to_s.humanize %></h2> --> 2 3<%= form_for(resource, as: resource_name, url: registration_path(resource_name), html: { method: :put }) do |f| %> 4 <%= devise_error_messages! %> 5 6<html> 7 <body> 8 <div id="form"> 9 <p class="form-title">編集</p> 10 <form action="post"> 11 <div class="field"> 12 <p><%= f.label :image %><br /></p> 13 <%= f.file_field :image %> 14 </div> 15 16 <div class="username"> 17 <p><%= f.label :name %><br /></p> 18 <%= f.text_field :name, autofocus: true %> 19 </div> 20 21 <div class="mail"> 22 <p><%= f.label :email %><br /></p> 23 <%= f.email_field :email, autofocus: true, autocomplete: "email" %> 24 </div> 25 26 <% if devise_mapping.confirmable? && resource.pending_reconfirmation? %> 27 <div>Currently waiting confirmation for: <%= resource.unconfirmed_email %></div> 28 <% end %> 29 30 <div class="field"> 31 <p><%= f.label :password %><br> <small><i>(パスワードを変更しない場合は何も記入しないでください。)</i><br /></small></p> 32 <%= f.password_field :password, autocomplete: "new-password" %> 33 <% if @minimum_password_length %> 34 <p><small><em><%= @minimum_password_length %>文字以上のパスワードにしてください。</em></small></p> 35 <% end %> 36 </div> 37 38 <div class="field"> 39 <p><%= f.label :password_confirmation %><br /></p> 40 <%= f.password_field :password_confirmation, autocomplete: "new-password" %> 41 </div> 42 43 <div class="field"> 44 <p><%= f.label :current_password %><br><small> <i>(確認のため現在のパスワードを再度入力してください。)</i></small><br /></p> 45 <%= f.password_field :current_password, autocomplete: "current-password" %> 46 </div> 47 48 <div class="square_btn"> 49 <%= f.submit "編集完了" %> 50 </div> 51 <% end %> 52 <div class="square_btn2"> 53 <%= button_to "アカウント削除", registration_path(resource_name), data: { confirm: "Are you sure?" }, method: :delete %> 54 </div> 55 <div class="square_btn3"> 56 <%= link_to "Back", :back %> 57 </div> 58 </form> 59 </div> 60 <body> 61</html>
CSS
1 2textarea:focus, input:focus, input[type]:focus, .uneditable-input:focus { 3 outline: 0; 4 box-shadow: none; 5 border: 2px solid #FF9800; 6 background-color: #ffffff; 7} 8 9input:focus::placeholder { 10 color: #c5c5c5; 11} 12 13/* layout */ 14body,p,form,input{margin: 0} 15#form{ 16 width: 400px; 17 margin: 30px auto; 18 padding: 20px; 19 border: 1px solid #555; 20 } 21 22form p{ 23 font-size: 14px; 24 } 25 26.form-title{ 27 text-align: center; 28 } 29 30.field{ 31 margin-top: 7px; 32} 33.mail,.pass,.username{ 34 margin-bottom: 10px; 35 } 36 37input[type="email"], 38input[type="password"], 39input[type="username"] { 40 width: 300px; 41 padding: 4px; 42 font-size: 14px; 43 } 44 45.submit{ 46 text-align: right; 47 } 48 49/* font */ 50#form p{ 51 color: #077685; 52 font-weight: bold; 53 } 54 55#form .form-title{ 56 font-family: Arial; 57 font-size: 30px; 58 color: #4eb4c2; 59 } 60 61/* skin */ 62#form{ 63 -webkit-border-radius: 6px; 64 -moz-border-radius: 6px; 65 border-radius: 6px; 66 -webkit-box-shadow: 0px 1px 10px #488a9e; 67 -moz-box-shadow: 0px 1px 10px #488a9e; 68 box-shadow: 0px 1px 10px #488a9e; 69 border: solid #4eb4c2 1px; 70 background: #fafafa; 71 } 72 73#form .form-title{ 74 padding-bottom: 6px; 75 border-bottom: 2px solid #4eb4c2; 76 margin-bottom: 20px; 77 } 78 79.submit input{ 80 font-family: Arial; 81 color: #ffffff; 82 font-size: 16px; 83 padding-top: 10px; 84 padding-right: 20px; 85 padding-bottom: 10px; 86 padding-left: 20px; 87 text-decoration: none; 88 -webkit-border-radius: 10px; 89 -moz-border-radius: 10px; 90 border-radius: 10px; 91 -webkit-box-shadow: 0px 8px 6px #e3e3e3; 92 -moz-box-shadow: 0px 8px 6px #e3e3e3; 93 box-shadow: 0px 8px 6px #e3e3e3; 94 border: solid #f5fdff 4px; 95 background: -webkit-gradient(linear, 0 0, 0 100%, from(#61c7e0), to(#418da8)); 96 background: -moz-linear-gradient(top, #61c7e0, #418da8); 97 } 98.submit input:hover{ 99 background: #37a4bf; 100 } 101 /* edit */ 102 .square_btn{ 103 position: relative; 104 display: inline-block; 105 font-weight: bold; 106 padding: 0.20em 7.58em; /* テキストボックスの長さ7.58 */ 107 text-decoration: none; 108 color: #00BCD4; 109 background: #ECECEC; 110 transition: .4s; 111 margin-top: 7.0px; 112 } 113 114 .square_btn:hover { 115 background: #00bcd4; 116 color: white; 117 } 118 119 /* delete */ 120 .square_btn2{ 121 position: relative; 122 display: inline-block; 123 font-weight: bold; 124 padding: 0.20em 6.58em; /* テキストボックスの長さ7.58 */ 125 text-decoration: none; 126 color: #00BCD4; 127 background: #ECECEC; 128 transition: .4s; 129 margin-top: 7.0px; 130 } 131 132 .square_btn2:hover { 133 background: #00bcd4; 134 color: white; 135 } 136 137 /* back3 */ 138 .square_btn3{ 139 position: relative; 140 display: inline-block; 141 font-weight: bold; 142 padding: 0.20em 3.58em; /* テキストボックスの長さ7.58 */ 143 text-decoration: none; 144 color: #00BCD4; 145 background: #ECECEC; 146 transition: .4s; 147 margin-top: 7.0px; 148 } 149 150 .square_btn3:hover { 151 background: #00bcd4; 152 color: white; 153 }
回答1件
あなたの回答
tips
プレビュー