お世話になります。
現在、Web制作を学習中で、サイトを作成しています。
そして、以下のような機能を付けたいと考えていますが、つまずいています。
「ページをスクロールしすれば、ヘッダーが現れ、ページトップでは、ロゴと文字だけを
表示する」
①問題は、ページトップでは、ロゴと文字もヘッダーと一緒に表示されないということです。
スクロールすると問題なくヘッダーは表示されます。jQueryは以下のように作成しました。
$(function () {
$(window).on("scroll", function () {
if ($(this).scrollTop() > 0) {
$("header").slideDown();
} else {
$("header").slideUp();
}
});
});
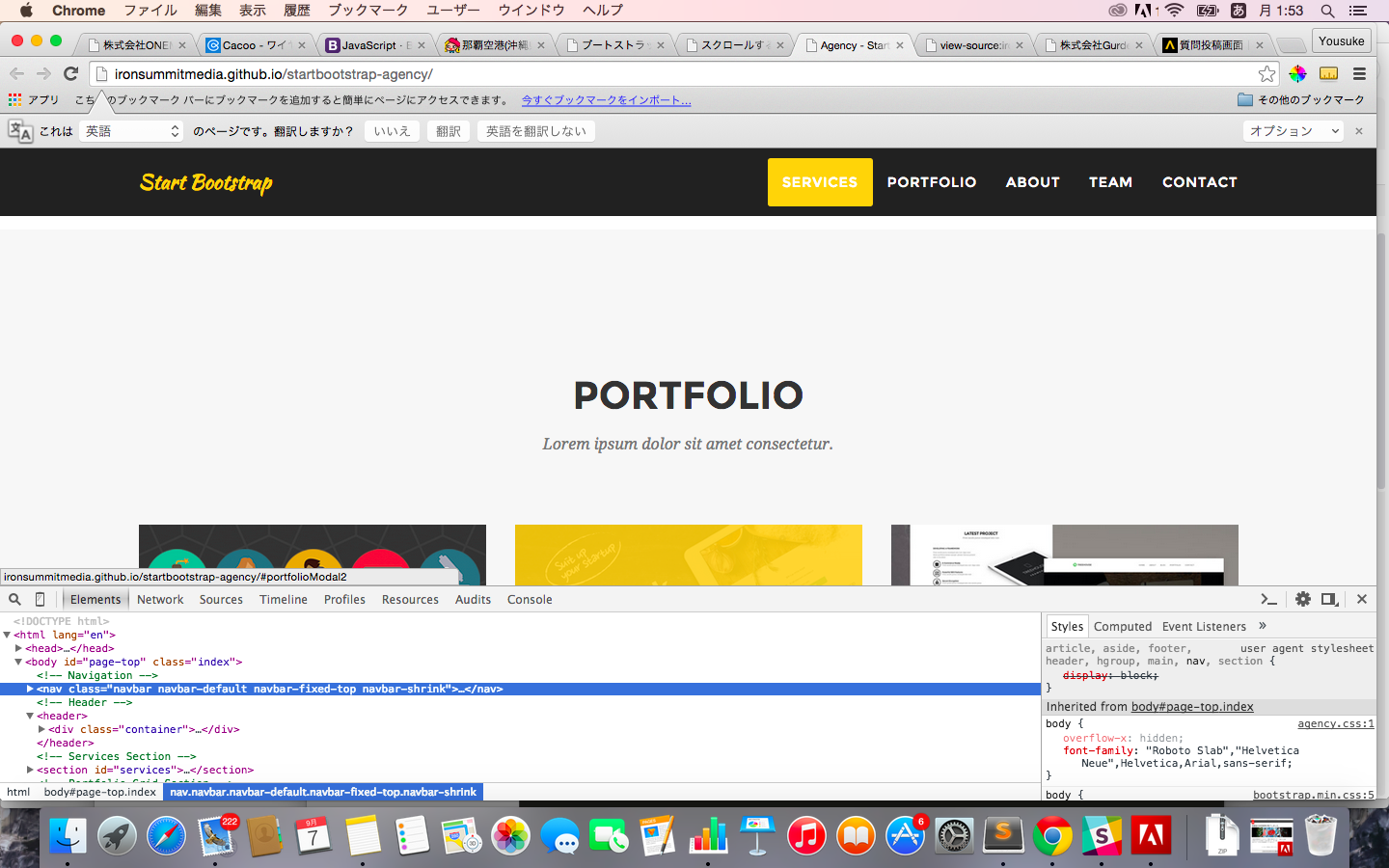
②スクロールするに従って、添付サンプルのようにヘッダーのナビが黄色く表示され、
セクションごとに移動するようにしたいと思っています。

2-1. ここで、現在、この色がデフォルトでグレーなので、見やすいようにサンプルと同じ
黄色にしたいと考えています。この色の変更はどのようにするべきでしょうか?
2-2. また、同様に、サンプルでは、移動する際、黄色い表示ボックスがヘッダーの
内側で四角(角は丸く)に表示されていますが、デフォルト状態ではヘッダーの
ボーダーとボックスの境とに余白はありません。ヘッダーの
ボーダーとボックスの境とに余白を作りたいのですが、どのように調整すれば
よいでしょうか? これも上記のjQueryに関するものだと思うのですが、
よくわかりません。
結局サンプルのようなものを一度作りたいと考えています。
どうぞ宜しくお願い致します。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/09/07 01:43
2015/09/08 01:21