LINEのようなチャットアプリを制作するために、
・Labelを動的に可変させる
・ImageViewをそのままのサイズで表示させる
を同時に実現したいです。
既に別の質問でLabelを動的に可変させることができています。
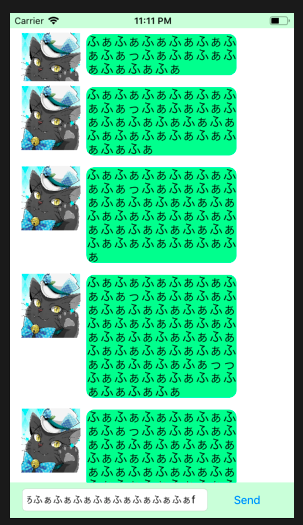
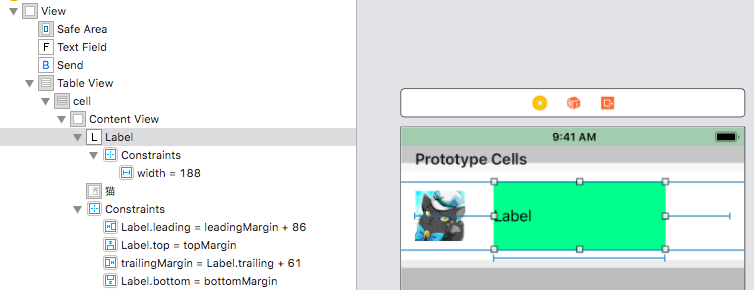
次は、ImageViewをLabelの横に配置し、ImageViewに様々な制約を付けて、シミュレータで実行したら、
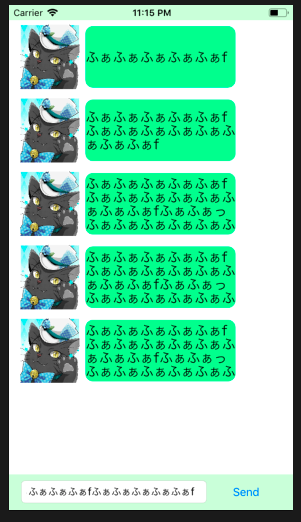
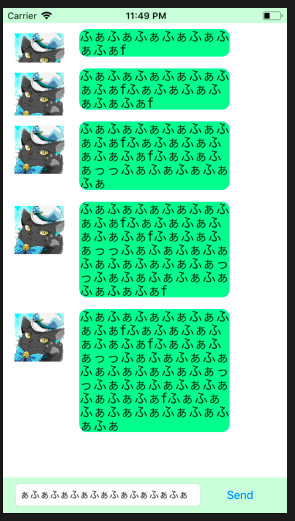
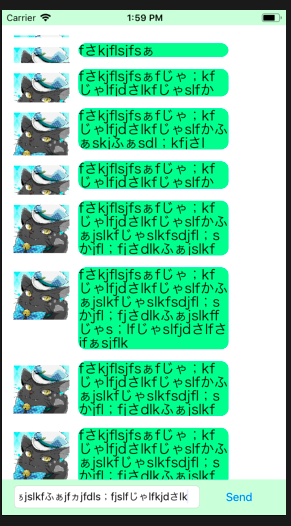
・Labelは動的に変化するが、ImageViewが動的に可変しない
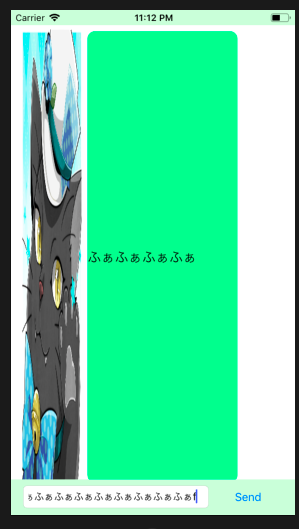
・ImageViewは表示されるが、Labelが動的に可変しない
などの問題が発生しました。
上記のように、制約を変えても、LabelかImageViewのどちらかに問題が生じてしまいます。
どこが原因がご指摘願います!!
※追記2
import
1 2class SecondViewController: UIViewController,UITableViewDelegate,UITableViewDataSource,UITextFieldDelegate { 3 4 @IBOutlet weak var tableView: UITableView! 5 @IBOutlet weak var textField: UITextField! 6 @IBOutlet weak var send: UIButton! 7 8 //メッセを格納する配列 9 var array = [String]() 10 11 override func viewDidLoad() { 12 super.viewDidLoad() 13 14 textField.delegate = self 15 16 tableView.estimatedRowHeight = 68 17 tableView.rowHeight = UITableView.automaticDimension 18 19 } 20 21 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 22 23 return array.count 24 25 } 26 27 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 28 29 let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) 30 31 let label = cell.viewWithTag(1) as! UILabel 32 label.font = UIFont(name: "HiraKakuProN-W3", size: 18) 33 label.numberOfLines = 0 34 label.lineBreakMode = .byCharWrapping 35 label.text = array[indexPath.row] 36 label.layer.cornerRadius = 10 37 38 return cell 39 40 } 41 42 43 //TextFieldでEnterが押された時、 44 func textFieldShouldReturn(_ textField: UITextField) -> Bool { 45 46 //もし入力値があるなら、代入 47 if let _ = textField.text { 48 array.append(textField.text!) 49 } 50 51 //リロード 52 tableView.reloadData() 53 54 //セルが追加される度に自動スクロール 55 DispatchQueue.main.asyncAfter(deadline: .now() + 0.1) { 56 self.tableView.scrollToRow(at: IndexPath(row: self.array.count - 1, section: 0), at: UITableView.ScrollPosition.bottom, animated: true) 57 } 58 59 return true 60 61 } 62 63}
「ImageViewをそのままのサイズで表示させる」の「そのまま」とは具体的にどういうことでしょうか?UIImageのサイズそのままということですか?
画像に関しては「左右上下幅高さ」が正解でしょうか?ラベルに関しては「制約なし」と「上下幅高さ」が正解でしょうか?
制約を具体的に書いて下さい。
Labelに関しては無視してください。この質問においての制約は全てImageViewに対してのものだと思ってください。ImageViewは左右上下幅高さの制約を付けた時、Labelは制約なしの時に表示されている状態を実現したいのです。
なぜLabelがImageViewの制約の影響を受けるのでしょうか?影響を受けるということは、Labelの制約にImageViewが関係していると思うのですが。そうであればLabelの制約の情報が必要になりますので書いて下さい。
追記された状態の制約に、「ImageViewは左右上下幅高さの制約」を付けてもLabelには影響しないと思うのですが。「制約を具体的に書いて下さい」と質問したのですから、具体的に書いてもらえませんかね?なぜ情報を出し渋るのでしょうか。
いえ、Labelに変更を加えず、ImageViewに左右上下幅高さの制約を課しましたが、Labelが可変しません。質問文の中にある状態と変わりません。
回答2件
あなたの回答
tips
プレビュー