前提・実現したいこと
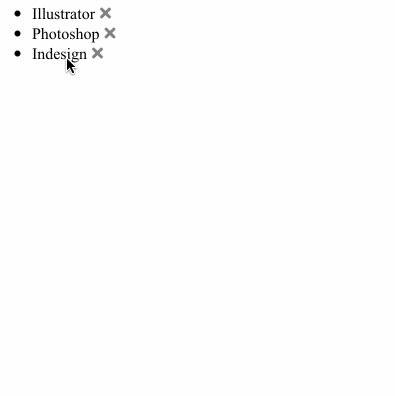
liまたはspanをclickするとliが消える。
ul>li>spanで作成しています。
- li、spanは動的に生成しています。
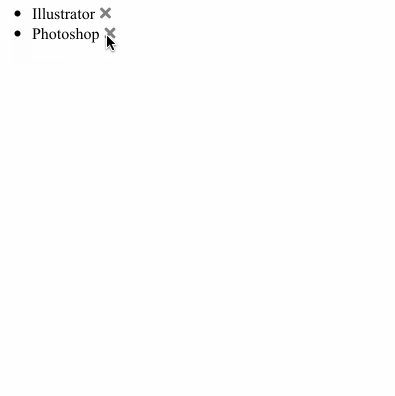
- spanをclickするとliが消えます。
- windowWidthが780未満の時はspanまたはliをclickしてもliが消えます。
- Xcodeのsimulatorからローカルファイルを確認しています。
- ディベロッパーツールからスマホサイズに切り替えた状態だと確認できません。
現在、liの削除は成功しています。
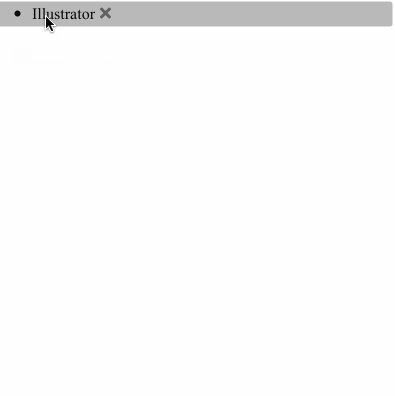
発生している問題・エラーメッセージ
スマホの時に子要素をclickしたら一瞬、親要素の背景がグレーになる。
該当のソースコード
JavaScript
1$(function () { 2 var $myselfSkillTagList = $('.js-myself-skill-tag-list'); 3 var windowWidth = $(window).width(); 4 var windowMedium = 780; 5 var skills = [ 6 {name: 'Illustrator'}, 7 {name: 'Photoshop'}, 8 {name: 'Indesign'}, 9 ]; 10 11 $.each(skills, function(i) { 12 var dynamicMyselfTagListItems = 13 $('<li class="js-myself-skill-tag-list-item js-sp-myself-skill-tag-list-item-delete">' + skills[i].name + '<span class="profile-edit-add-tag-myself-list-item-delete js-myself-skill-tag-list-item-delete"></span></li>'); 14 15 $myselfSkillTagList.append(dynamicMyselfTagListItems); 16 }); 17 18 // myselfTagListItem削除 19 var myselfSkillTagDelete = function () { 20 $myselfSkillTagList.on('click', '.js-myself-skill-tag-list-item-delete', function (e) { 21 $(e.target).parent().remove(); 22 23 e.stopPropagation(); 24 }); 25 } 26 27 28 // sp時 myselfTagListItem削除 29 var spMyselfSkillTagDelete = function () { 30 $myselfSkillTagList.on('click', '.js-sp-myself-skill-tag-list-item-delete', function (e) { 31 $(e.target).remove(); 32 33 e.stopPropagation(); 34 }); 35 } 36 37 if (windowWidth > windowMedium) { 38 myselfSkillTagDelete(); 39 } else { 40 myselfSkillTagDelete(); 41 spMyselfSkillTagDelete(); 42 } 43}); 44
HTML
1<!doctype html> 2<html> 3<head> 4<meta charset="UTF-8"> 5<meta name="viewport" content="width=device-width" initial-scale="1.0"> 6<title>無題ドキュメント</title> 7<link rel="stylesheet" href="test.css"> 8<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> 9<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> 10<script src="test.js"></script> 11</head> 12 13<body> 14 <ul class="profile-edit-add-tag-myself-list js-myself-skill-tag-list"> 15 </ul> 16</body> 17</html> 18
CSS
1.profile-edit-add-tag-myself-list-item-delete { 2 color: #808080; 3 margin-left: 5px; 4 padding: 8px 0; 5} 6 7.profile-edit-add-tag-myself-list-item-delete::before { 8 font-family: "Font Awesome 5 Free"; 9 content: "\f00d"; 10 font-weight: 900; 11} 12 13
試したこと
バブリングだと思いe.stopPropagation();を追加しましたが効果ありませんでした。