吹き出しを下記の画像のように設定する方法を教えて欲しいです。

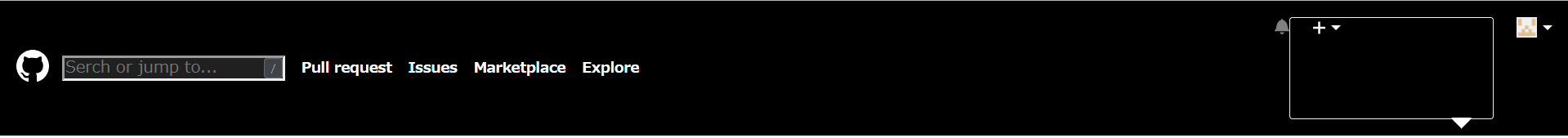
自分の作成したコードでは以下のような表示になってしまい、最初から吹き出しが開いた状態となってしまいます。

以下は上記画像のコードとなります。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="normalize.css"> 6 <link rel="stylesheet" href="github.css" /> 7</head> 8<body> 9 <header> 10 <div class="header_menu header_flex"> 11 <div> 12 <a href="#"> 13 <svg class="githubIcon" viewBox="0 0 16 16" version="1.1" height="32" width="32" role="img"><path fill-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"/></svg> 14 </a> 15 </div> 16 <div class="search_box_wrap"> 17 <label class="search_label"> 18 <form action="#" method="get"> 19 <input id="search_box"name="serch" placeholder="Serch or jump to..." type="txt" /> 20 </form> 21 <img class="search_img"alt="search_key_slash"src="img/search-shortcut-hint.svg"> 22 </label> 23 </div> 24 <ul class="header_link header_flex flex_items_center text_bold"> 25 <li><a href="#">Pull request</a></i> 26 <li><a href="#">Issues</a></li> 27 <li><a href="#">Marketplace</a></li> 28 <li><a href="#">Explore</a></li> 29 </ul> 30 31 <div class="nav_list"> 32 <ul class="user_nav"> 33 34 <li><a href="#"><svg class="header_nav_bell" viewBox="0 0 14 16" version="1.1" width="14" height="16" aria-hidden="true"><path fill-rule="evenodd" d="M13.99 11.991v1H0v-1l.73-.58c.769-.769.809-2.547 1.189-4.416.77-3.767 4.077-4.996 4.077-4.996 0-.55.45-1 .999-1 .55 0 1 .45 1 1 0 0 3.387 1.229 4.156 4.996.38 1.879.42 3.657 1.19 4.417l.659.58h-.01zM6.995 15.99c1.11 0 1.999-.89 1.999-1.999H4.996c0 1.11.89 1.999 1.999 1.999z"></path></svg></a></li> 35 <li> 36 <details class="header_left_dropdown"> 37 <summary> 38 <svg class="header_nav_plus float_left" viewBox="0 0 12 16" version="1.1" width="12" height="16" aria-hidden="true"><path fill-rule="evenodd" d="M12 9H7v5H5V9H0V7h5V2h2v5h5v2z"></path></svg> 39 <span class="dropdown_caret"></span> 40 </summary> 41 <a role="menuitem" href="#">New repository</a> 42 <a role="menuitem" href="#">Import repository</a> 43 <a role="menuitem" href="#">New gist</a> 44 <a role="menuitem" href="#">New organization</a> 45 </details> 46 </li> 47 <li> 48 <details> 49 <summary class="avator"> 50 <img class="float_left" src="img/avatar.png" width=20 height=20 /> 51 <span class="dropdown_caret"></span> 52 </summary> 53 <ul> 54 <li> 55 <a href="#">Signed in as<strong>USER NAME</strong>></a> 56 </li> 57 <li> 58 <a role="menuitem" href="#">Your profile</a> 59 </li> 60 <li> 61 <a role="menuitem" href="#">Your repositories</a> 62 </li> 63 <li> 64 <a role="menuitem" href="#">Your stars</a> 65 </li> 66 <li> 67 <a role="Your gist" href="#">Your gist</a> 68 </li> 69 <li> 70 <a role="menuitem" href="#">Help</a> 71 </li> 72 <li> 73 <a role="menuitem" href="#">Setting</a> 74 </li> 75 <li> 76 <a role="menuitem" href="#">Sign out</a> 77 </li> 78 </ul> 79 </details> 80 </li> 81 </ul> 82 </div> 83 </div> 84 85 </header> 86 87 88 89</body> 90 91</html> 92
css
1*{ 2 box-sizing:border-box; 3} 4.body{ 5 font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol"; 6 line-height:1.5; 7} 8.text_bold{ 9 font-weight:600; 10} 11.header{ 12 padding 13} 14svg { 15 fill: currentColor; 16 } 17 18 19.githubIcon{ 20 color:white; 21 margin-left:16px; 22 margin-right:13px; 23} 24.search_img{ 25 position: absolute; 26 top: 0; 27 right: 0; 28 margin:2px 2px; 29 30} 31#search_box{ 32 33 background-color:hsla(0,0%,100%,0.125); 34 35 36} 37 38 39.header_left_dropdown:before{ 40 position:absolute; 41 right:20px; 42 bottom:-20px; 43 content:''; 44 width:0px; 45 height:0px; 46 border-style:solid; 47 border-width:10px; 48 border-color:#eee transparent transparent transparent; 49 50} 51 52 53.header_left_dropdown:after{ 54 position:absolute; 55 right:20px; 56 bottom:-19px; 57 content:''; 58 width:0px; 59 height:0px; 60 border-style:solid; 61 border-width:10px; 62 border-color:#fff transparent transparent transparent; 63 64} 65.header_left_dropdown{ 66 width: 200px; 67 height:100px; 68 border:1px solid #eee; 69 border-radius:3px; 70 position:relative; 71} 72 73search_label{ 74 background-color:hsla(0,0%,100%,0.125); 75} 76 77.search_box_wrap { 78 79 position: relative; 80} 81.search_box_wrap label{ 82 background-color:hsla(0,0%,100%,0.125); 83} 84 85.avator{ 86 margin-right:16px; 87} 88 89 90header{ 91 background-color:#000; 92} 93.header_link{ 94 font-size:14px; 95} 96.header_flex{ 97 display:flex; 98 align-items: center; 99} 100 101 102.flex_items_center{ 103 display:flex; 104 justify-content: space-between; 105} 106.flex_items_center a{ 107 text-decoration:none; 108 color:#fff; 109} 110.header_link{ 111 list-style:none; 112 padding-left:8px; 113} 114.header_link li { 115 padding: 0 8px; 116} 117 118 119.user_nav{ 120 display:flex; 121 list-style:none; 122 123} 124.nav_list{ 125 display:flex; 126 margin-left:auto; 127} 128.header_nav_bell{ 129 color:gray; 130} 131.dropdown_caret{ 132 width: 0; 133 height: 0; 134 border-left: 5px solid transparent; 135 border-right: 5px solid transparent; 136 border-top: 5px solid #fff; 137 /*ブロック要素になっている為、inline-blockで横並びにする*/ 138 display: inline-block; 139 margin-bottom:1.5px; 140} 141.header_nav_plus{ 142 color:#fff; 143} 144.user_nav svg, 145.user_nav img { 146 vertical-align: middle; 147} 148
ご教示頂けましたら、幸いです。よろしくお願いします。
回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/10/18 01:52
2018/10/18 01:56
2018/10/18 02:41