javascript
1<!doctype html> 2<head> 3<meta charset="UTF-8" /> 4<meta name="viewport" content="width=device-width, initial-scale=1.0"> 5<title>Windowオブジェクト</title> 6<style> 7.hoge { 8 hoge: hogehoge; 9} 10.hogehoge { 11 hoge: hogehogehoge; 12} 13</style> 14<script src="./js/jqueryhogehoge.js"> 15<script type="text/javascript"> 16function current() { 17 return [年月日曜日, 時分秒] 18}; 19 20$(function() { 21setTimeout( 22 $('div.hoge').html('current()[0]'), 23 $('div.hogehoge').html('current()[1]'), 1000); 24}) 25 26</script> 27</head> 28<body> 29<div class='hoge'></div> 30<div class='hogehoge'></div> 31</body> 32</html> 33
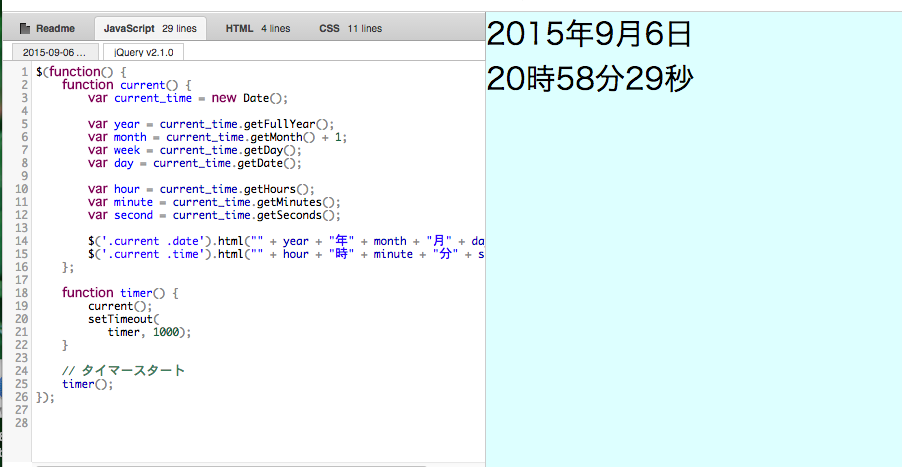
1秒ごとに時間を表示したいです。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。