WordPressで要素に大きく余計な隙間が入ってしまいます。
隙間をなくすにはどうしたらいいでしょうか?
flexboxを使ってnewPostBopxとrankPostBoxを横並びにさせたいのですが、
newPostBopxの変な隙間のせいか横並びにならないので隙間を消したいのです。
テーマはtwentyseventeenを使っています。
「CSS」
* { margin:0 auto !important; padding:0 !important; } body { color:#333; } img { vertical-align:bottom !important; } header { width:940px; margin: 0 auto !important; } .menuBox { width:940px; display: -webkit-flex; display: flex; font-size:18px; font-weight:bold; margin-bottom:20px !important; } .menuBox a { display:block; width:188px; text-align:center; padding-bottom:5px !important; border-bottom: 4px solid #002395; } .menuBox a:hover { color: #ed2939; transition: 0.5s; opacity: 0.4; filter: alpha(opacity=40); -ms-filter: "alpha(opacity=40)"; zoom:1;/*IE*/ } .menuBox a:active { color: #ed2939; } #topBox { display: -webkit-flex; display: flex; width:940px; margin-bottom:30px !important; } .randomPostBox { width:600px; display: -webkit-flex; display: flex; } .ad1Box { width:300px; height:250px; background:red; margin-left:40px !important; } #postBopx { display: -webkit-flex; display: flex; width:940px; } .newPostBopx { width:600px; border-bottom: 4px solid #002395; } .rankPostBox { width:300px; margin-left:40px !important; }
「index.php」
<!-- topBox --> <section id="topBox"> <!-- randomPostBox --> <div class="randomPostBox"> <!-- ランダム記事表示 --> <?php $loop = new WP_Query('showposts=4&orderby=rand'); while ( $loop->have_posts() ) : $loop->the_post(); ?> <p><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a></p> <?php endwhile;wp_reset_query(); ?> </div> <!-- randomPostBox --> <!-- ad1Box --> <div class="ad1Box"> </div> <!-- ad1Box --> </section> <!-- topBox --> <!-- postBox --> <section id="postBox"> <!-- 新着記事表示 --> <?php $args = array( 'posts_per_page' => 14 // 表示件数の指定 ); $posts = get_posts( $args ); foreach ( $posts as $post ): // ループの開始 setup_postdata( $post ); // 記事データの取得 ?> <!-- newPostBox --> <div class="newPostBopx"> <p><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?><?php the_title(); ?></a></p> </div> <!-- newPostBox --> <?php endforeach; // ループの終了 wp_reset_postdata(); // 直前のクエリを復元する ?> <!-- 新着記事表示 --> <!-- rankPostBox --> <div class="rankPostBox"> <p>aaaaaaaaaa</p> </div> <!-- rankPostBox --> </section> <!-- postBox -->
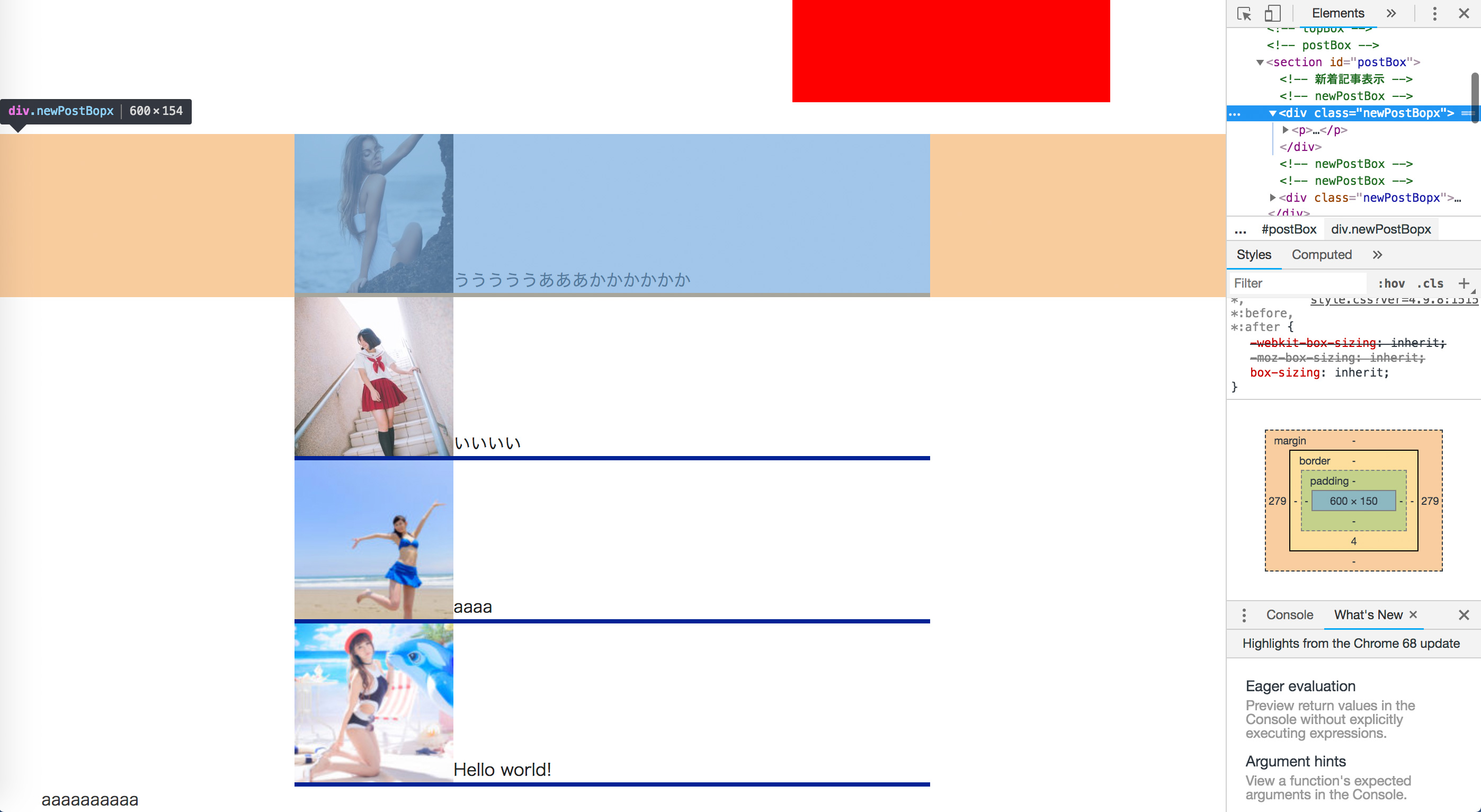
「Chrome検証機能」
「試したこと」
.newPostBopx {
width:600px;
border-bottom: 4px solid #002395;
margin-left:0;
margin-right:0;
}
とmarginを0にしてみたが、うまくいかなかった。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2018/10/17 05:41
2018/10/17 05:54
退会済みユーザー
2018/10/17 06:01