【現状】
現在ウェブアプリケーションを作成しています。
簡単なユーザ一覧を作成していますが、少々デザインが寂しいのでBootstrapを使用しようと思っています。
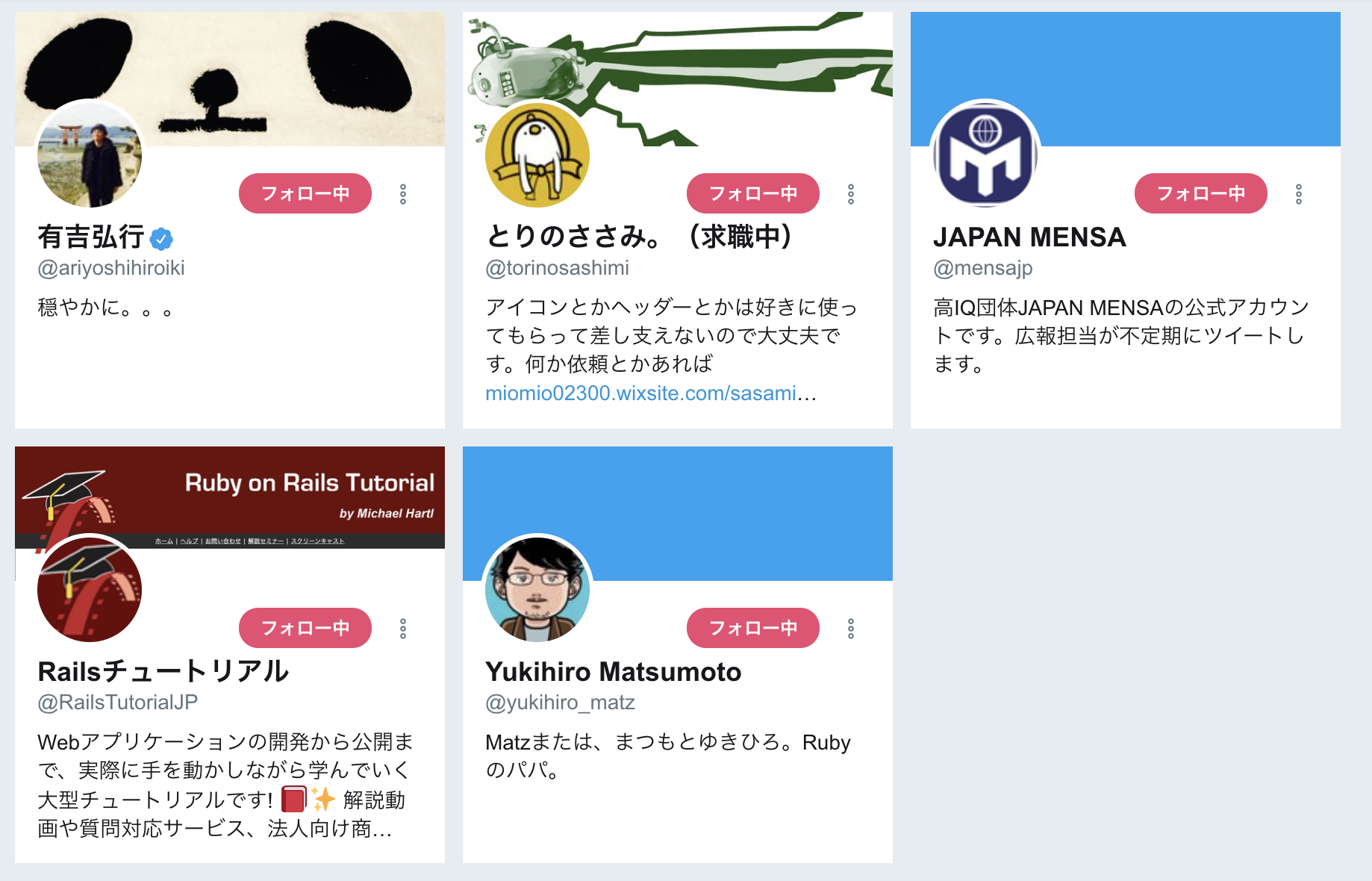
現在のユーザー一覧がただの箇条書きみたいなので、イメージとしては画像1を感じを考えています。
Boostrapはtwittter社が作ったフレームワークと聞いてたのでグリッドラインをうまく利用すれば似たようなものが作れると思っていましたが、そううまくいかず困っています。
【困っていること】
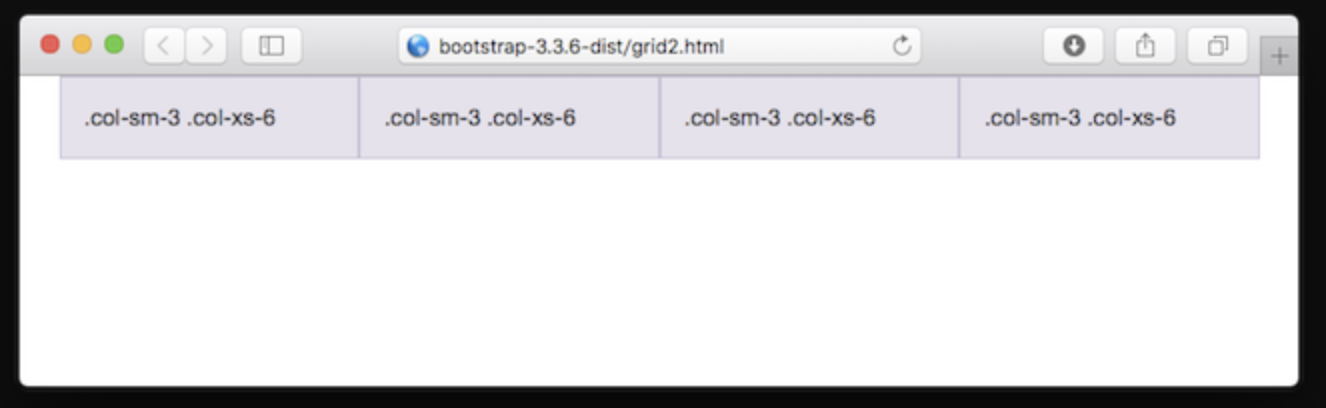
たとえば画像2のように横1列に4人ユーザーを表示したければどのようなソースコードになるのでしょう。
<div class="row"> <div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div> <div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div> <div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div> <div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div> </div>こんな感じのソースコードで色々とためしてみましたが、どれもうまく表示することができませんでした。
railsのeach文を使用して多くのユーザー情報を取り出してグリッドラインを活用するにはどのようにしたらいいでしょうか?
【まとめ】
・そもそも画像1のように表示するのにグリッドラインを使用するので合っているのか?
・合っているならグリッドラインとeach文は併用して扱うことができるのか?
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2018/10/17 21:18
2018/10/18 03:19