WPFのxamlにおけるviewboxの使い方に関する質問です。
[要望]
ウィンドウサイズを変えたとき、画面内にあるコントロール同士の比率を維持したまま
拡大・縮小させたいです。
[現状]
➀Gridで行と列で分割し、要素を配置。その周りをViewboxで囲う。
<Viewbox>
<Grid>
<Grid.ColumDefinitions/>
<Grid.RowDefinitions/>
要素(TextBlockなど)
</Grid>
</Viewbox>
➁Gridで行と列を分割し、要素をそれぞれViewboxで囲って配置。
<Grid>
<Grid.ColumDefinitions/>
<Grid.RowDefinitions/>
<Viewbox>
要素(TextBlockなど)
</Viewbox>
</Grid><Viewbox> 要素(TextBlockなど) </Viewbox>
➀,➁どちらの方法でもウィンドウを拡大・縮小した際に画面内のコントロールはサイズが固定されたままでした。
なぜ、拡大・縮小されないか原因がわかりません。ご教示いただけないでしょうか。
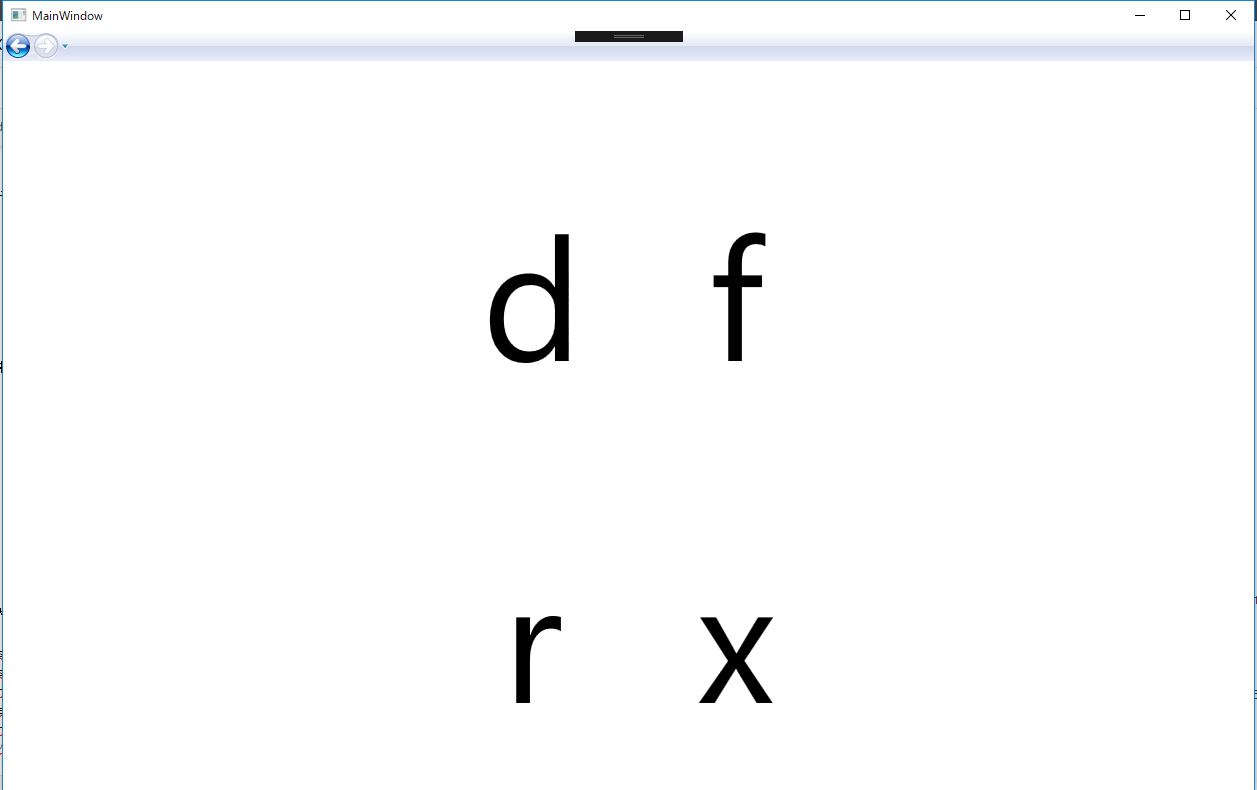
コードと実行結果を下に載せます。
<Page x:Class="MotionalGuidanceSystem.Page2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MotionalGuidanceSystem" mc:Ignorable="d" Height="800" Width="900" Title="テストページ">
<Viewbox Margin="1" Stretch="Uniform"> <Grid Margin="10" > <!--グリッドの列を複数に分割--> <Grid.ColumnDefinitions> <ColumnDefinition Width="67*"/> <ColumnDefinition Width="109*"/> </Grid.ColumnDefinitions> <!--グリッドの行を複数に分割--> <Grid.RowDefinitions> <RowDefinition Height="341*"/> <RowDefinition Height="439*"/> </Grid.RowDefinitions> <Viewbox Grid.Row="0" Grid.Column="0" Stretch="Uniform"> <TextBlock FontSize="30" HorizontalAlignment="Center" Margin="10" TextAlignment="Center"> d </TextBlock> </Viewbox> <Viewbox Grid.Row="0" Grid.Column="1" Stretch="Uniform"> <TextBlock FontSize="30" HorizontalAlignment="Center" Margin="10" TextAlignment="Center"> f </TextBlock> </Viewbox> <Viewbox Grid.Row="1" Grid.Column="0" Stretch="Uniform"> <TextBlock FontSize="30" HorizontalAlignment="Center" Margin="10" TextAlignment="Center"> r </TextBlock> </Viewbox> <Viewbox Grid.Row="1" Grid.Column="1" Stretch="Uniform"> <TextBlock FontSize="30" HorizontalAlignment="Center" Margin="10" TextAlignment="Center"> x </TextBlock> </Viewbox>
ヘディングのテキスト
</Page> ### 前提・実現したいこと</Grid> </Viewbox>
ここに質問の内容を詳しく書いてください。
(例)PHP(CakePHP)で●●なシステムを作っています。
■■な機能を実装中に以下のエラーメッセージが発生しました。
発生している問題・エラーメッセージ
エラーメッセージ
該当のソースコード
ソースコード
試したこと
ここに問題に対して試したことを記載してください。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー