
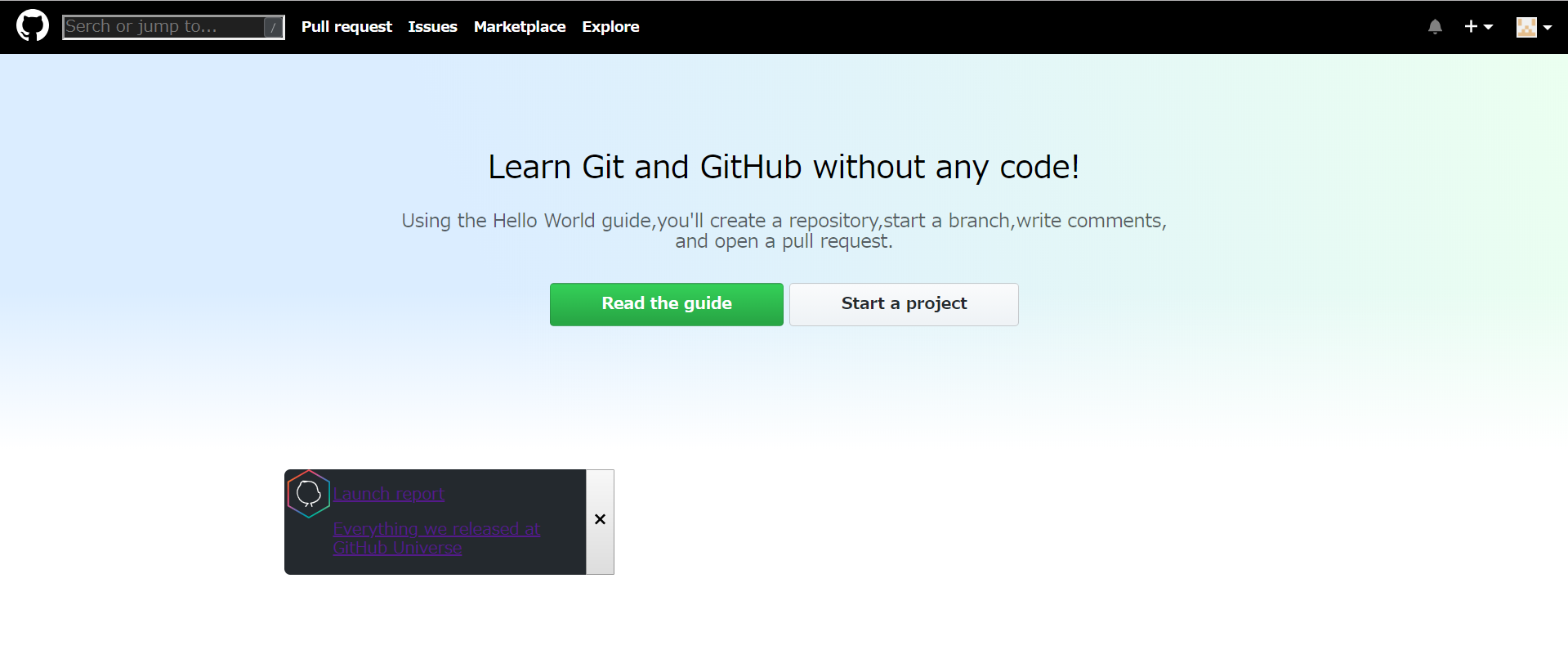
上記画像の背景が黒で右に✖ボタンが付いている部分があるのですが、これを以下の画像のようにしたいです。

一枚目に貼らせていただきました画像の✖ボタンの部分なのですが、heightを指定しても適用されず大きさを変えることができません。どなたかご解決方法を教えて頂けましたら幸いです。
一枚目の画像のコードは以下になります。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="normalize.css"> 6 <link rel="stylesheet" href="github.css" /> 7</head> 8<body> 9 <header> 10 <div class="header_menu header_flex"> 11 <div> 12 <a href="#"> 13 <svg class="githubIcon" viewBox="0 0 16 16" version="1.1" height="32" width="32" role="img"><path fill-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"/></svg> 14 </a> 15 </div> 16 <div class="search_box_wrap"> 17 <label class="search_label"> 18 <form action="#" method="get"> 19 <input id="search_box"name="serch" placeholder="Serch or jump to..." type="txt" /> 20 </form> 21 <img class="search_img"alt="search_key_slash"src="img/search-shortcut-hint.svg"> 22 </label> 23 </div> 24 <ul class="header_link header_flex flex_items_center text_bold"> 25 <li><a href="#">Pull request</a></i> 26 <li><a href="#">Issues</a></li> 27 <li><a href="#">Marketplace</a></li> 28 <li><a href="#">Explore</a></li> 29 </ul> 30 31 <div class="nav_list"> 32 <ul class="user_nav"> 33 34 <li><a href="#"><svg class="header_nav_bell" viewBox="0 0 14 16" version="1.1" width="14" height="16" aria-hidden="true"><path fill-rule="evenodd" d="M13.99 11.991v1H0v-1l.73-.58c.769-.769.809-2.547 1.189-4.416.77-3.767 4.077-4.996 4.077-4.996 0-.55.45-1 .999-1 .55 0 1 .45 1 1 0 0 3.387 1.229 4.156 4.996.38 1.879.42 3.657 1.19 4.417l.659.58h-.01zM6.995 15.99c1.11 0 1.999-.89 1.999-1.999H4.996c0 1.11.89 1.999 1.999 1.999z"></path></svg></a></li> 35 <li> 36 <details class="header_left_dropdown"> 37 <summary> 38 <svg class="header_nav_plus float_left" viewBox="0 0 12 16" version="1.1" width="12" height="16" aria-hidden="true"><path fill-rule="evenodd" d="M12 9H7v5H5V9H0V7h5V2h2v5h5v2z"></path></svg> 39 <span class="dropdown_caret"></span> 40 </summary> 41 <div> 42 <a role="menuitem" href="#">New repository</a> 43 <a role="menuitem" href="#">Import repository</a> 44 <a role="menuitem" href="#">New gist</a> 45 <a role="menuitem" href="#">New organization</a> 46 </div> 47 </details> 48 </li> 49 <li> 50 <details> 51 <summary class="avator"> 52 <img class="float_left" src="img/avatar.png" width=20 height=20 /> 53 <span class="dropdown_caret"></span> 54 </summary> 55 <ul> 56 <li> 57 <a href="#">Signed in as<strong>USER NAME</strong>></a> 58 </li> 59 <li> 60 <a role="menuitem" href="#">Your profile</a> 61 </li> 62 <li> 63 <a role="menuitem" href="#">Your