実現したい事
リストをdisplay:flexやfloatで横並びにすると、
liの高さが隣の要素の高さに依存して
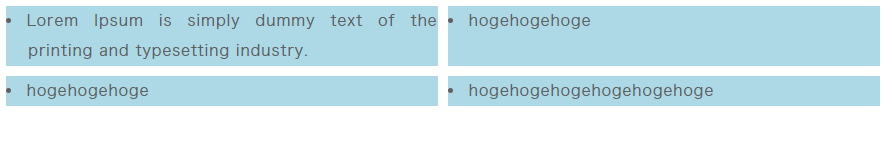
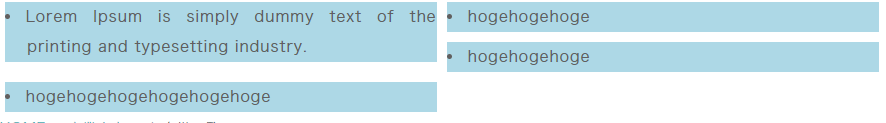
下記の2つの画像のように余白が生まれてしまうと思いますが、この余白を無くしたいです。
(画像ではliに色をつけています)


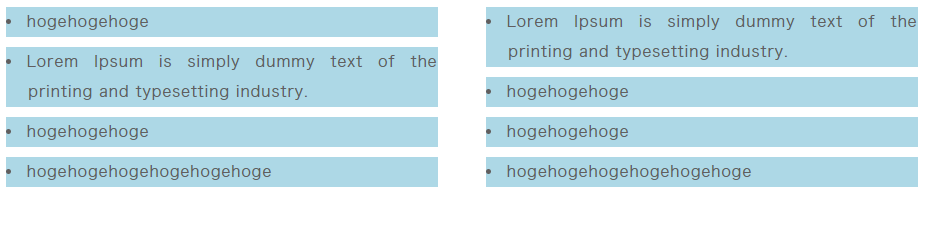
これを、下記の画像のようにliの要素の高さのみで余白なく並べたいです。

やっている事
最後の画像には下記のCSSを充てています。
flex-direction: column;で縦並びにし、高さを設定して折り返す事で2列にしていますが
多言語対応サイトなので言語毎に文字数が変わってしまう為、できればheightを設定したくありません。
CSS
1ul{ 2 display: flex; 3 flex-wrap: wrap; 4 flex-direction: column; 5 height: 500px; 6}
調べてもなかなか理想のものが見つかりませんでしたので、
もし他の方法があればと思い、質問させていただきました。
何卒宜しくお願い致します。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/10/16 04:37