前提・実現したいこと
LPの制作案件獲得に向けてLPのサイト模写を行っているものです。
「LP模写にあたっては、初めの段階では正確性を重視するといい」というアドバイスをいただいたのですが、どの程度まで正確だといいのでしょうか?
現状でいうと、見た目やレスポンシブ時のレイアウトはできる限り似せて、レスポンシブ時の動作なども再現できているつもりです。ただし、空白まで1px単位での調整や、ウィンドウ幅を動かした時の動作やレイアウトまで同じにすることは難しく、半ば諦めています。
LP案件獲得の実績として模写を使うなら、やはりその程度、あるいはそれ以上まで正確だといけないのでしょうか?
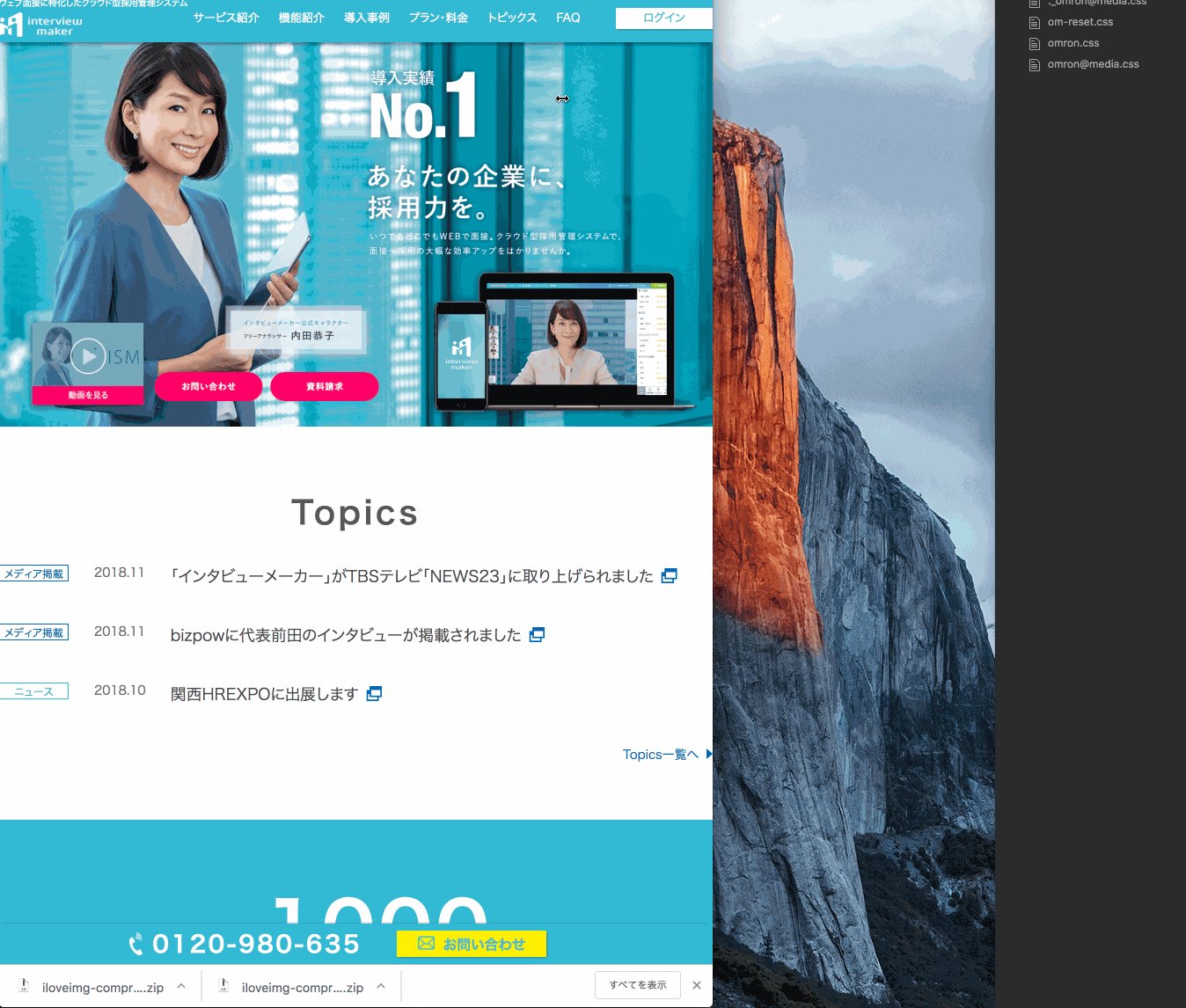
