Wordpressを使用しオリジナルテーマを作成しております。
そこで現在背景画像(パターン)を作成し、完成は分かりにくいですが、最下層にパターン画像→各セクションbg-color
という予定なのですが、パターン背景に薄い白のマスクをしたいと試みたのですが上手くいきません。
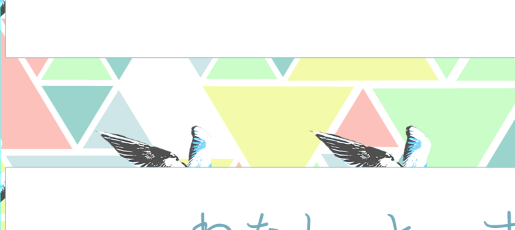
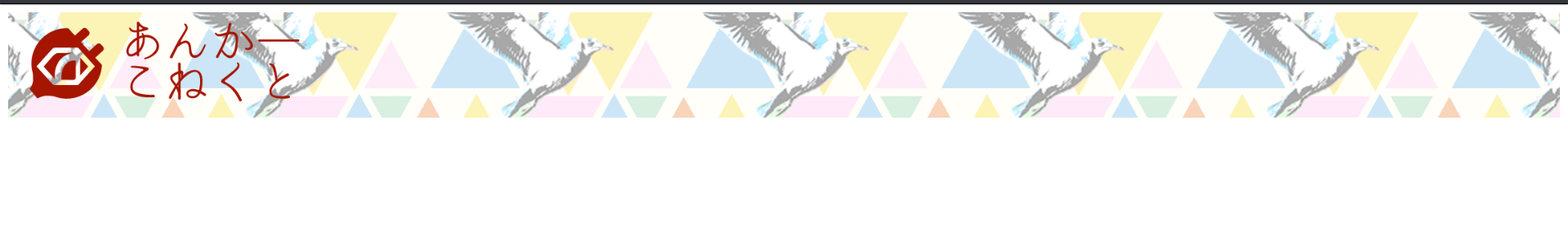
上記画像が現在で、本来はheaderにあたるロゴ箇所も含めすべてマスクをしたいと思っています。
(画像自体薄くすれば、、、と思うのですが、分からないからとまだ妥協したくなかったのですみません。)
因みに
divを使わずcssで
body { background: url(http://aconnect.org/wp-content/themes/newcnt/images/back_img.gif); }
だと、背景画像のパターンは維持してるんですが画像の様にマスクが一部に、、、
解決法としてdiv2つで囲むという手を試してみたところ、
<div class="bg-img"> <div class="bg-msk"> <img src="http://aconnect.org/wp-content/themes/newcnt/images/logo02.svg" alt="あんかーこねくと" class="logo-img"> </div> </div> .bg-img { background: url(http://aconnect.org/wp-content/themes/newcnt/images/back_img.gif); background-size: 250px; } .bg-msk { background: rgba(255,255,255,0.5); }
この様な具合にパターン背景が横だけ続き、縦は一行です。
repeat初期値、y,x全て試したのですが上手くいかず
・bodyだとパターンはきれいだがマスクが綺麗にならない。
・divだとパターンができなくなる
という状況です。
独学で勉強中のど素人の為、お伝えしきれていない点ありましたら申し訳ありません。
お知恵をお貸しいただければ幸いです、よろしくお願いいたします。
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2018/10/18 08:14 編集
2018/10/18 08:16
退会済みユーザー
2018/10/18 08:24
2018/10/18 08:28
退会済みユーザー
2018/10/18 08:41