
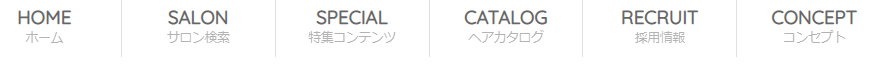
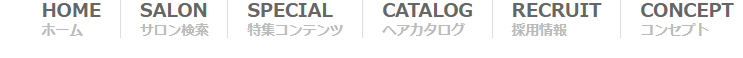
上記画像の、アルファベットで書かれた部分の文字なのですが、下画像の文字と同じ「font-size」や、「font-weight」、「color」を適用しているのですが、下画像とあきらかに、太さが違います。何故違いが出てしまうのかが分かりません...

html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <title>heair_salon</title> 6 <link rel="stylesheet" type="text/css" href="normalize.css" > 7 <link rel="stylesheet" type="text/css" href="heair_salon.css" > 8</head> 9<body> 10 <header> 11 <div class="header_menu_wrap display_flex"> 12 <h1 class="header_logo"><a href="#"><img src="img/header_logo.webp" alt="blandlogo"></h1></a> 13 <ul class="header_menu display_flex" > 14 <li><a href="#">HOME<P class="header_menu_ruby">ホーム</P></a></li> 15 <li><a href="#">SALON <p class="header_menu_ruby">サロン検索</p></a></li> 16 <li><a href="#">SPECIAL<p class="header_menu_ruby">特集コンテンツ</p></a></li> 17 <li><a href="#">CATALOG<p class="header_menu_ruby">ヘアカタログ</p></a></li> 18 <li><a href="#">RECRUIT<p class="header_menu_ruby">採用情報</p></a></li> 19 <li><a href="#">CONCEPT<p class="header_menu_ruby">コンセプト</p></a></li> 20 </ul> 21 <p class="yoyaku_box "> 22 <a href="#">サロンからweb予約</a> 23 </p> 24 </div> 25 </header> 26</body> 27 28</html>
css
1.header_logo{ 2 margin:10px; 3} 4.display_flex{ 5 display:flex; 6} 7 8.header_menu{ 9 display:flex; 10 11} 12.header_menu li + li{ 13 border-left:1px solid #DDDDDD; 14} 15.header_menu li { 16 margin:10px 0; 17 padding:0 15px; 18 list-style:none; 19 font-family:'Quicksand',sans-serif; 20} 21 22.header_menu li a{ 23 text-decoration:none; 24 color:#666; 25 font-size:15px; 26 font-weight:bold; 27 28} 29.header_menu_ruby{ 30 color:#BBBBBB; 31 margin:0; 32 font-size:11px; 33} 34.yoyaku_box a{ 35 text-decoration:none; 36} 37
原因につきまして、どなたか、教えて頂ける方いらっしゃいましたら、ご回答よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー