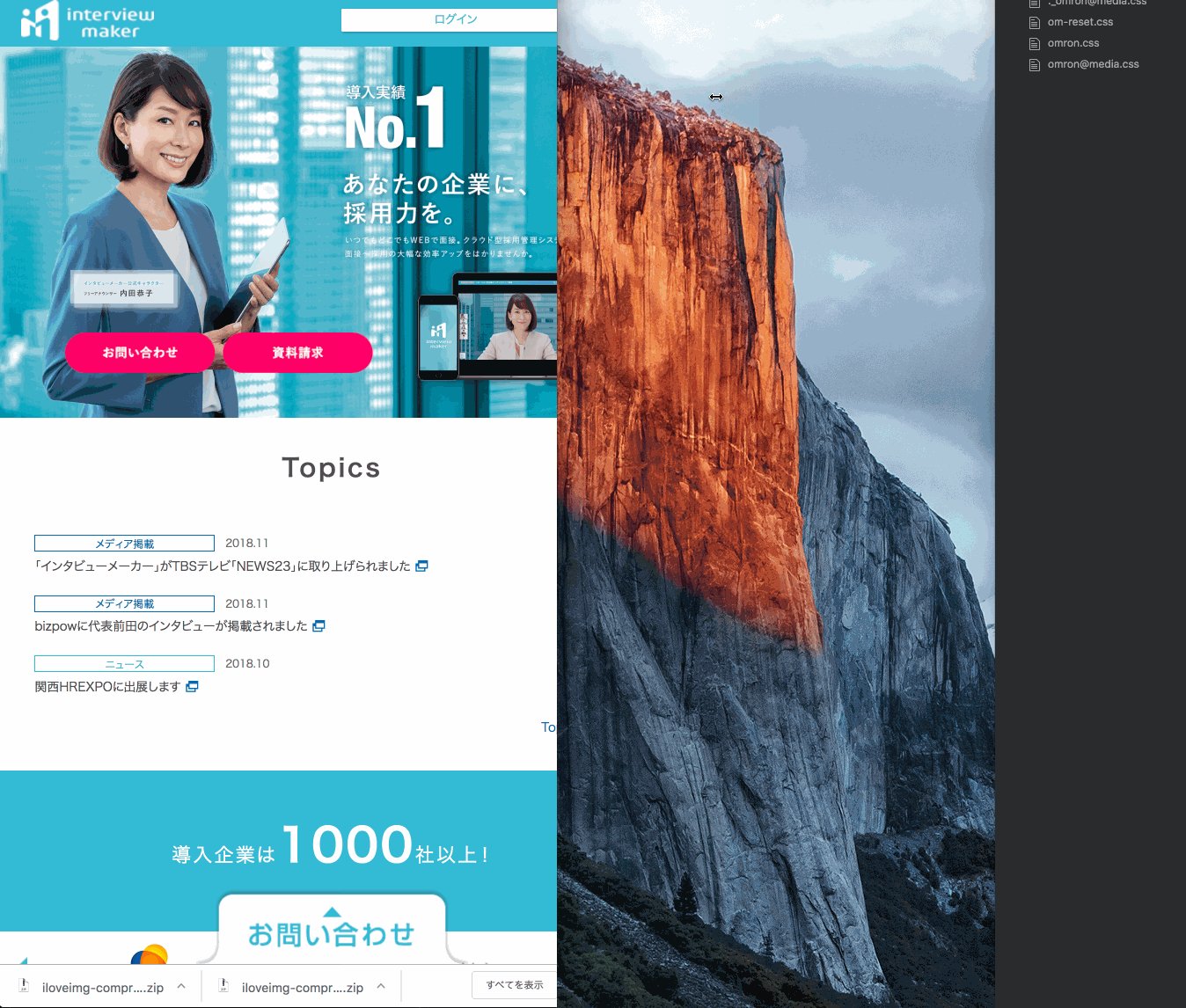
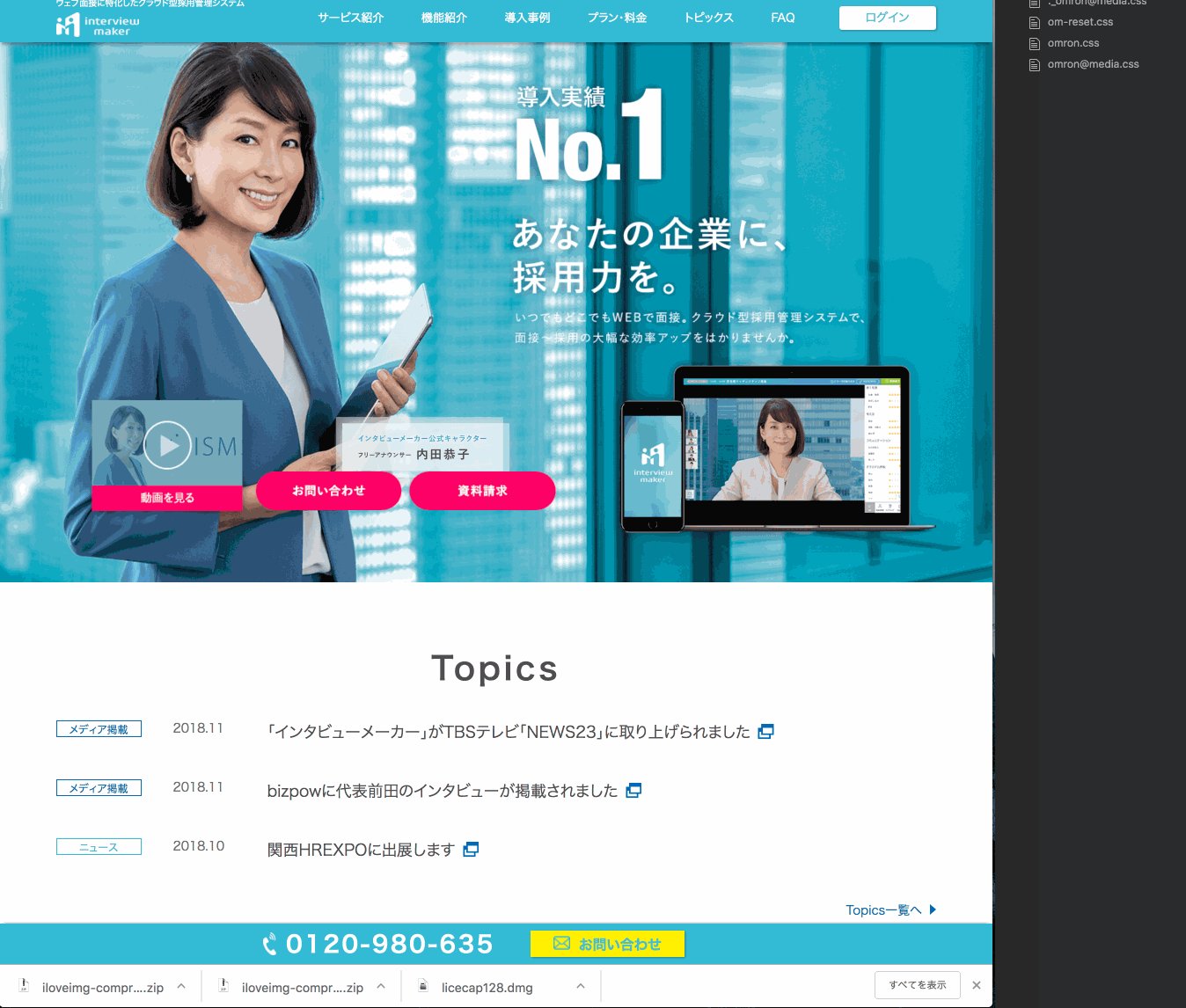
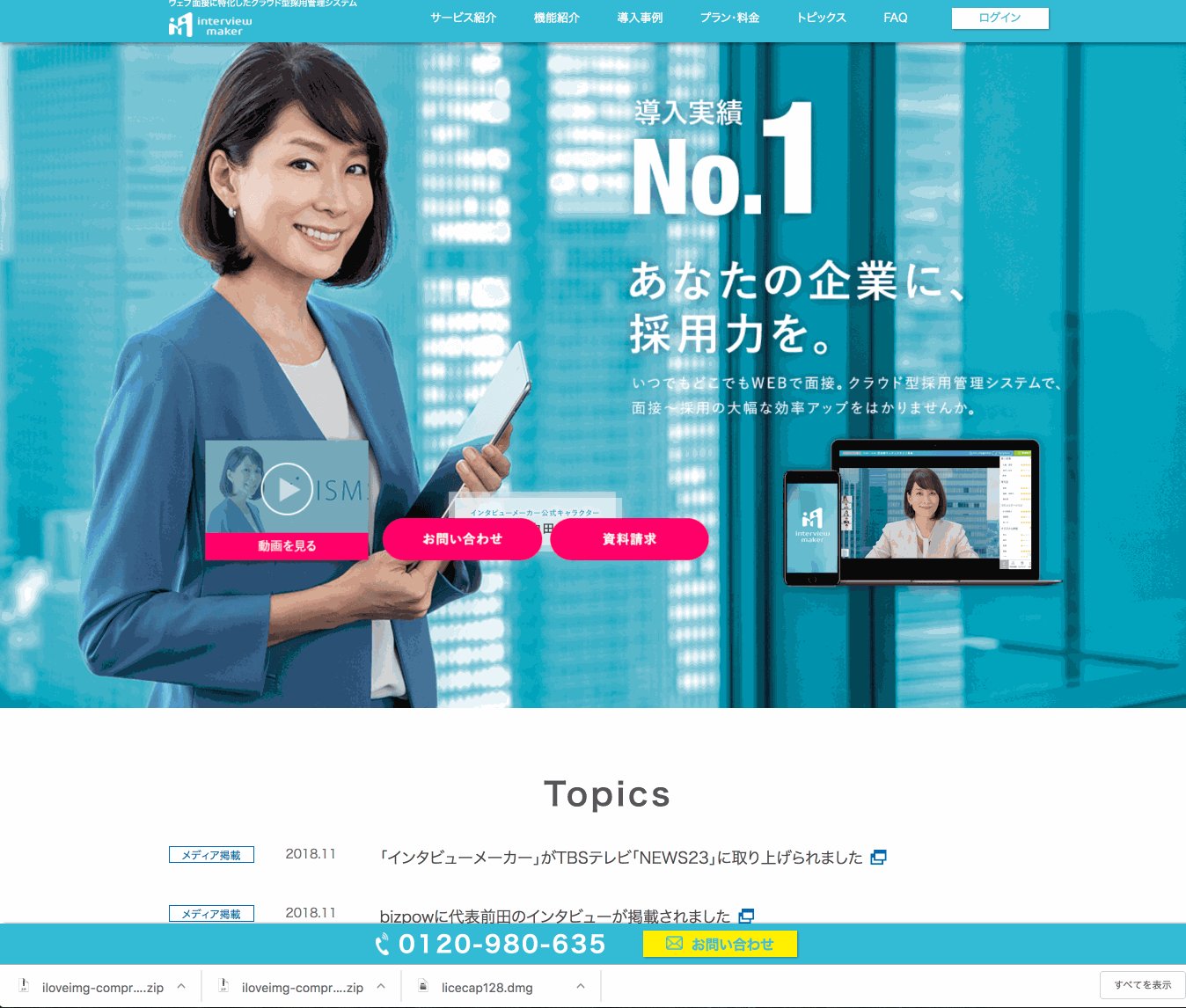
現状をgifで説明します
現在制作している模写を使って、自分の今の出来具合の参考にしていただければ幸いです。
今行っているサイト(トップ部分のみ)を例に挙げると、ウィンドウの左端と動画サイトリンクとの距離が見本と微妙に違います。次に、トップ底辺とボタンとの距離が見本ではウィンドウ幅と比例して距離が開いているのに対し、私の模写では一定です。
両方とも容量の都合で操作が早く、一致していないです。申し訳ありません。