repositories</a> 64 </li> 65 <li> 66 <a role="menuitem" href="#">Your stars</a> 67 </li> 68 <li> 69 <a role="Your gist" href="#">Your gist</a> 70 </li> 71 <li> 72 <a role="menuitem" href="#">Help</a> 73 </li> 74 <li> 75 <a role="menuitem" href="#">Setting</a> 76 </li> 77 <li> 78 <a role="menuitem" href="#">Sign out</a> 79 </li> 80 </ul> 81 </details> 82 </li> 83 </ul> 84 </div> 85 </div> 86 </header> 87 <div class="container"> 88 <div class="container_wrap"> 89 <h2 class="container_title">Learn Git and GitHub without any code!</h2> 90 <p class="container_lead">Using the Hello World guide,you'll create a repository,start a branch,write comments, and open a pull request.</p> 91 <a href="#" class="btn btn_green" target="_blank">Read the guide</a> 92 <a href="#" class="btn btn_white" target="_blank">Start a project</a> 93 94 </div> 95 96 </div> 97 <div class="main_contents"> 98 <div class="dashboard"> 99 <div class="dashboard_sidebar"> 100 <div class="launch_report"> 101 <a href="#" class="sidebar_top"> 102 <img src="img/github-universe-2018.svg" width="48" height="48"> 103 <div> 104 <p>Launch report</p> 105 <p>Everything we released at GitHub Universe</p> 106 </div> 107 <button type="submit"> 108 <svg viewBox="0 0 12 16" version="1.1" width="12" height="16" role="img"> 109 <path fill-rule="evenodd" d="M7.48 8l3.75 3.75-1.48 1.48L6 9.48l-3.75 3.75-1.48-1.48L4.52 8 .77 4.25l1.48-1.48L6 6.52l3.75-3.75 1.48 1.48L7.48 8z"></path> 110 </svg> 111 </button> 112 </a> 113 </div> 114 </div> 115 116 </div> 117 </div> 118 119 120</body> 121 122</html>
css
1*{ 2 box-sizing:border-box; 3} 4.body{ 5 font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol"; 6 line-height:1.5; 7} 8.text_bold{ 9 font-weight:600; 10} 11.header{ 12 padding 13} 14svg { 15 fill: currentColor; 16 } 17 18 19.githubIcon{ 20 color:white; 21 margin-left:16px; 22 margin-right:13px; 23} 24.search_img{ 25 position: absolute; 26 top: 0; 27 right: 0; 28 margin:2px 2px; 29 30} 31#search_box{ 32 33 background-color:hsla(0,0%,100%,0.125); 34 35 36} 37 38details{ 39 position:relative; 40} 41summary + * { 42 position:absolute; 43 top:2em; 44 right:0; 45 padding:.5em; 46 border:1px solid #000; 47 background:#fff; 48 49} 50summary + * > * { 51 display:block; 52 padding:.2em; 53 white-space:nowrap; 54} 55 56 57search_label{ 58 background-color:hsla(0,0%,100%,0.125); 59} 60 61.search_box_wrap { 62 63 position: relative; 64} 65.search_box_wrap label{ 66 background-color:hsla(0,0%,100%,0.125); 67} 68 69.avator{ 70 margin-right:16px; 71} 72 73 