rails5 ruby2.5.1
困っていること
datetablesを利用してtableに検索フォームなどを導入しました。
しかし、表示される時とされない時があります。
基本は表示され、検索フォームも機能します。しかしページを移動して戻ってくるとdatetablesが表示されなくなります。
※「更新」をすれば再度表示されます。
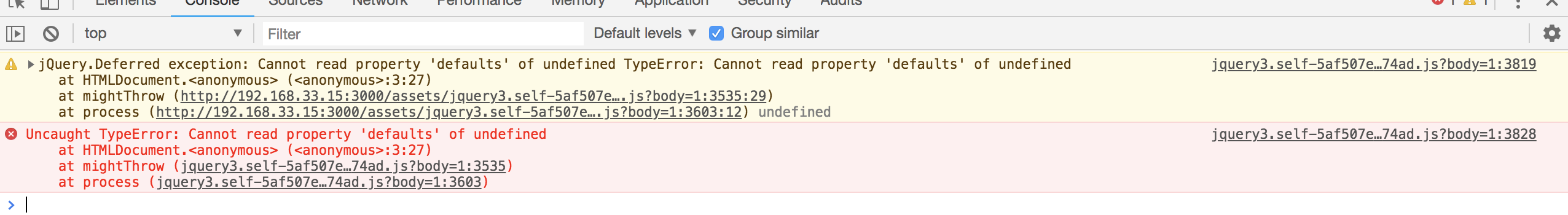
検証にてconsoleの確認
jquery3.self-5af507e253c37e9c9dcf65064fc3f93795e6e28012780579975a4d709f4074ad.js?body=1:3819 jQuery.Deferred exception: Cannot read property 'defaults' of undefined TypeError: Cannot read property 'defaults' of undefined at HTMLDocument.<anonymous> (<anonymous>:3:27) at mightThrow (http://192.168.33.15:3000/assets/jquery3.self-5af507e253c37e9c9dcf65064fc3f93795e6e28012780579975a4d709f4074ad.js?body=1:3535:29) at process (http://192.168.33.15:3000/assets/jquery3.self-5af507e253c37e9c9dcf65064fc3f93795e6e28012780579975a4d709f4074ad.js?body=1:3603:12) undefined Uncaught TypeError: Cannot read property 'defaults' of undefined at HTMLDocument.<anonymous> (<anonymous>:3:27) at mightThrow (jquery3.self-5af507e253c37e9c9dcf65064fc3f93795e6e28012780579975a4d709f4074ad.js?body=1:3535) at process (jquery3.self-5af507e253c37e9c9dcf65064fc3f93795e6e28012780579975a4d709f4074ad.js?body=1:3603)
datetablesが正常に表示される場合はエラーはありません。
該当ソースコード
application.css
//= require rails-ujs //= require jquery3 //= require popper //= require bootstrap //= require activestorage //= require turbolinks //= require_tree . //= require js/lightbox //= require bootstrap-sprockets //= require data-confirm-modal
application.js
*= require_self *= require font-awesome *= require 'css/lightbox' *= require_tree . */ @import "bootstrap";
index.html.erb
<% provide(:title,"みんなの質問") %> <script type="text/javascript" src="https://cdn.datatables.net/v/dt/dt-1.10.16/datatables.min.js"></script> <script src="//cdn.datatables.net/1.10.16/js/dataTables.bootstrap4.min.js"></script> <script> jQuery(function($){ $.extend( $.fn.dataTable.defaults, { language: { url: "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json" } }); $('#table1').DataTable({ "paging": "true", "pageLength": 15, "lengthMenu": [ [15, 30, 50,-1], [15, 30, 50, "全件"]], "order": [[ 1, "desc" ]] , "columnDefs": [{ "orderable": false, "targets": 3 }] , dom:"<'row'<'row'<'col-sm-12'f>>" + "<'row'<'col-sm-12'tr>>" + "<'row'<'col-sm-12'p>>" }); }); </script> <h2 class="index-main">みんなの質問</h2> <hr> <table id="table1" class="table table-striped table-bordered table-hover table-clickable"> <thead class="test1"> <tr> <th>No</th> <th>作成日</th> <th>質問タイトル</th> <th>質問内容</th> </tr> </thead> <tbody> <% @entries.each do |entry| %> <% if entry.room.present? %> <tr data-href="/rooms/<%= entry.room_id %>"> <td><%= entry.room_id %></td> <td><%= entry.created_at.strftime('%Y年%m月%d日 %H:%M') %></td> <td>Q.<%= entry.room.name %></a></td> <td><%= entry.room.explain %></td> </tr> <% end %> <% end %> </tbody> </table> <script> $(function(){ $('tr[data-href]', 'table.table-clickable').on('click', function(){ location.href = $(this).data('href'); }); }); </script> <div class="index-end"> <%= link_to "戻る", user_path(current_user), class:"btn btn-info" %> </div>
まとめ
gem 'jquery-datatables-rails'という便利なものありますが、今回はgemを使用せずに作成を行っています。
application.jsやapplication.cssの順番を入れ替えてみましたが解消されませんでした。
もう一度検証エラーの内容をよく読んでみようと思いますが、何が分かれば教えて頂きたいです。
あなたの回答
tips
プレビュー