お世話になります、テーブルを作成しております。
どんなテーブルを作成したいかといいますと、
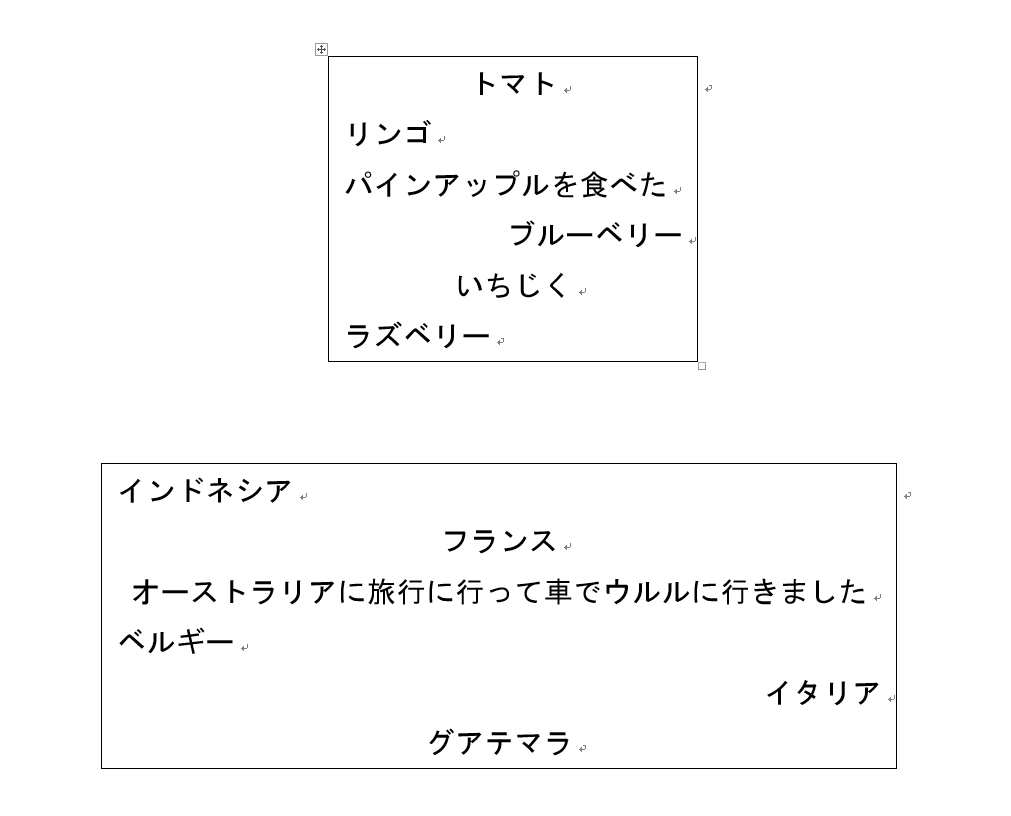
画面の中央(左右からみて中央であり、上下でみて上寄せ)に1個のテーブルを配置し、その中に複数個の単語をそれぞれ改行して表示したいと思います。
それらの単語はtext-align:left、text-align:center、text-align:rightのいずれかの属性を持ちます。
※ それらの単語のうち、最も長い単語に合わせてテーブルのwidthを決めます(自動で決まるのであれば、それがいいかと思います)。これが重要です。
そのwidthにあわせて、左揃えなら、テーブルの左端から始め、右揃えならテーブルの右端で終わるように単語を整列させたいと思います。
こういうテーブルができれば、ありがたいですが、ご存知のかたおられますか?
pやspanを駆使するのでも、<br/>を利用するのでも問題ございません。
下の場合ですと、pomegranateが一番長いので、これに合わせてwidthを自動調整して、画面の上中央にテーブルを配置します。
pomegranateは、text-align:left、text-align:center、text-align:rightのどれであっても、あたかもtext-align:centerのように見えるということになります。pomegranateより短い単語に関してのみ、text-align:の値が反映されます。
HTML
1<table align="center"> 2 <tr> 3 <td> 4 apple<br/> //左揃えしたい 5 banana<br/> //右揃えしたい 6 kiwifruits<br/> //左揃えしたい 7 blueberry<br/> //中央揃えしたい 8 pomegranate<br/> //左揃えしたい 9 garlic<br/> //中央揃えしたい 10 potato<br/> //右揃えしたい 11 </td> 12 </tr> 13</table> 14
サンプルが必要とのことでしたので、添付いたします。
回答3件
あなたの回答
tips
プレビュー