前提・実現したいこと
チェックボックスを使用してボタンの配列を組むプログラミングを作成しています。※詳細は↓にソースコードを載させて頂きます
デザインの関係上、
・チェックボックスのチェック欄を消すこと
・チェック欄ではなくボタンをクリックすることで色が変わること
を実現させたいと考えております。
現状、試験的に作成したプログラムでは上記の機能を実現させることができました。※試したこと参照
しかし、本番用に作成したプログラムではなぜか実現させることができませんでした。※該当ソースコード参照
本番用のプログラムは、試験用に比べて、ページのウィンドウ内で範囲を決めてボタンの配列をいじれるようにしています。
(試験用はコードにて直接入力)
自分では、なぜ試験用では上記の機能を実現することができて、本番用ではできないのかがわかりませんでした。
どなたか原因がわかる方ご指摘していただければと思います。
ぜひよろしくお願いいたします。
該当のソースコード
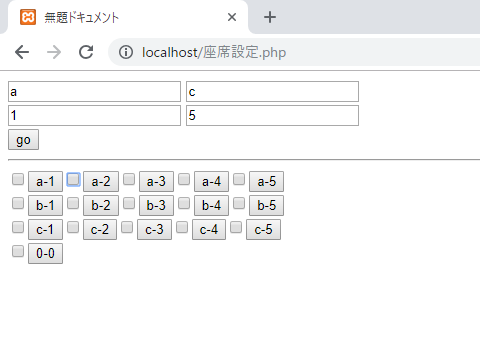
本番用
html
1<html> 2<head> 3<meta charset="utf-8"> 4<title>無題ドキュメント</title> 5</head> 6 7<body> 8<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> 9<script> 10$(function(){ 11 $('#go').on('click',function(){ 12 $.ajax({ 13 url:"get.php", 14 data:{r1:$('#r1').val(),r2:$('#r2').val(),c1:$('#c1').val(),c2:$('#c2').val(),}, 15 }).done(function(data){ 16 $('#view').html(data); 17 }); 18 }).trigger('click'); 19}); 20</script> 21<form> 22<input type="text" name="r1" id="r1" value="a"> 23<input type="text" name="r2" id="r2" value="c"><br> 24<input type="text" name="c1" id="c1" value="1"> 25<input type="text" name="c2" id="c2" value="5"><br> 26<input type="button" value="go" id="go"> 27</form> 28 29<hr> 30<div id="view"></div> 31<style> 32[name="c[]"]{display:none;} 33[name="c[]"]:checked + .cx{background-Color:yellow;} 34</style>
PHP
1<?php 2$r1=filter_input(INPUT_GET,"r1"); 3$r2=filter_input(INPUT_GET,"r2"); 4$c1=filter_input(INPUT_GET,"c1"); 5$c2=filter_input(INPUT_GET,"c2"); 6foreach(range($r1,$r2) as $r){ 7 foreach(range($c1,$c2) as $c){ 8 print "<input type='checkbox' name='c[]' id='c{$r}-{$c}' value='{$r}-{$c}'><input type='button' value='{$r}-{$c}' class='cx'>"; 9 } 10 print "<br>"; 11} 12 13?>
javascript
1<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> 2<script> 3$(function(){ 4 $('#go').on('click',function(){ 5 $.ajax({ 6 url:"get.php", 7 data:{r1:$('#r1').val(),r2:$('#r2').val(),c1:$('#c1').val(),c2:$('#c2').val(),}, 8 }).done(function(data){ 9 $('#view').html(data); 10 }); 11 }).trigger('click'); 12}); 13</script>
試したこと
<style> [name="c[]"]{display:none;} [name="c[]"]:checked + .cx{background-Color:yellow;} </style>の部分がチェックボックスのチェック欄を消す、なおかつボタンを押すことで色が変わるプログラムになっていると思います。
しかし、このままではチェックボックス欄は消えるのですがボタンを押しても色が変わりません。
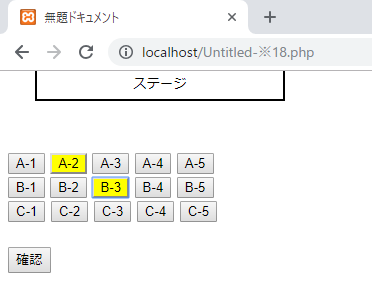
また、単純なチェックボックスの配列で試すと上記の問題は起こりません(チェック欄が消えてボタンを押すと色が変わります)
試験用
PHP
1<?php 2foreach(range("A","C") as $r){ 3 foreach(range(1,5) as $c){ 4 print "<input type='checkbox' name='c[]' id='c{$r}-{$c}' value='{$r}-{$c}'><input type='button' value='{$r}-{$c}' class='cx'>"; 5 } 6 print "<br>"; 7} 8 ?>
何かあればぜひご回答、ご質問お待ちしております。
よろしくお願いいたします。
回答2件
あなたの回答
tips
プレビュー