【3分でできる】ライブラリなしでファイルをドラッグ&ドロップでアップロード
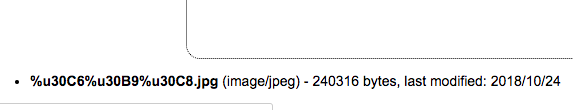
上記のサイトを参考にドラッグ&ドロップのファイルアップロードパーツを作成しているのですが、日本語名のファイルをアップすると、文字化けしてしまい、どのように変換すれば良いか教えていただけないでしょうか?
以下、参考サイトのままですが、このような形です
html
1 2<div id="drop_zone">Drop a file here</div> 3 <output id="list"></output> 4 <form id="my_form" enctype=multipart/form-data> 5 <input type="file" style="display:inline" name="upload_file"> 6 <br> 7 <button type="button" onclick="file_upload()">アップロード</button> 8 </form>
js
1//drop zoneの実装 2function handleFileSelect(evt) { 3 evt.stopPropagation(); 4 evt.preventDefault(); 5 6 files = evt.dataTransfer.files; // FileList object. 7 8 // 以下に必要なFile Objectのプロパティを記述 9 var output = []; 10 for (var i = 0, f; f = files[i]; i++) { 11 output.push('<li><strong>', escape(f.name), '</strong> (', f.type || 'n/a', ') - ', 12 f.size, ' bytes, last modified: ', 13 f.lastModifiedDate.toLocaleDateString(), '</li>'); 14 } 15 document.getElementById('list').innerHTML = '<ul>' + output.join('') + '</ul>'; 16} 17 18function handleDragOver(evt) { 19 evt.stopPropagation(); 20 evt.preventDefault(); 21 evt.dataTransfer.dropEffect = 'copy'; 22} 23 24// イベントリスナーを設定 25var dropZone = document.getElementById('drop_zone'); 26dropZone.addEventListener('dragover', handleDragOver, false); 27dropZone.addEventListener('drop', handleFileSelect, false); 28 29function file_upload() 30{ 31 // フォームデータを取得 32 let formdata = () => new FormData($('#my_form').get(0)); 33 // ファイルが未登録なら一番最初のファイルを追加 34 // 複数ファイルアップロードの場合ここを修正 35 if($('input[name="upload_file"]').val() == ""){ 36 formdata.append('upload_file',files[0]) 37 } 38 39 //非同期通信 40 $.ajax({ 41 url : "/upload2", 42 type : "POST", 43 data : formdata, 44 cache : false, 45 contentType : false, 46 processData : false, 47 dataType: 'html', 48 49 }) 50 .done(function(data, textStatus, jqXHR){ 51 console.log(data); 52 }) 53 .fail(function(jqXHR, textStatus, errorThrown){ 54 console.log("fail"); 55 }) 56 .always(function(data){ 57 console.log("complete") 58 }); 59}
css
1#drop_zone{ 2 width: 80%; 3 height: 200px; 4 border: 1px dotted black; 5 border-radius: 1rem; 6 margin: auto; 7 margin-top: 2rem; 8 font-size: 3rem; 9}
回答1件
あなたの回答
tips
プレビュー