Buttonを押すと、Labelが動的に可変する処理を実装したいです。
前回の質問で、LabelにAutoLayoutを付与することで、Labelを動的に可変させることができました。
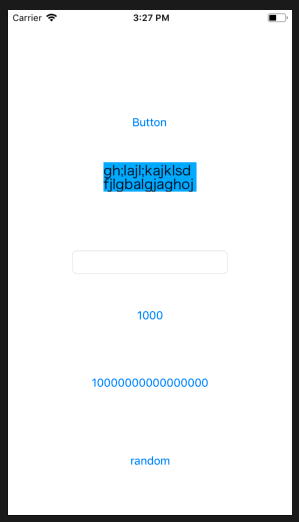
しかし、動的に変化するといっても、文字列は変化しても、Labelの枠が文字列に適した枠に可変しないのです。
具体的には、Labelを可変させるボタンを2回押さないと、完璧に可変しないのです。
sizeToFit()を2回実行しても、改善できませんでした。
何が原因なのか、ご指摘願います!
swift
1import UIKit 2 3class ViewController: UIViewController { 4 5 @IBOutlet weak var label: UILabel! 6 @IBOutlet weak var textField: UITextField! 7 8 @IBAction func button(_ sender: UIButton) { 9 label.text = textField.text! 10 label.font = UIFont(name: "HiraKakuProN-W3", size: 18) 11 label.numberOfLines = 0 12 label.lineBreakMode = .byCharWrapping 13 // label.textAlignment = .center 14 label.sizeToFit() 15 } 16 17 @IBAction func button1(_ sender: Any) { 18 label.text = "1000" 19 label.font = UIFont(name: "HiraKakuProN-W3", size: 18) 20 label.numberOfLines = 0 21 label.lineBreakMode = .byCharWrapping 22// label.textAlignment = .center 23 label.sizeToFit() 24 } 25 26 @IBAction func button2(_ sender: Any) { 27 label.text = "10000000000000000" 28 label.font = UIFont(name: "HiraKakuProN-W3", size: 18) 29 label.numberOfLines = 0 30 label.lineBreakMode = .byCharWrapping 31// label.textAlignment = .center 32 label.sizeToFit() 33 } 34 35 @IBAction func button3(_ sender: Any) { 36 label.text = "gh;lajl;kajklsdfjlgbalgjaghojg;jlahgawjg;lakwgdbgkasglasbgaewjgw;aegjawelkgbawegdghsdmgbasjgasljfasfnsdlkfndsafmalsf" 37 label.font = UIFont(name: "HiraKakuProN-W3", size: 18) 38 label.numberOfLines = 0 39 label.lineBreakMode = .byCharWrapping 40// label.textAlignment = .center 41 label.sizeToFit() 42 } 43 44} 45
回答1件
あなたの回答
tips
プレビュー