74header{ 75 background-color:#000; 76} 77.header_link{ 78 font-size:14px; 79} 80.header_flex{ 81 display:flex; 82 align-items: center; 83} 84 85 86.flex_items_center{ 87 display:flex; 88 justify-content: space-between; 89} 90.flex_items_center a{ 91 text-decoration:none; 92 color:#fff; 93} 94.header_link{ 95 list-style:none; 96 padding-left:8px; 97} 98.header_link li { 99 padding: 0 8px; 100} 101 102 103.user_nav{ 104 display:flex; 105 list-style:none; 106 107 108} 109.nav_list{ 110 display:flex; 111 margin-left:auto; 112} 113.header_nav_bell{ 114 color:gray; 115} 116.dropdown_caret{ 117 width: 0; 118 height: 0; 119 border-left: 5px solid transparent; 120 border-right: 5px solid transparent; 121 border-top: 5px solid #fff; 122 /*ブロック要素になっている為、inline-blockで横並びにする*/ 123 display: inline-block; 124 margin-bottom:1.5px; 125} 126.header_nav_plus{ 127 color:#fff; 128} 129.user_nav svg, 130.user_nav img { 131 vertical-align: middle; 132} 133 134.container_wrap{ 135 width:50%; 136 margin: 0 auto; 137 text-align:center; 138} 139 140.container_title{ 141 font-size:30px; 142 font-weight:400; 143} 144 145.container_lead{ 146 font-size:18px; 147 color:rgba(27,31,35,0.7); 148 margin-top:10px; 149 margin-bottom:30px; 150} 151.container{ 152 margin-bottom:20px; 153 padding-top:70px; 154 padding-bottom:120px; 155 background-image:linear-gradient(180deg,hsla(0,0%,100%,0) 60%,#fff),linear-gradient(70deg,#dbedff 32%,#ebfff0); 156} 157.btn{ 158 border:1px solid rgba(27,31,35,0.2); 159 font-weight:600; 160 padding:10px 50px; 161 border-radius:0.25em; 162 text-decoration:none; 163 line-height:20px; 164 display:inline-block; 165} 166.btn_green:hover{ 167 background-image:linear-gradient(-180deg,#2fcb53,#269f42 90%); 168 border-color:rgba(27,31,35,0.5); 169} 170.btn_white:hover{ 171 background-image:linear-gradient(-180deg,#f0f3f6,#e6ebf1 90%); 172 border-color:rgba(27,31,35,0.35); 173} 174 175.btn_green{ 176 font-size:16px; 177 color:#fff; 178 background-image:linear-gradient(-180deg,#34d058,#28a745 90%); 179} 180.btn_white{ 181 font-size:16px; 182 color:#24292e; 183 padding:10 50px; 184 background-image:linear-gradient(-180deg,#fafbfc,#eff3f6 90%); 185} 186.main_contents{ 187 width:980px; 188 margin:0 auto; 189} 190.dashboard{ 191 192} 193.dashboard_sidebar{ 194 width:33%; 195} 196.launch_report{ 197 background-color:#24292e; 198 border-radius:6px; 199} 200.sidebar_top{ 201 display:flex; 202}
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/10/22 12:56
2018/10/22 13:33
2018/10/22 14:14
2018/10/22 14:28
2018/10/23 02:04