実行したいこと
javascriptで戻るボタンをclickしたらカルーセルのように行ったり来たり出来るようにしたい。
CSSのtransformでクラスを作成してある。
##問題点
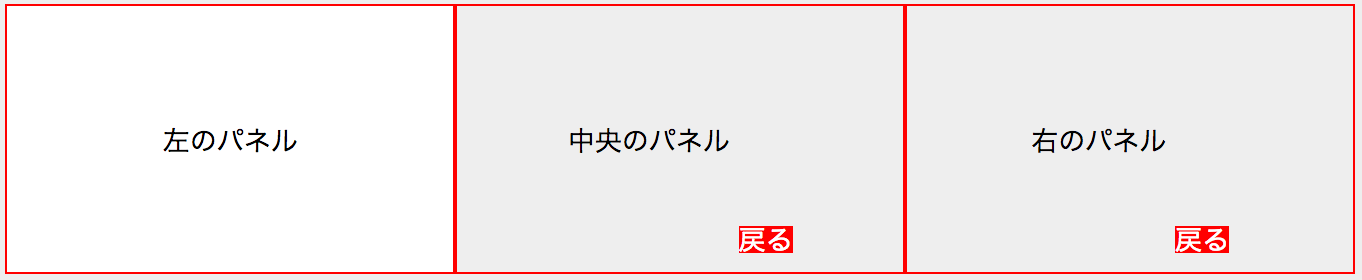
- 右のパネルの戻るボタンはclassNameがちゃんと反映されて中央のパネルに移動する。
- しかし、中央のパネルの戻るボタンはclassNameを空文字にしているのに右のパネルに移動するclassNameがついてしまう。
→ここを左のパネルに戻るようにしたいが出来ないです。
html
1<div class="stage"> 2 <div id="cards"> 3 <div id="left" class="card"> 4 左のパネル 5 </div> 6 <div id="left2" class="card"> 7 中央のパネル 8 <span class="btn" id="right"> 9 戻る 10 </span> 11 </div> 12 <div class="card"> 13 右のパネル 14 <span class="btn" id="right2"> 15 戻る 16 </span> 17 </div> 18 </div> 19</div>
問題の中央パネルの戻るボタンのidは right でclassNameを空文字するclickイベントをつけている。
しかし、実装して見ると move2 のクラスがついてしまい、先頭に戻らない。
javascript
1left.addEventListener('click',function(){ 2 // 500px動く 3 cards.className = 'move'; 4}); 5left2.addEventListener('click',function(){ 6 //1000px動く 7 cards.className = 'move2'; 8}); 9right2.addEventListener('click',function(){ 10 // 500px動く 11 cards.className = 'move'; 12}); 13right.addEventListener('click',function(){ 14 cards.className = ''; 15});
CSS
1.move { 2 transform: translate(-500px,0); 3} 4.move2 { 5 transform: translate(-1000px,0); 6}
試した事と疑問点
- 空文字ではなくクラスを作ったりしましたが、結果は同じでした。
- clickイベントする中にspanクラスで別のclickイベントにしているからかな?って思いましたが、そしたら右パネルの戻るボタンもうまく行かないだろうと思っているのですが、どうなのでしょうか?
##実装出来た方法
試したことの中で、下記の方法では出来ました。
こちらは、divを別々にしてclickイベントをつけて実装しています。
html
1<div class="stage1"> 2 <div id="cards2" class=""> 3 <div class="card2"> 4 <div id="cheak1" class="left"> 5 左側のカード 6 </div> 7 </div> 8 <div class="card2"> 9 <div id="cheak2" class="left"> 10 中央のカード 11 </div> 12 <div id="retry1"> 13 戻る 14 </div> 15 </div> 16 <div class="card2"> 17 <div class="right"> 18 右側のカード 19 </div> 20 <div id="retry2" class=""> 21 戻る 22 </div> 23 </div> 24 </div> 25 </div>
js
1cheak1.addEventListener('click',function(){ 2 cards2.className = 'move1'; 3 }); 4 cheak2.addEventListener('click',function(){ 5 cards2.className = 'move2'; 6 }); 7 retry1.addEventListener('click',function(){ 8 cards2.className = ''; 9 }); 10 retry2.addEventListener('click',function(){ 11 cards2.className = 'move1'; 12 });
css
1.move1 { 2 transform: translate(-500px,0); 3} 4.move2 { 5 transform: translate(-1000px,0); 6}
出来る場合と出来ない場合の違いが分からずモヤモヤしています・・・。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー




