前提・実現したいこと
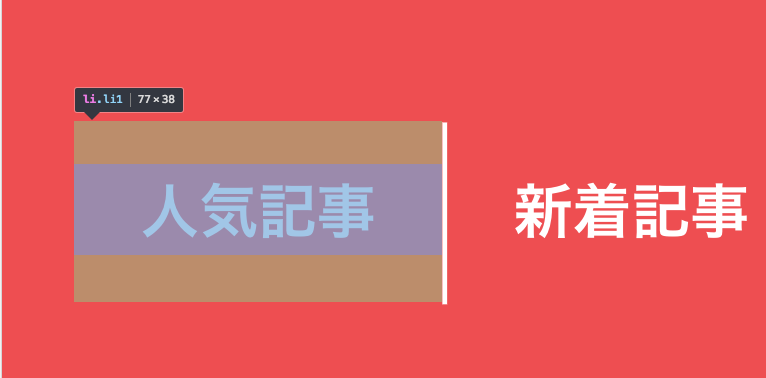
下記の画像のように、リスト内の文字数が異なるため、左のほうが隙間があり、右が窮屈になっています。
この幅をここで指定して整えたいです。


該当のソースコード
html
1<ul class="main-menu"> 2 <li class="li1"><a href="#">人気記事</a></li> 3 <li class="li2"><a href="#">新着記事</a></li> 4 <li class="li3"><a href="#">今のおすすめ</a></li> 5 <li class="li4"><a href="#">最新レビュー</a></li> 6 </ul>
css
1ul.main-menu li { 2 display: table-cell; 3 vertical-align: middle; 4 text-align: center; 5 border-left:1px solid white; 6 font-size: 1.2vw; 7 width: 10px !important; 8 9} 10 11li.li1 { 12 box-sizing: border-box; 13 padding-right: 0; 14 padding-left: 0; 15} 16 17ul.main-menu li:first-child { 18 border:none; 19} 20ul.main-menu li a { 21 display:block; 22 text-decoration:none; 23 color:white; 24}
試したこと
・ul.main-menu li でwidthを!importantで指定しましたが、効きませんでした。
・liにクラスをそれぞれ振って、marginをマイナスにしましたが、効きませんでした。
補足情報(FW/ツールのバージョンなど)
Foundation6を使用しています。
回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/10/15 09:46
2018/10/15 09:51
2018/10/15 10:01
2018/10/15 10:18