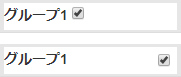
タイトルの通りですが、現状は下図の上側のようになっています。

これを下側のようにチェックボックスを右寄せにし、「グループ1」の文字が文字数オーバーしてもチェックボックスの幅はそのままで文字部分だけ下に折り返すようにしたいです。
下コードのように「text-align: right;」で右寄せになってくれると思ったのですが、
どうも効果がないようです。
▼HTML <div class="selected-group-item"> <label> <span class="group-label">グループ1</span> <input type="checkbox" class="group-checkbox" checked="checked"> </label> </div> ▼CSS .selected-group-item { background-color: #FFFFFF; margin-left: 6px; margin-right: 6px; margin-bottom: 2px; } .group-checkbox { text-align: right; } .group-label { }
◆追記1
yoshi0819さんのCSSを適用すると下図のように文字数が長い場合は想定通りですが、
文字数が少ないと右寄せになってくれませんでした。

回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/11/20 09:36
2018/11/20 09:37