arrayを使ってproductとそれに関連するcategorieを取得するAPIを作りたいのですが自分が欲しい形で取得できません。
どなたか力を貸してください。
今書いているコード
product_controller.rb
Ruby
1module Api 2 class ProductsController < ApplicationController 3 def index 4 @product = Product.find(params[:id]) 5 @products = Product.where(brand_id: params[:id]) 6 @brand = Brand.find(params[:id]) 7 end 8 end 9end
index.json.jbuilder
java
1json.product do 2 json.array! @products, :id, :name, :price 3 4 json.categories do 5 json.array! @product.categories.map{|categories| categories[:name]} 6 end 7 8end
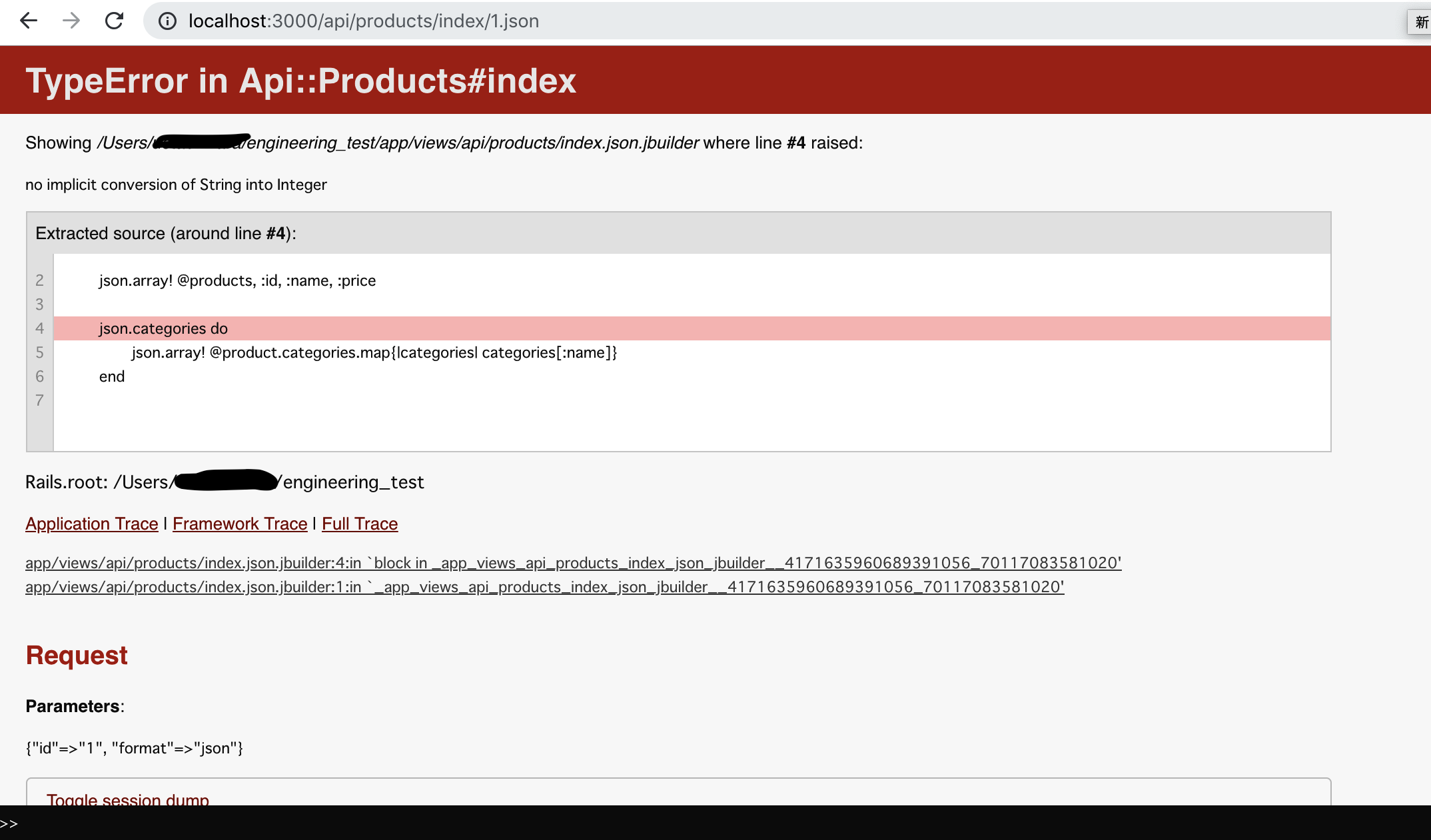
エラー画面
ここで
java
1json.product do 2 json.array! @products, :id, :name, :price 3end 4 5json.categories do 6 json.array! @product.categories.map{|categories| categories[:name]} 7end
のように分けて書くとエラーはとれましたが
{ "product":[ { "id":1, "name":"CHUCK TAYLOR", "price":14000 }, { "id":2, "name":"Jack Purcell", "price":10000 }], "categories":["スニーカー","新作","スポーツ"] }
のようになりました。
しかし、欲しい値はproductの中にcategorieが入っている状態なので
{ "products": [ { "id": 1, "name": CHUCK TAYLOR, "price": 14000, "categories"["スニーカー","新作","スポーツ"] }, { "id": 2, "name": Jack Purcell, "price": 10000, "categories"["スニーカー", "新作","スポーツ"] } ] }
という形になります。
わかる方いましたら回答よろしくお願いします。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。