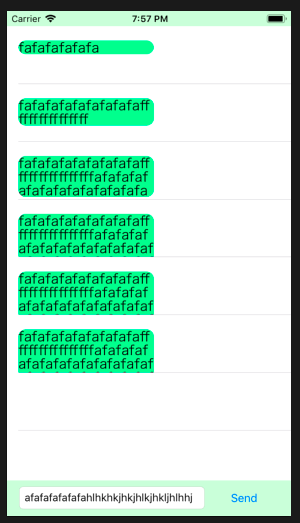
TableViewのセルを表示されるラベルの大きさに応じてサイズを変更するようにしたいです。
イメージとしては、LINEのチャット画面です。
入力したメッセージの長さによって、吹き出しの大きさが変化されるような表示を実装したいです。
TabelViewの各セルに、入力したメッセージを吹き出しように表示させるようにしたいのですが、
・4行目以上の長さのメッセージが途中で途切れる
・表示されるLabelに応じて、セルの動的なリサイズ行われない
セル自体をカスタムセルで実装することも考えましたが、できれば今使用しているセルで実現したいです。
どこが原因なのかご指摘願います。
swift
1import UIKit 2 3class SecondViewController: UIViewController,UITableViewDelegate,UITableViewDataSource,UITextFieldDelegate { 4 5 @IBOutlet weak var tableView: UITableView! 6 @IBOutlet weak var textField: UITextField! 7 @IBOutlet weak var send: UIButton! 8 9 //メッセを格納する配列 10 var array = [String]() 11 //セルの高さを格納する配列 12 var heightArray = [CGFloat]() 13 14 var height:CGFloat = CGFloat() 15 16 override func viewDidLoad() { 17 super.viewDidLoad() 18 19 textField.delegate = self 20 21 tableView.estimatedRowHeight = 68 22 tableView.rowHeight = UITableView.automaticDimension 23 24 } 25 26 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 27 28 return array.count 29 30 } 31 32 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 33 34 let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) 35 36 let label = cell.viewWithTag(1) as! UILabel 37 label.font = UIFont(name: "HiraKakuProN-W3", size: 18) 38 label.numberOfLines = 0 39 label.lineBreakMode = .byCharWrapping 40 label.text = array[indexPath.row] 41 label.layer.cornerRadius = 10 42 43 print(1) 44 45 return cell 46 47 } 48 49 func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat { 50 51 let label = UILabel() 52 label.frame = CGRect(x: 15, y: 19, width: 179, height: 20.5) 53 label.font = UIFont(name: "HiraKakuProN-W3", size: 18) 54 label.numberOfLines = 0 55 label.lineBreakMode = .byCharWrapping 56 label.text = array[indexPath.row] 57 58 heightArray.append( (label.frame.height / label.font.lineHeight) * 67 ) 59 60 print(11) 61 print(indexPath.row) 62 print(heightArray[indexPath.row]) 63 64 return heightArray[indexPath.row] 65 66 } 67 68 69 //TextFieldでEnterが押された時、 70 func textFieldShouldReturn(_ textField: UITextField) -> Bool { 71 72 //もし入力値があるなら、代入 73 if let _ = textField.text { 74 array.append(textField.text!) 75 } 76 77 //リロード 78 tableView.reloadData() 79 80 return true 81 82 } 83 84} 85
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/10/29 04:05
2018/10/29 04:13
2018/10/29 04:24
2018/10/29 04:39